- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 假冒朱民!通达OA社科院朱民ST-balance项目就是假的,被骗亏损真相揭秘,亲身亏损经历
正义青天
通达OA社科院朱民ST-balance项目不正规——杀猪盘不能提现投票骗局曝光!随着互联网的普及,数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!因此,我们有必要提高警惕,防范黑平台诈骗。针对网上素未谋面的牛散大咖,经济学家等推荐网上投资理财、数字经济,数字体育市场,人工智能项目,数字低碳,慈
- 爱情手记 41 | 元旦小画面剪辑
此昵称被征用
亲爱的女朋友,元旦快乐!送上一抹亮色的鲜花,我们路过的街头巷尾,美景风光一一同时过目。樟木头市场的小花店你说要一起看市井的生活,拿着手机到处去拍特写,我看着你像个孩子一样好奇,也不买菜,也不问水果价钱,只是专注地拍,我真害怕摊主呵斥你,或者干脆上来拍你一脸。好在我的担心是多余的,他们似乎习以为常了,也随你去了。瓶瓶罐罐的花草我跟在你身后,像一个家长跟着自己的孩子,离着一段距离,却随时能够追上去,我
- 京东618大额券怎么领?京东有大额优惠券吗?
直返APP淘客项目
京东618购物节:解锁APP直返大额券,畅享购物狂欢京东618购物节,这场年度购物盛宴,无疑是每一位消费者心中的期盼。在这场盛宴中,大额优惠券如同宝藏一般,等待着精明的你去发掘。而掌握领取大额券的秘诀,将让你的购物之旅更加畅快淋漓,尤其是当你充分利用京东APP的优势时。一、如何在京东APP轻松领取大额券?月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)返利就用
- 亲子日记第二百二十七篇
赵羽斐
四月十四日星期六晴我最近发现一个问题,宝贝不喜欢阅读课本,但是他很喜欢读手机的短息。今天她跟姑姑聊天,姑姑打字,他语音,基本没有问题!所以我决定改变战略——让她每天阅读我的日记,监督我!知道妈妈的日记是怎样一番天地。这样我想肯定能够提高宝贝的兴趣,增长阅读能力!希望我的新办法能够带来不一样的效果!只要方法对了,必会事半功倍!一起努力吧!加油加油加油^0^~
- 《10倍速目标达成法》孙正义的稻草战略
明远说
你好,我是明远,今天给你分享《10倍速目标达成法》昨天讲了1根稻草换了一栋房子,今天讲一个知名故事。日本孙正义,初期做好了定位,进军无人涉足的ADSL,ADSL领域就是稻草,一个不赚钱又费劲的行业。进军后却获得500万用户,普通公司是2-3万用户,所以他以绝对压倒性优势成为细分领域冠军。然后用这根稻草先后收购日本电信和沃达丰,收购沃达丰创造日本历史上的最高记录17500亿日元。数据显示:2001年
- “重复”定义函数的睿智(Python/与ai助手“智普清言”深度交流)
梦幻精灵_cq
笔记学习
镜像双胞谬重复,定制便捷巧活工。 笔记模板由python脚本于2025-07-1612:16:30创建,本篇笔记适合至少通晓一门语言,熟悉基本编程范式的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/F
- 南京10家新版正规上户口亲子鉴定中心地址名单(附2024年8月最新亲子鉴定简介)
国医基因铬主任
南京上户口亲子鉴定哪里可以做?南京做上户口亲子鉴定可以去南京市江宁区双龙大道1341号君铂大厦1幢·1006室(南京康灵基因)。在南京这座繁华的城市中,每一个家庭的幸福与和谐都是社会稳定的基石。随着社会的进步和法治观念的增强,越来越多的家庭在面临户籍问题时,选择通过科学的手段来确认亲子关系,以确保家庭成员的合法权益。其中,上户口亲子鉴定作为一项重要的司法服务,正逐渐成为解决户籍争议、明确家庭关系的
