- NHost:开箱即用的开源后端服务系统!
开源项目精选
开源
NHost是一个开箱即用的开源后端服务系统,其设计目的在于加速现代应用程序的开发进程。通过提供一套完全托管的基础设施,NHost消除了后端设置与维护过程中的复杂性,使得开发者能够将精力集中于打造卓越的用户体验上。Stars数8,178Forks数482主要特点即时搭建:借助预先配置好的后端环境,数分钟内即可启动项目,节省了宝贵的开发时间。内置身份验证:支持包括社交登录和JSONWeb令牌(JWT)
- web前端面试之——原型与原型链
tsuyoii
前端面试javascript面试javascript前端
原型与原型链(一)原型理解与记忆核心:F.prototype===f.__proto__===原型对象(原型)f.constructor===F.prototype.constructor===F===f.__proto__.constructor解释:每个函数F(也是对象,js中一切皆对象)在初始化时都拥有一个prototype属性,该属性指向原型对象(即原型)F=newFunction();F
- JS面试题之原型
下一站是未知
原型模式
1.什么是原型?答:每一个对象都有它的原型对象,它可以使用自己原型对象上的所有属性与方法。2.获取原型的方法?答:一是通过对象的__proto__获取letcat={name:'猫'}cat.__proto__.eat=function(){console.log('我爱吃鱼')}cat.eat()二是通过构造函数的prototype属性拿到原型functionCat(name,age){this
- 低成本·无任何依赖·实现大文件pdf预览功能-带下载进度
经常做pdf预览的小伙伴都知道,如pdfjs,pdfjs-dist,react-pdf等等,各种库,但是其实就是为了预览一下pdf内容。而且pdfjs-dist还会依赖node-pre-gyp,做前端的都知道,这个gpy是有多恶心。好了,为了不用任何库,就可以预览pdf,你可以如下操作:1.新窗口打开或将pdf地址放在iframe的src里预览写法如下:这么做有一个问题,如果pdf的地址请求头是a
- (9-4-01)MM-Vet多模态大模型评估系统:多模态大模型评估
码农三叔
训练RAG多模态)人工智能机器学习计算机视觉深度学习多模态大模型
9.4多模态大模型评估在本项目中,通过文件mm-vet-v2_evaluator.py评估常见多模态模型在MM-Vet-v2数据集上的表现。通过预定义的提示和GPT模型,对比模型的预测结果与标准答案,生成准确性评分,并支持多次运行以统计稳定性。最终,将评分结果保存为JSON文件,并导出能力和能力整合评估的CSV报告,用于分析模型的性能和能力分布。文件mm-vet-v2_evaluator.py的具
- http 服务器概念详细介绍
还是鼠鼠
node.jsnode.jswebjavascript前端vscodehttp
目录Node.jsHTTP服务器概念详细介绍1.http模块概述2.创建HTTP服务器3.示例代码服务器端代码(JavaScript)4.代码解析5.运行服务器6.运行结果7.进一步扩展8.总结在Node.js中,http模块是一个非常重要的核心模块,它允许我们创建HTTP服务器,并能处理客户端发起的HTTP请求。通过这个模块,我们可以构建一个能够接收、处理并返回响应的Web服务器。下面将详细介绍
- java中过滤器应实现的接口_下面选项中,编写过滤器需要实现的接口是( )
凛冬之怒
java中过滤器应实现的接口
【填空题】Tomcat容器中会话的有效时间可以在___文件中设置,默认会话过期时间为30分钟【判断题】在修改传智书城注册页面使用include指令包含顶部、菜单列表和底部这些公共页面时,可以参考引入css、js文件一样放到head标签内部。()【单选题】下列选项中,可以更改Cookie的存活时间的是()【判断题】用于监听HttpSession对象生命周期的接口是HttpSessionBinding
- Vue.js 基础入门:从零开始构建你的第一个 Vue 应用
vvilkim
vuevue.js前端javascript
Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主
- Java过滤器
淋风沐雨
javajava开发语言
BWH_Steven的碎碎念javaweb体系只剩ajax和json加maven的讲解了,这段时间我会开始推送算法与数据结构结构的文章,从他们的入门知识到一些很实用的算法了解,亦或我们在java学习中留下的坑,我整理了两张A4纸,日后也打算推送一些大家需要的工具或者资源,暂时学校的事情还是比较多,每晚我都写到很晚,不过我尽最大可能给大家更新,如果你有什么想了解的也可以私信,或者发送邮件和我交流,至
- Django 跨域
一窍不通小杨
djangodjango
day04一、昨日内容回顾1、JsonResponsereturnJsonResponse(data,safe=False,json_dumps_params={'ensure_ascii':False})2、HttpResponsereturnHttpResponse(json.dumps(data,ensure_ascii=False))3、类视图类视图:结构清晰更强的复用性需要继承View:
- Django + Vue解决跨域问题
mzf19980423
前端PythonWEB开发vuedjangoAxiosjava
最近用Django做后端服务器,Vue做前端,遇到了一个跨域问题,在此纪录一下:前端:封装了一下Axios:request.js如下://加载进度条//导入importNProgressfrom'nprogress'import'nprogress/nprogress.css'importaxiosfrom"axios";//请求相关的方法//初始化axios对象varinstance=axios
- Next.js 开发者必看:最受欢迎的 UI 组件库
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在之前,我也写过一篇《打造高效React应用:CSS方案深度解析》,里面介绍到内联样式、CSS类、CSSModules和CSS-in-JS技术,在Next.js中也同样是适用,如果有不熟悉的,可以到公众号「长林啊」中去看!我们这里就不
- 自定义表单开发过程及思路笔记
Zyred
自定义表单自定义表单数据库java
前言:由于公司项目中有一个自定义表单的需求,而本人却无类似开发经验,在朋友和同事的努力下,依然没有找到最佳的解决方案,后来自己根据自己对业务的了解和别人的思路借鉴,最终设计出了现在这款自定义表单的逻辑。项目环境:kingbaseV8(人大金仓数据库),Mybatis-Plusv3.4.2,spring-boot-2.2.5.RELEASE在本文中,主要阐述结合VUEJS动态表格的数据结构进行设计接
- 【数据可视化】【1】手把手教你使用d3.js绘制折线图
Sonny叔
数据可视化javascript开发语言数据可视化前端
d3.js可视化1.概要2.确定数据3.添加画布3.1创建svg标签3.2给画布添加属性4.设置比例尺5.绘制轴线5.1添加group标签5.2在group添加轴线6.绘制曲线7.添加图表标题8.绘制图表9.完整代码1.概要本文主要使用的时d3.js作为绘制折线图的JavaScript库,其官方网站为d3js.org。这里引用了官方的两句话来介绍d3.js:TheJavaScriptlibrary
- Jquery源码分析
W_wjl1900
前端学习jquery源码
转载地址原作者博客/*!*jQueryJavaScriptLibraryv1.10.2*http://jquery.com/**IncludesSizzle.js*http://sizzlejs.com/**Copyright2005,2013jQueryFoundation,Inc.andothercontributors*ReleasedundertheMITlicense*http://jq
- Chrome插件开发
Min_nna
ai分析chrome插件开发chrome
