- HTML5全面知识点
A_cot
htmlhtml5前端框架前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素
- 【html+css网站设计】
小翔很开心
htmlcss前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
- 30分钟从零开始入门拿下 HTML
Y_3_7
html前端javahtml5程序人生面试学习方法
⭐HTML⭐主要内容认识HTML的基本结构,学习常⽤的HTML标签.1.HTML基础1.1什么是HTMLHTML(HyperTextMarkupLanguage),超⽂本标记语⾔.超⽂本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.标记语⾔:由标签构成的语⾔HTML的标签都是提前定义好的,使⽤
- HTML1:html基础
0cfjg0
前端技术html.net前端
HTML冯诺依曼体系结构运算器控制器存储器输入设备输出设备c/s(client客户端)客户端架构软件需要安装,更新麻烦,不跨平台b/s(browser浏览器)网页架构软件无需安装,无需更新,可跨平台浏览器浏览器内核:处理浏览器得到的各种资源网页:结构HTML(超文本标记语言)表现CSS行为JavaScript冲突的标签属性以先写的为主127.0.0.1:5500服务器地址HTML超文本标记语言ht
- Java基础知识总结(下)
Yonagi833
Java面经and八股java开发语言职场和发展程序人生spring
本文部分内容节选自JavaGuide,地址:https://javaguide.cn/java/basis/java-basic-questions-03.html基础(上)→基础(中)→基础(下)异常Java异常类层次图概览Exception和Error有什么区别?在Java中,所有的异常都有一个共同的祖先java.lang包中的Throwable类.Throwable类有两个重要的子类:Exc
- 第1天:基础入门-操作系统&名词&文件下载&反弹Shell&防火墙绕过-小迪安全学习
慘綠青年627
网络安全
名词概念前后端,POC/EXP,Payload/Shellcode,后门/Webshell,木马/病毒,反弹,回显,跳板,黑白盒测试,暴力破解,社会工程学,撞库,ATT&CK等https://www.cnblogs.com/sunny11/p/13583083.html基础案例1:操作系统-用途&命令&权限&用户&防火墙个人计算机&服务器用机Windows&Linux常见命令https://blo
- 前端|Day1: HTML基础(黑马笔记)
Sunshine.King
前端前端html笔记
Day1:HTML基础目录Day1:HTML基础一、标签语法标签结构二、HTML骨架三、标签的关系四、注释五、标题标签六、段落标签七、换行和水平线八、文本格式化标签九、图像标签1.图像属性2.属性语法十、路径1.相对路径2.绝对路径十一、超链接标签十二、音频常用属性十三、视频常用属性十四、综合案例1.个人简介2.Vue简介一、标签语法HTML—超文本标记语言(HyperTextMarkupLang
- css和html基础
一叶柒刺郎
前端
⦁1.src属性是img的图片路径,alt属性是当图片丢失时显示的问题,也是img标签的,href则是标签的跳转路径,titil是鼠标放上后的显示对对对⦁html中定义的标签:https://www.w3cschool.cn/htmltags/html-reference.html⦁2.行内元素设置宽高不起作用,其宽度是内容的宽度,块级元素宽度默认是继承父级元素的宽度,高度是本身内容的高度(如文字
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- html基础·input·多行文本·下拉菜单·div·span·css·选择器·伪类·选择器权
KIKIu
用户名:密码:男女篮球确定成都重庆贵阳北京三和武侯区成华区金牛区高薪区锦江区海淀区丰台区/*这儿代码就是css代码*/#p1{color:blueviolet;}我是段落1我是段落2隔开作为一个选择器例如:div>p{}-选中div标中的p标签(p必须是div标签的子标签)7.通配符将*作为选择器,选中当前页面中所有的标签-->p{color:yellowgreen;}我是段落1head我是段落2
- HTML基础了解
江湖竖子