- 《绝对红人》林小冬白琳全文免费阅读(完整版)
寒风书楼
《绝对红人》林小冬白琳全文免费阅读(完整版)主角:林小冬白琳简介:副乡长林小冬晚上偶然遇见女上司在办公室受到骚扰,仗义出手,解救上司于危急之中,就在女上司即将以身相许时……关注微信公众号【花车文学】去回个书號【51】,即可阅读【绝对红人】小说全文!冯啸天在学校里虽然不是什么霸王,但是仗着表哥是学校的领导,也算是一号人物,不过看眼前这形势,再硬撑下去是自讨苦吃。好汉不吃眼前亏,道歉就道歉吧,等过了眼
- 写于2012年6月30日
大白159753
2021年是我的本命年,是红色的一年,也是注定不一样的一年。之前我从来没有这么正式的写过我的年中回顾。今年不知道为什么也恰好是在6月30日这一天有了这个想法,时间地点都合适,那就开始动笔吧~一直觉得自己过得平平无奇,回顾都要靠翻朋友圈翻相册去寻找过往的时光,偏偏又不是一个爱照相爱发朋友圈的人。只能靠着蛛丝马迹来回忆我这匆匆过去的半年时光。上半年让我印象最深刻的事情可能就是我换工作吧,5月24日我来
- 广州市11家个人亲子鉴定机构地址一览—附鉴定材料手续
中量国鉴
广州可以做个人亲子鉴定的机构在哪里?在广州这座历史悠久的文化名城,亲子鉴定作为现代科技与传统伦理交织的一个领域,正逐渐受到越来越多家庭的关注。亲子鉴定,作为一种科学的手段,旨在通过遗传学原理,精准地鉴定出个体之间的血缘关系,为解决家庭中的亲子关系疑虑提供了可靠的依据。广州亲子鉴定咨询中心广州中量国鉴生物dna亲子鉴定中心服务咨询点地址:广州市越秀区三元里大道217号民生商业大厦7楼701E(三元里
- ppt照片太大太多导致整个PPT文件内存都很大,传输不了!怎么办?教会你压缩压缩PPT里图片内存的方法
这辈子谁会真的心疼你
powerpoint
过大的PPT文件会占用设备(如电脑、手机、U盘等)更多的存储空间。如果设备本身存储容量有限,可能会导致存储空间不足,影响其他文件的保存和设备的正常运行。例如,一台存储空间仅剩几个GB的电脑,若要保存一个十几GB的PPT,就会面临存储困境。在通过邮件、即时通讯工具(如微信、QQ)或云存储平台传输PPT时,过大的文件会显著延长传输时间。而且,很多邮件和即时通讯工具对文件传输大小有限制,过大的PPT可能
- 学习 | 看疫情地图,学 PPT 制作
小斌PPT
今天是大年初七,由于突发疫情,大家都没能好好过个春节,新型肺炎来至已有多天,人心惶惶,至今已确诊有九千多人感染,但相信,大家一定能挺过来的,疫情会得到控制的。越是危难的时候,越要淡定,不听信谣言,不传谣,自己做好隔离工作,不聚众,清洁通风,从自身做起。长期在家,就当是好好放个长假吧。现在在手机上,我们也可以轻松了解当前疫情动态,跟踪疫情进展,自己也可以作相应的规划。例如可以从如下5个地方查看疫情概
- 2019年12月大学英语四级考试(第一套)翻译真题
kandang
2019年12月大学英语四级考试(第一套)翻译真题PartⅣTranslation(30minutes)Directions:Forthispart,youareallowed30minutestotranslateapassagefromChineseintoEnglish.YoushouldwriteyouransweronAnswerSheet2.中国家庭十分重视孩子的教育。许多父母认为应该
- 身体知道答案~深入你的潜意识之井(3)
JYEW
心靈感應:超越距離的心靈共振量子纠缠,即指不论两个同源的粒子间距离有多远,一个粒子的变化都会影响另一个粒子的现象,即两个粒子间不论相距多远,从根本上讲他们还是相互联系的。两个相爱的人,看似是两个人的相遇,其实都是两个系统的相遇,而我自己的和我所看到的无数爱情故事显示,两个相爱的人的家庭系统有着惊人的相似之处,再加上彼此心力的投注,使得爱人间的心灵感应也更容易出现。