介绍Chrome插件,也称为扩展程序(Extensions),是用于增强浏览器功能的轻量级应用程序。它们可以添加新的功能或修改现有的网页内容,为用户提供更加个性化的浏览体验。以下是开发Chrome插件的一些基本概念和步骤:了解Chrome插件:Chrome插件是由HTML、CSS、JavaScript等Web技术构建的,并且通常会包含一个manifest.json文件来定义其基本信息和所需权限。准
- Chrome 扩展开发 API实战:History(三)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发
Chrome.historyAPI技术文档1.引言Chrome扩展提供了一套强大的API,用于处理浏览器历史记录操作。通过chrome.historyAPI,开发者可以高效地实现搜索、管理和清理历史记录的功能。本文档详细介绍了该模块的功能,适合初学者及希望深入了解浏览器扩展开发的用户。2.权限声明在manifest.json文件中声明history权限。例如:{"name":"MyExtensio
- vue环境变量配置——process.env(详细)
m0_66557301
前端html前端javascripthtml5
在用vue框架时,经常用到两种环境,一种是开发环境,就是本地开发时的环境,一种是生产环境,就是要发布到线上的环境。平时开发是用生产环境的,如果发布到线上时,需要切换环境为线上。如果人为去切换也是可以的,但是会容易忘记,可以通过配置不同的运行命令来自动切换环境。下面开始:配置环境的实现原理实现原理就是采用node.js顶层对象中的process.env(进程环境,返回一个包含用户环境信息的对象)属性
- 【threejs实战教程一】初识Three.js,场景Scene、相机Camera、渲染器Renderer
编码七号
数码相机javascript开发语言
Three.js是一个基于WebGL的JavaScript3D图形库,用于在浏览器中创建和显示3D内容Three.js中最基础的三个关键要素就是场景Scene、相机Camera、渲染器Renderer通俗一点理解,场景就是我们生活中一个具体的场景,比如自然环境中的一栋建筑,环境和内容构成了一个场景,相机就类比于人类的眼睛,渲染器就好比我们的中枢神经视觉处理器那我们的一个网页端3D场景就是把人类观察
- Web Worker实现倒计时
小菜又鸟
前端javascript
项目场景:vue项目完成一个倒计时问题描述当离开存在倒计时的标签页时,出现倒计时不准确的情况原因分析:当进入其他页面时,浏览器会延缓原页面的定时器的执行解决方案:利用WebWorker在主线程外再开一个线程用来处理定时器数据用法:timerWorker.jsletremainingTime;self.onmessage=function(e){if(typeofe.data==="number")
- JSON-RPC-CXX深度解析:C++中的远程调用利器
极地星光
软件功能原理架构jsonrpcc++
一、引言1.JSON-RPC简介及其在C++开发中的重要性JSON-RPC(JavaScriptObjectNotation-RemoteProcedureCall)是一种基于JSON格式的远程过程调用协议。在C++开发中,它扮演着至关重要的角色。随着软件系统的日益复杂和分布式架构的广泛应用,高效的远程过程调用成为构建强大应用程序的关键。JSON-RPC以其简洁的JSON数据格式,使得不同的系统之
- 分页、渲染、读取静态资源.
数据潜水员
node.js
###分页```jsimport{Arrays}from'../Db/BooksDb.js'constlist=async(ctx,next)=>{//转换为数字类型constpage=parseInt(ctx.query.pageIndex)||1constsize=parseInt(ct
- nodejs部署云服务器
数据潜水员
node.js服务器
###笔记##一、安装Node.js运行环境1.**安装NVM**:```bashbash-c"$(curl-fsSLhttps://gitee.com/RubyMetric/nvm-cn/raw/main/install.sh)"source~/.nvm/nvm.sh```2.**安装Node.js**:```bashnvminstall--lts```3.**检查版本**:```bashnod
