移动web开发相关知识 物理像素、逻辑像素、设备像素比、移动端常见布局、布局视口、视觉视口、理想视口
在Web开发中可以使用px(像素)、em、pt(点)、in(英寸)、cm(厘米)做为长度单位,我们最常用px(像素)做为长度单位
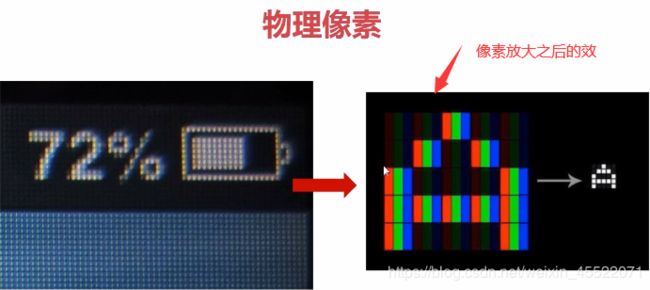
一、物理像素
物理像素指的是屏幕渲染图像的最小单位,属于屏幕的物理属性,不可人为进行改变,其值大小决定了屏幕渲染图像的品质。
手机屏幕纵向上有1792个点
同等大小屏幕下,点越多、图像显示越精细
上面所说屏幕上一个个点就是物理像素(physical pixel)
物理像素也叫设备像素(dp:device pixel)

可见,每个像素就是一个点,每个点由红绿蓝三原色组成,只需要控制每个点每种颜色的明暗,就可以显示不同的颜色
实际开发中使用物理像素吗
看下面的例子
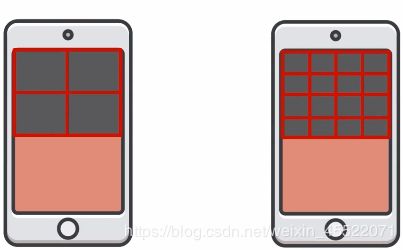
同等屏幕大小的两个手机
一个横向有2个物理像素,一个有4个物理像素
如果使用物理像素,则很明显展示的效果不一样,在高清屏幕下,可能图片会显示的很小,设置都会看看不清楚

也就是说,在实际开发中,我们使用设备的物理像素
二、逻辑像素
设备独立像素,也称为逻辑像素,简称dip。
逻辑分辨率是硬件所支持的,物理分辨率是软件可以达到的,物理分辨率表示的是该屏幕能够显示的像素点
CSS像素,viewport中的一个小方格,CSS样式代码中使用的是逻辑像素。如果在一个设备中,物理像素与逻辑像素相等,将不会产生任何问题。但是,在iphone 4中,物理像素是640px960px,而逻辑像素数为320480px。因此,需要使用大约4个物理像素来显示一个CSS像素。
三、设备像素比
设备像素比(dpr:device pixel ratio)
设备像素比(device pixel ratio):是设备上物理像素(逻辑像素)和设备独立像素(device-independent pixels (dips))的比例。
公式:dpr=设备像素/CSS 像素(缩放比是1的情况下)
所以上面两种屏幕下的 dpr 分别为

dpr=2 表示的1个css 像素使用 2X2 个设备像素绘制
注意:计算时指的是1个方向上,横向或者纵向
所以 dpr>1 的我们都可以认为是高清屏
四、什么是 ppi
ppi:pixels per inch,可以根据勾股定律进行英寸
注意,因为手机不是正方形的,所以 6.1英寸只是大约值,实际计算时,可以使用 6.06
dpi:dots per inch
Pixels Per Inch也叫像素密度,所表示的是每英寸所拥有的像素数量。因此PPI数值越高,即代表显示屏能够以越高的密度显示图像。当然,显示的密度越高,拟真度就越高
五、为什么需要二倍图
- 对于一张50px * 50px(css像素)的图片,在手机 Retina 屏中打开,按照上面介绍的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport 设置中,使用倍图来提高图片质量,解决在高清屏设备中的模糊问题
- 通常使用二倍图,因为在 iphone6\7\8 的影响,但是现在还存在3倍图、4倍图的情况,这个看实际开发公司需求
- 背景图片注意缩放问题
具体解决方案
准备一张100 * 100 的图片,但是通过css 将其设置成50 * 50,在高清屏上,会将其放大2被,变成 100 * 100,因为图片背身就是100 * 100,所以不会失真
需要注意的是,一定将其设置成50 * 50,否则会将其放大成200 * 200,仍然会失真
Document



背景图片也采用同样的方式,准备的应该是北京尺寸2倍的图片,然后通过 background-size 将其设计成1倍
如何快速起初2倍图、3倍图,别忘了我们PS中的切图神器
Document
总结 准备的图片是开发尺寸的2倍或者其他倍数
六、css3盒子模型的特点
设置盒子的尺寸以内容为准还是边框为准
传统模式宽度计算:盒子宽度= CSS 中设置的 border+width+padding
CSS3 盒子模型:盒子宽度=CSS 中设置的width 里面包含了 border 和 padding
也即是说 CSS3 盒子模型中,padding 和 border 的设置不会撑大盒子了
注意:移动端可以全部使用CSS3盒子模型,PC端如果需要兼容,使用传统模式,不考虑兼容,使用CSS3 盒子模型
Document