- 安庆16家亲子鉴定中心地址查询(附2024年鉴定办理攻略)
国医基因柯主任
安庆亲子鉴定中心地址在哪里?安庆亲子鉴定中心在安庆市迎江区人民路352号(国医基因173-0560-4225)。服务范围包含整个安庆及周边地区。正规的亲子鉴定中心实验室必须通过相关部门的认证,具备完整的实验室检验流程系统来确保测验结果的准确性,只有经过实验室认可,出具的鉴定报告才算是有效的。本文小编整理了2024年最新安庆亲子鉴定咨询地址一览供大家参考。安庆亲子鉴定中心都地址大全1、安庆国医基因亲
- 【学习有多重要】
早妈活出生命的意义
图片发自App翻开日记本,从12年开始写日记,前几年都是负能量,抱怨老公、抱怨工作,唯独不抱怨自己。多愁善感、郁郁寡欢,活着很累!而从2017年底开始,我像变了一个人。我现在很正能量,积极向上、宠辱不惊、热爱工作、热爱生活,能处理好夫妻、亲子、婆媳关系,享受生活。我之所以能发生改变,是因为那一年我生了小宝,我可以休产假,我有时间看书了,有时间学习了。我从书中和子木读书会的分享中获得了力量,也获得了
- 6.5孕期多愁善感的思考
馨予wy
看着老公每天晚上12点前回来,想到之前我为了他深更半夜回来而闹脾气,想想真的有点儿汗颜。原来他真的是计划好了知道我快临产了,就早点回来,怕我出事。而且他说,过了七月,就呆在家里哪儿都不去。今晚,闺女开口叫他爸爸了,他突然愣了。他现在反而是不知所措的那一个,现在想想,这段日子他们的相处又吵又闹,但是可以看得出孩子在慢慢接受他,平时也会跟别人说是爸爸,但是之前就是不跟他说。所以今晚我们俩都挺惊讶的。
- 京东返利app哪个佣金高?淘宝返利的软件有哪些
桃朵APP
顶级互联网营销大牛东方微信号:26688专注互联网副业20年。强!(联系我可以开营销号)也就是桃朵APP(直接应用市场搜索:桃朵邀请码:123456)也就是乖淘APP(直接应用市场搜索:乖淘邀请码:123456)桃朵APP&乖淘APP创始人-东方微信号:(26688)专注网络引流20年。带过百万团队,徒弟年入百万者有30人。独立开发桃朵APP:对接首席,佣金全网最高,团队收入最高,模式最好,有引流
- [特殊字符] HarmonyOS实战:跨设备文件传输系统的「无缝传送」秘籍
作为一个曾在会议室传1GB演示视频传到崩溃的开发者,今天要分享HarmonyOS分布式文件传输的实战!当初用断点续传功能救了我差点被毙掉的方案,现在把这些救命技巧全公开~一、文件传输的「崩溃瞬间」与需求上周给客户演示方案时,3台设备互传视频差点翻车:断网重传:会议室WiFi突然卡,传了一半的视频要重来多设备共享:手机、平板、电脑都要同步最新版PPT权限控制:怕客户误删源文件,得限制编辑权限Harm
- 学配音能赚到钱吗
配音新手圈
当然可以,学习配音不仅能够开启一扇通往创意与表达的新大门,更是一条潜力无限、能够实实在在赚取可观收入的职业道路。配音兼职接单推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种的配音任务,新手小白也可以接单。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务(只要有手机就可以接单,对经验无要求),都是适合没有基础的人去做的,每天都会发布新任务。适
- 慕司南苏珍珍苏小薇《遗憾随风起》全文免费_慕司南苏珍珍苏小薇全文阅读_笔趣阁
好书慢看
慕司南苏珍珍苏小薇《遗憾随风起》全文免费_慕司南苏珍珍苏小薇全文阅读_笔趣阁主角配角:慕司南苏珍珍苏小薇小说别名:遗憾随风起简介:相爱十年的男友终于向我求婚了。我一时高兴,在订婚派对上多喝了两杯酒。向来彬彬有礼的他却突然像是变了一个人一样。呵斥我不懂规矩,把醉酒的我赶下车。我忍着头疼,一个人在深夜的街头走了三个小时。回到家又看到他在我们的婚房里抱着白月光倾诉。天亮后,慕司南手机铃声将我吵醒。“小薇
