微信小程序如何实现点击编辑弹出弹窗,在弹窗中显示对应的数据并且可以进行编辑
首先我是左滑显示编辑,具体如何实现左滑显示编辑,可以参考https://developers.weixin.qq.com/miniprogram/dev/extended/weui/slideview.html
如何实现弹窗,参考:https://developers.weixin.qq.com/miniprogram/dev/extended/weui/dialog.html
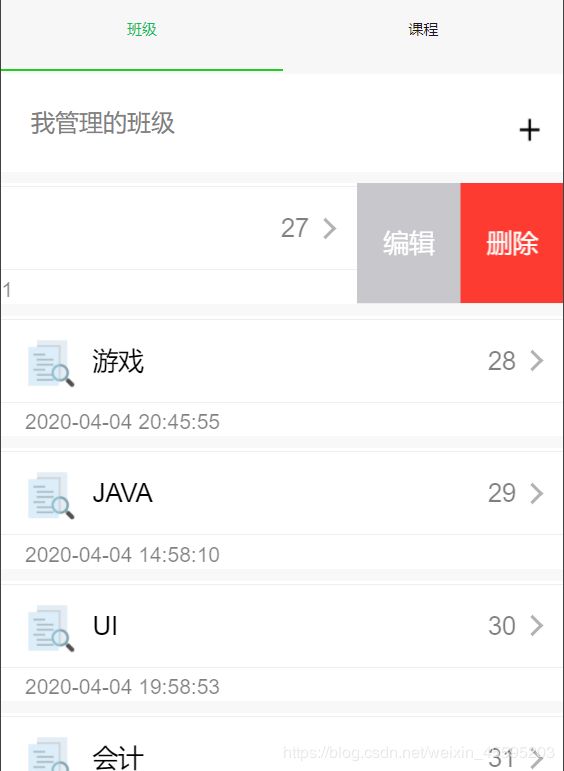
我的页面效果如下:
我先说一下,代码中的banji是我的数据,他是一个二维数组,所以我是通过下标来获取它对应的数据。
可以显示编辑了之后,就是点击显示弹窗,因为我的是显示编辑和删除,所以我就用了if 、else分开操作,
先放页面的代码:
因为要获取对应的数据,所以要在mp-slideview标签中加入data-Index="{{index}}",可以为js提供对应数组的下标,这个data-*是一个公共属性,这个*可以是自定义的;
可以去看看:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html
接下来就是js的代码:
首先是实现点击显示弹窗:
slideButtonTap(e) {
// 点击编辑、删除
// console.log(e.target.dataset.ban)
var banji = e.target.dataset.ban
var index = e.detail.index
this.setData({
classIndex: e.currentTarget.dataset.index,
ban: banji,
})
//console.log(e.currentTarget.dataset.index)
if (index == 0) {
// 编辑
this.setData({
Showdialog: true,
dlgTitle: '编辑班级名称',
oldvalue: banji.classname,
})
} else{
console.log('点击了删除按钮')
}
}因为我们已经把对应的数据存入到data中,所以页面就可以直接使用了,直接渲染就可以,至于如何渲染,请看上面页面的代码;
然后就是如何实现编辑功能,前提你要在开头的data中将你要修改的数据的名称先存进去,如下:
data: {
Showdialog:false,
buttons: [{
text: '取消'
}, {
text: '确定'
}],
updateclassname: null,
},之后在进行下面的操作
nameChange: function (e) {
this.setData({
updatename: e.detail.value
})
},
// 点击弹框确定取消按钮
DialogClose: function (e) {
// 点击确定
if (e.detail.index == 1) {
if (this.data.updatename == '') {
wx.showToast({
title: '输入框不能为空',
icon: 'none'
})
return
}
var title = this.data.dlgTitle
if (title == '编辑班级名称') {
//调用updatebanji方法
this.updatebanji();
}
} else {
this.setData({
Showdialog: false,
})
}
},
updatebanji: function () {
//获取全局变量token
var token = app.globalData.token;
wx.request({
url: app.globalData.update,
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded',
},
data: {
token: token,
id: this.data.ban.classid,
updatename: this.data.updatename
},
success: res => {
if (res.data.error) {
wx.showToast({
title: res.data.message,
icon: 'none'
})
return
} else {
//获取本地缓存banji
var banji = wx.getStorageSync('banji');
//将修改的班级名称替换掉本地缓存中对应的班级名称
banji[this.data.classIndex].classname = this.data.updatename
//存到本地缓存banji中
wx.setStorageSync('banji', banji);
this.setData({
banji: banji,
Showdialog: false,
})
wx.showToast({
title: '修改成功',
icon: 'none',
duration: 2000
})
}
}
})
},如果有看不明白他获取的是什么值,可以用console.log(),在调试器console中查看它获取的值。
以上就是全部编辑数据以及在弹窗中获取对应数据的值。
我是刚入微信小程序门不就久的小白,这些是我自己写出来的,也有借鉴网上的一些代码,如果哪里有写的不对,请大神进行指教,我会虚心接受;
听老师讲过之后有了比较简单的获取要编辑的值的方法,已做更改