Android Studio开发:简单的登录注册界面
Android开发:编写简单的登录界面与注册界面


1.登录界面布局
1.1主布局的布局方式是垂直布局,第一个TextView控件在顶部居中布置,显示“用户登录
”字样
第二个ImageView控件位于TextView控件下方
1.2添加第一个子布局,布局方式是水平布局,包含一个TextView控件和一个EditView控件,显示“用户”,和获取用户账号信息。
1.3第二个子布局和第一个子布局类似,稍微改一下.xml文件就可以,用于显示“密码”和获取密码信息
1.4第三个子布局是加入一个CheckBox控件,用于记住账号和密码信息
1.5最后一个子布局是两个Button控件,用于显示“注册”按钮和“登录”按钮
1.6 背景图片都是我自己从网上找的,这个不重要
1.7 activity_main.xml文件
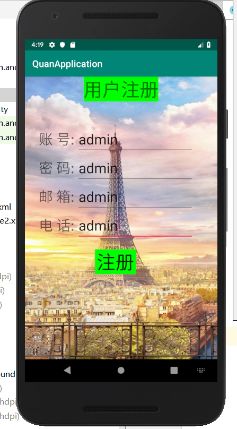
2.注册界面布局
2.1主布局为垂直布局,第一个TextView控件在顶部居中布置,显示“用户注册”字样
2.2第一个LinearLayout控件,包含一个TextView控件和EditView控件,用于提醒用户输入和获取账号信息
2.2 第二个、第三个以及第四个LinearLayout控件,组件和第一个LinearLayout控件是相同的,分别用于提醒用户输入和系统获取密码、邮箱、电话等信息
2.3 最后一个LinearLayout控件只有Button这一个控件,显示“注册”,用于点击注册
3.代码
3.1 项目结构

3.2 activity_surface2.xml
3.3 strings.xml
QuanApplication
用户登录
记住密码
用 户:
******
密 码:
******
注册
登录
账号或者密码不能为空
保存成功
欢迎登录!
登录失败!
欢迎注册!
用户注册
账 号:
******
密 码:
邮 箱:
电 话:
注册
注册成功!
不能为空!
3.4 MainActivity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.5 Surface2Activity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.6 SavePath.java
package com.bignerdranch.android.quanapplication;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.HashMap;
import java.util.Map;
import android.content.Context;
import android.os.Environment;
public class SavePath {
public static boolean Save(Context context,String user,String key){
try {
File f= new File(context.getFilesDir(),"info.txt");
FileOutputStream fs=new FileOutputStream(f);
fs.write((user+"#####"+key).getBytes());
fs.close();
return true;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return false;
}
}
public static Map Get(Context context){
File f= new File(context.getFilesDir(),"info.txt");
try {
BufferedReader br= new BufferedReader(new InputStreamReader(new FileInputStream(f)));
String s=br.readLine();
String[] srinfo=s.split("#####");
Map map=new HashMap();
map.put("user",srinfo[0]);
map.put("key",srinfo[1]);
return map;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return null;
}
}
}
4.代码运行截图


5.参考博客地址
https://blog.csdn.net/lx144630/article/details/82768759
https://blog.csdn.net/as4061218/article/details/50295673
https://blog.csdn.net/mjyy10181103/article/details/78261500
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