- 重构及封装
数据潜水员
重构windowsjavascript
##重构笔记-关键代码1.app.js```jsimportkoafrom"koa"importrouterfrom"koa-router"importbodyparserfrom"koa-bodyparser"import{route}from"./router/index.js"constapp=newkoa()constRouter=newrouter()app.use(bodyparser
- js 封装ajax方法吗,原生JS封装ajax方法
里小咸
js封装ajax方法吗
jquery框架的ajax方法固然好用,但是假如某天我们的项目不能引入jquery或项目需求很简单,没有很多交互功能,只需要ajax,这时引入jquery库会造成资源浪费,也会显得页面臃肿。这时我们就需要用原生JS写一个ajax函数了。/*封装ajax函数*@param{string}opt.typehttp连接的方式,包括POST和GET两种方式*@param{string}opt.url发送请
- 基于Nodejs的你划我猜词库管理系统+源码+高分项目
墨痕_777
python
你划我猜词库管理系统本博文提供了完整的代码和使用教程,适合新入门的朋友参考,完整代码资源文件请转至文末的下载链接。word-manage前端代码npmrunserve运行前端项目npmrunbuild打包生产环境代码npmruntest打包测试环境代码运行系统先打包前端代码npmrunbuild,放在static文件夹nodeapp.js项目运行在2900端口word表设计title词语hard难
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- Typecho 极致美化:打造与众不同的博客
6v6-博客
机器学习
Typecho极致美化:打造与众不同的博客Typecho是一款轻量级的博客系统,但通过一些高级美化技巧,你可以让它变得与众不同。本文将介绍如何通过自定义JS、自定义CSS、自定义侧边栏模块等功能,实现Typecho的极致美化。1.自定义JS:动态效果与交互通过自定义JS,你可以为Typecho添加动态效果和交互功能。示例1:页面滚动动画在header.php中添加以下代码:ScrollReveal
- 基于SpringBoot+Vue的校园跑腿原生小程序
学途源码资源站
Java毕设Java项目springbootvue.js小程序校园跑腿
系列文章目录1.基于SSM的洗衣房管理系统+原生微信小程序+LW参考示例2.基于SpringBoot的宠物摄影网站管理系统+LW参考示例3.基于SpringBoot+Vue的企业人事管理系统+LW参考示例4.基于SSM的高校实验室管理系统+LW参考示例5.基于SpringBoot的二手数码回收系统+原生微信小程序+LW参考示例6.基于SSM的民宿预订管理系统+LW参考示例7.基于SpringBoo
- Python爬虫实战010:反爬取机制学习
若北辰
Python爬虫教程python爬虫开发语言
#-*-coding:utf-8-*-"""@ModuleName:demo_001@Function:@Author:@Time:2020/12/28上午11:21"""fromlxmlimportetreeimportpandasaspdimportreimportrandomimporturllibimportrequestsimporttimeimportosimportjson
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr

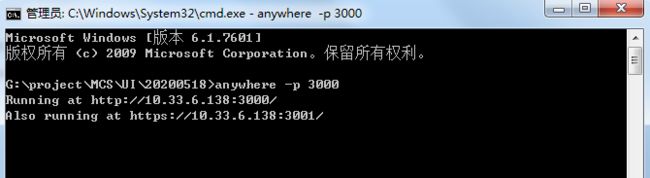
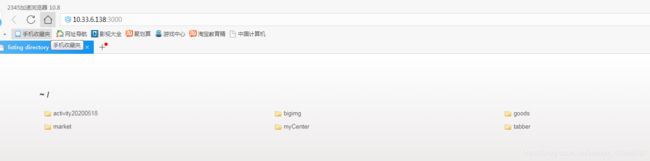
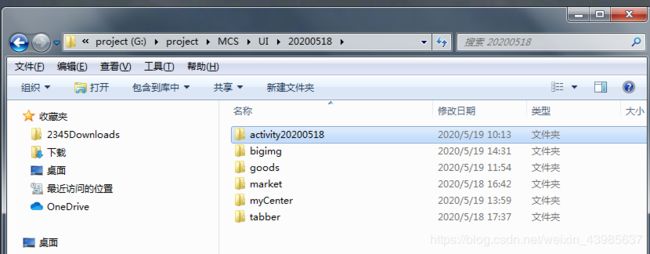
 1.打开cmd找到这个文件夹的位置
1.打开cmd找到这个文件夹的位置