springboot学习笔记(五)——使用Thymeleaf模板引擎
前言:
Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎。
Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - 可以在浏览器中正确显示的HTML,也可以用作静态原型,从而在开发团队中实现更强大的协作。
具体可查看官方文档进行学习。
开发环境:
win10+IntelliJ IDEA +JDK1.8
springboot版本:springboot 1.5.14 ——2.0后的springboot增加了挺多新特性,暂时先不做了解
需要准备的操作
-
pom.xml配置
4.0.0
com.wen.test
demo
0.0.1-SNAPSHOT
jar
demo
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
1.5.14.RELEASE
UTF-8
UTF-8
1.8
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.projectlombok
lombok
true
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
-
application.properties配置
# 是否使用缓存,开发阶段最填false,方便使用ctrl+shift+F9 进行重新编译,无需重启服务
spring.thymeleaf.cache=false
# 检查该模板是否存在
spring.thymeleaf.check-template-location=true
# 模板中内容的类型
spring.thymeleaf.content-type=text/html
# 启动 MVC 对Thymeleaf 视图的解析
spring.thymeleaf.enabled=true
# 模板的字符集
spring.thymeleaf.encoding=UTF-8
# 从解析中排除的视图名称的逗号分隔列表,没有的话就空咯
spring.thymeleaf.excluded-view-names=
# 使用的是什么类型模板
spring.thymeleaf.mode=HTML5
# 在构建URL时可以预览查看名称的前缀。就是路径在哪
spring.thymeleaf.prefix=classpath:/templates/
# 在构建URL时附加到视图名称的后缀。就是我们用rest风格,不同加文件后缀名。自己加上去
spring.thymeleaf.suffix=.html
开始开发:
一:Controller的编写:
package com.wen.test.controller;
import com.wen.test.model.Users;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
@Controller
public class UserController {
@RequestMapping(value = "thymeleaf")
public String tesTthymeleaf(ModelMap model){
Users users= new Users();
//简单数据演示
users.setAge(100);
users.setBirthday(new Date());
users.setUsername("文");
//放到mode中,这个类似于request.setAttribute()一次性使用
model.addAttribute("users",users);
//模拟数据库查出来的集合。用在thymeleaf中演示
List list= new ArrayList();
for (int i=0;i<10;i++) {
list.add("我是第"+i+"个");
}
model.addAttribute("list",list);
return "index";
}
}
二:html5中使用Thymeleaf
注意,开发thymeleaf前,需要在 中引入xmlns:th="http://www.thymeleaf.org"
接下来我们便可以使用th:标签库中的方法了。这些方法和jsp极其相像,相信有jsp开发经验的同学都会很快的上手。
Title
这里是取出对象中的属性值
Hello World
这里是取出集合对象中所有值:即取所有
Hello World
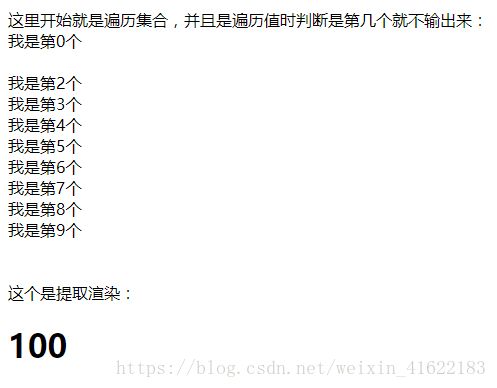
这里开始就是遍历集合,并且是遍历值时判断是第几个就不输出来:
这个是提取渲染:
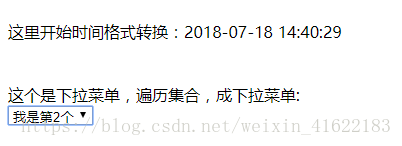
这里开始时间格式转换:
这个是下拉菜单,遍历集合,成下拉菜单:
开始测试:
测试取属性的简单例子: 
测试循环和判断,和是否渲染的th标签:
测试时间转换,和下拉菜单的th标签:
本次案例链接下载:
https://github.com/LuckToMeet-Dian-N/springboot_Learn_5
总结:
Thymeleaf有好多好多的标签都没有做介绍,一个个作介绍,估计介绍到明年,这里仅仅做入门例子。需要的时候在去百度或者去官方文档学习。(小编也没有学过多的标签,只是将常用的使用罢了。其他的我也不一定会)~~~~~
最后,这CSDN更新了写博客的插件后,写的我恶心。不太会用l了。会尽快熟悉转变,更新博客。祝大家学习进步,步步高升。
程序人生,与君共勉~!