HTML(HyperTextMarkupLanguage,超文本标记语言)是用来定义网页结构的一种描述语言。——维基百科HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。首先,说明一下,搭建一个网站的过程中,要用到HTML、CSS、Javascript这三大块技术。HTML是构建网站当中缺一不可的一块。所以,很
- html基础
m0_59519985
webwebhtml
MDN官方文档MDNWebDocsVScode安装插件LiveServerAutoRenameTag自动格式化点击settings,然后输入format,然后勾选上FormatOnSavehtml文件结构文档结构html的所有标签为树形结构,例如: Web应用课 第一讲标签HTML元素表示一个HTML文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。标签HTM
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- HTML基础
蘑菇plus
HTML基础web基础web标准结构标准:HTML--决定网页上有什么东西(能够显示什么内容)表现标准:css--决定网页上内容的布局和显示方式行为标准:JavaScript(js)--决定网页上的动态的效果2.认识HTML超文本标记语言(可以用来标记文本,图片,视频,音频,flash,按钮,输入框等网页内容)HTML不是编程语言,不会编译执行,语法错误也不会报错导致程序不能往后运行。3.HTML
- html基础
eftales
html文档中的字符集字符引用&==&<=="=="标签em标签定义和用法em标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。在文本中加入强调也需要有技巧。如果强调太多,有些重要的短语就会被漏掉;如果强调太少,就无法真正突出重要的部分。这与调味品一样,最好还是不要滥用强调。尽管现在em标签修饰的内容都是用斜体字来显示,但这些内容也
- HTML基础
(((φ(◎ロ◎;)φ)))牵丝戏安
html前端javascript
HTML---超文本标记语言HTML即超文本标记语言,是一种用于创建网页的标准标记语言。HTML不是一种编程语言,而是一种标记语言。标记语言是一套标记标签,HTML使用标签来描述网页。HTML文档包含了HTML标签及文本内容。可以使用HTML来建立自己的web站点,HTNL运行在浏览器上,由浏览器来解析。HTML实例注意:对于中文网页需要使用声明编码,否则会出现乱码。有些浏览器(如360浏览器)会
- 前端html基础(包括dom,事件等)
jack_rofer
六。事件操作1.事件参考2.DOM的操作方法3.原生JS获取HTMLDOM元素的8种方法4.Javascript中的事件冒泡与事件捕获5.JS阻止冒泡和取消默认事件(默认行为)
- 前端开发 :(二)HTML基础
星光闪闪k
Java前端前端html架构后端java
1.介绍HTML1.1HTML的定义和作用HTML(HyperTextMarkupLanguage)是一种标记语言,用于创建和设计网页的结构和内容。它通过使用标签来描述文档的结构,使得浏览器能够正确地解释和显示页面。1.2HTML的发展历史HTML的发展可以追溯到1990年代初,随着互联网的发展,HTML逐渐演变为不同的版本。从HTML2.0到HTML5,每个版本都带来了新的特性和改进,以适应不断
- web前端从入门到精通
等一次雪落
csshtml
web前端从入门到精通HTML+CSS系列一、拨云见日如何创建.html文件--网页1.安装插件2.编辑器基本使用3.Chrome浏览器(市场份额最大)4.深入了解网站开发5.web三大核心技术6.HTML基础结构与属性7.HTML初始代码8.HTML注释9.HTML语义化10.标题(h)与段落(p)11.文本修饰标签12.图片标签和图片属性13.引入文件的地址路径14.跳转链接15.跳转锚点16
- HTML基础篇之meta标签
文翊
HTML篇htmlw3cmeta
Meta常见参数及其意义Meta的常用的标签有很多,这次把这些标签归类来看Meta基础属性和概念来自W3C的解释如下:Metadataisdata(information)aboutdata.ThetagprovidesmetadataabouttheHTMLdocument.Metadatawillnotbedisplayedonthepage,butwillbemachineparsable.