- 2022.04.18简单日记
谢谋淦
2022.04.18晴不冷不热早饭牛奶袋豆浆茶叶蛋菜包花费6.5块钱。来客户买U盘收费100块钱128gb。进货399+69.9+840+71块钱。午饭买两个馒头花费1.5块钱加鱼汤。睡午觉。醒了去买20块钱瓜子带去办公室人员吃,送了发票去等着结账。骑电动车出去爬山。股市收盘三大指数涨跌不一,个股涨一片,我的股票海默科技跌6.46%,收盘价格4.92块钱,华仁药业跌1.21%,收盘价格4.08块钱
- 2021-09-12
姗姗_52f9
《对来访者对咨询师真的重要起来》刘姗姗中原焦点团队坚持分享第1504天第167次咨询约练观察员不管是心理咨询还是心理治疗,终究是围绕“人”进行工作的,与来访者建立良好的关系,不是简单几句空话就能成立的,咨询师需要展现出人情味,真正地与来访者站在一起。一个懂很多技术的咨询师,并不一定能切实地帮到来访者。如果咨询师永远与对面的人保持距离,能够完全地隔离自己的情绪感受,不受来访者的分毫影响,我觉得这不叫
- 范琳的感恩日记《1》
天禅
一.今天是新年的第六天,感恩自己允许睡到自然醒二.感恩自己的双手做早餐,平时都是婆婆做的三.感恩孩子呈现的喜悦,自己自觉完成照顾好自己四.感恩快递员通知我取件五.感恩今天来看我们的亲人六.感恩今天感觉爽歪歪,允许自己舒服慵懒七.感恩手机宝贝,实现了今天的学习八.感恩女性能量群主分享,清晰了自己目标九.感恩女儿清清,非常有耐心十.感恩今天的钱先生到来,实现了买礼物图片发自App图片发自App
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- 2022年第六次一周小结(09.11-09.17)
龚宇佳
上周总结:1.阅读28h。第一,上周整理了《深度思维》剩余笔记,目前整本书的笔记都整理完成。第二,开始阅读黄奇帆的《分析与思考》,之前看过他的《结构性改革》,两本书有相似的地方,但值得一看。第三,继续精读《态度改变与社会影响》,需要思考和做笔记的比较多,因此进度比我想得要慢,上周没有达成计划目标。2.写作2h。上周继续保持日更。3.语言学习12.5h。I.粤语学习方面。模仿电影《回魂夜》,且听黄子
- 金蝶云苍穹树形单据体创建及插件的简单使用
涎涎
树形单据体介绍单据体,用来在界面上显示、录入多行多列数据。树形单据体与单据体的不同之处在于,树形单据体中的数据行之间,可以设置父子从属关系,形成树形结构。树形单据体创建通过模板创建单据带组织模板单据选中单据体添加高级面板选中高级面板子容器,插入树形单据体按如下步骤设置工具栏设置树形单据体表名t_treebill_entry树形单据体功能添加字段开启显示序号列和显示选择列保存并授权退出当前账号,ad
- Logcat命令详解 和 adb 常用命令
九月的蓝天
android调试Logcat命令详解和adb常用命
Android日志系统提供了记录和查看系统调试信息的功能。日志都是从各种软件和一些系统的缓冲区中记录下来的,缓冲区可以通过logcat命令来查看和使用.在使用logcat之前,请确保手机的USB调试模式已经开启,可以通过"Setting->Application->Development->USBdebugging"来开启。logcat本身是android的shell的一个命令,你可以通过“adb
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
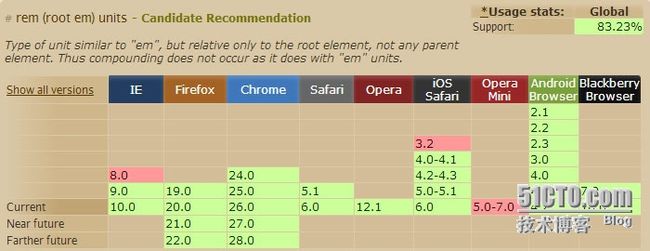
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str