03 CSS知识笔记(基本语法、选择器、盒模型)
此部分的知识全部来自于b站的python高级编程之前端编程
目录
一、css页面引入方法
二、css文本设置
三、css颜色表示法
四、css选择器
1、标签选择器
2、id选择器
3、类选择器
4、层级选择器
5、组选择器
5、伪类以及伪元素选择器
五、css盒子模型
1、设置宽高(width、height)
2、设置边框(border)
3、设置内间距(padding)
4、设置外间距(margin)
六、盒子模型的使用技巧与相关问题
1、盒子模型的实际尺寸
2、margin相关技巧
3、外边距合并
4、margin-top塌陷
一、css页面引入方法
外联式:通过link标签,链接到外部样式表到页面中
比较推荐的方式!
外部标签文件:
div{
font-size: 26px;
/*文字默认是16*/
color: red;
}嵌入式:通过style标签,在网页上创建嵌入的样式表
内联式:通过标签的styles属性,在标签上直接写样式
百度二、css文本设置
常用的应用文本的css样式:
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;(一般默认16px;)
-
font-family 设置文字的字体,如:font-family:'Microsoft Yahei';
-
font-style 设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
line-height 设置文字的行高,设置行高相当于在每行文字的上下同时加间距, 如:line-height:24px;
-
font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
text-indent 设置文字首行缩进,这个只是针对首行如:text-indent:24px; 设置文字首行缩进24px
- text-align 设置文字水平对齐方式,如:text-align:center 设置文字水平居中
三、css颜色表示法
css颜色值主要有三种表示方法:
1、颜色名表示,比如:red 红色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示红色
3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
四、css选择器
1、标签选择器
标签选择器,此种方式的影响范围大,建议尽量应用在层级选择器中
只要是下面的一样的标签就是都采用一样的样式
div{color:red}
...
....
....2、id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
box{color:red}
...
....3、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
...
....
....
....
4、层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
.box span{color:red}
.box .red{color:pink}
.red{color:red}
....
....
....
5、组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
....
....
....5、伪类以及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
.box1:hover{color:red}
.box2:before{content:'行首文字';}
.box3:after{content:'行尾文字';}
....
....
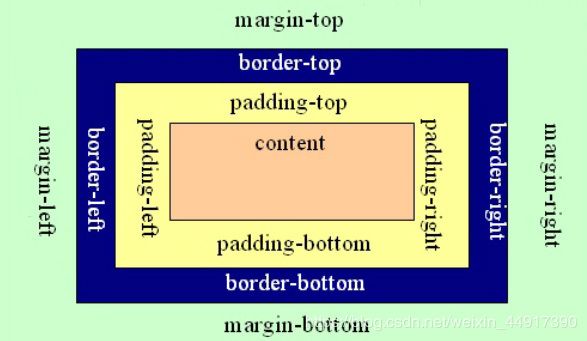
....五、css盒子模型
把元素叫做盒子,设置对应的样式分别为:
盒子的宽度(width)
盒子的高度(height)
盒子的边框(border)
盒子内的内容和边框之间的间距(padding)
盒子与盒子之间的间距(margin)
1、设置宽高(width、height)
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */2、设置边框(border)
设置一边的边框,比如顶部边框,可以按如下设置:
border-top-color:red; /* 设置顶部边框颜色为红色 */
border-top-width:10px; /* 设置顶部边框粗细为10px */
border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线); */上面三句可以合成一句:
border-top:10px solid red;设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;3、设置内间距(padding)
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
或简写:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */要是出现auto则是表示的是居中
4、设置外间距(margin)
外间距的设置方法和padding的方式一样,只要替换一下margin就可以
六、盒子模型的使用技巧与相关问题
1、盒子模型的实际尺寸
盒子的width和height设置的是盒子内容(content)的宽和高,不是盒子本身的宽和高
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
2、margin相关技巧
- 设置元素水平居中: margin:x auto;
- margin负值让元素位移及边框合
3、外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法如下:
1、使用这种特性
2、设置一边的外边距,一般设置margin-top
3、将元素浮动或者定位
4、margin-top塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}