- HTML基础知识
魔王哪吒
HTML基础知识HTML的历史:HTML,XHTMLHTML的全局属性:全局标准属性,全局事件属性HTML的元素:imageimage标记语言,是一种将文本以及与文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。HTML,为超文本标记语言。XHTML是可扩展超文本标记语言,是一种更纯洁,更严格,更规范的html代码。html文件由文件头和文件体两部分组成。标签的分类:双标
- HTML基础
一只小松许捏
HTMLhtml前端html5
文章目录HTML基础标签结构HTML骨架标签的关系注释标题标签段落标签换行和水平线文本格式化标签图像标签图像属性属性语法路径相对路径绝对路径超链接标签音频视频HTML基础HTML的意思就是超文本标记语言(HyperTextMarkupLanguage),这里的超文本的意思就是多媒体内容,有文本、图片、音视频等内容,这里的标记就是使用代码的形式,使用尖括号的标签进行标记的意思,例如标签结构标签要成对
- 2018-07-27
团子团子哟
牵引力教育web程序员如何提高自身技能web程序员以其薪资待遇,就业选择方向多,大有发展前途,梦想成为web程序员的也越来越多,真正开始付诸行动学web的人也越来越多,但是在低端的程序员如何提升自身能力,争取更好的待遇呢?今天牵引力和大家分析下web程序员如何更好的提升自己。基础阶段:在打基础同时能参与到项目中去。掌握HMTL&XHTML基础知识、CSS基础知识、Java基础知识DOM、JSON、
- HTML基础
Az_plus
前端html前端
HTML基础目录HTML基础基础概念和语法标签注释``标题`h1-h6`段落`p`换行``格式化图片`img`超链接`a`表格`table`列表`ulli`、`olli`表单`form`基础概念和语法HTML结构由注释,根元素,头,主体以及其他部分组成Title你好标签注释注释信息不会作为代码执行helloworld结果:标题h1-h6这是h1这是h2这是h3这是h4这是h5这是h6结果:段落p你
- 网页前端学习-03
Leoma_
前端学习笔记前端学习html网络
HTML基础知识021.vscode书写骨架里些许代码的解释666①、这一行指令可以理解为不是html代码的部分,它充当的作用是告诉浏览器我们需要书写的html版本,如上述代码第一行则代表的是我们要书写的是html5这个版本,DOCTYPE是文档类型声明标签。②、用来强调是中文网站还是英文网站,en代表英文的缩写,zh-CN指的是中文。③、charset是字符集的含义,后面的utf-8是万国码,这
- 头歌--Web应用开发实验题
魔莫摸墨
web应用与开发htmljavaservletjavascript开发语言
目录一、实验一HTML基础HTML——表单类的标签第1关:表单元素——文本框第2关:表单元素——密码框第3关:表单元素——单选框第4关:表单元素——多选框第5关:表单元素——checked属性第6关:表单元素——disabled属性第7关:表单元素——label标签第8关:表单元素——下拉列表第9关:表单元素——文本域第10关:表单元素——提交按钮第11关:表单元素的综合案例HTML入门——基础第
- 前端 table 导出excel表格方法
其斤r
js小记录Blob前端exceljavascript
需求:获取后台数据,动态生成table后,导出excel表格,要求格式与table格式一致直接上代码:导出序号单元措施以上是html基础部分,调取后台接口获取数据后渲染tbody中的内容,通过newBlob(),导出excel表格:$("#export").click(()=>{//使用outerHTML属性获取整个table元素的HTML代码(包括标签),然后包装成一个完整的HTML文档,设置c
- Python OpenCV 图像的膨胀与腐蚀,图像处理取经之旅第 38 篇
梦想橡皮擦
PythonOpenCV365天学习计划,与橡皮擦一起进入图像领域吧。本篇博客是这个系列的第38篇。该系列文章导航参考:https://blog.csdn.net/hihell/category_10688961.html基础知识铺垫图像的腐蚀与膨胀是图像形态学运算的知识,形态学橡皮擦也是第一次接触到,寻找了一些简单的说明,基本含义是改变图像中物体的形状,一般在二值图中用来连接相邻的元素或分离成独
- HTML基础语法(二)
兔朱迪的万花筒
html前端html5
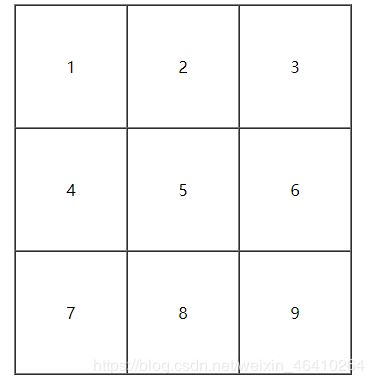
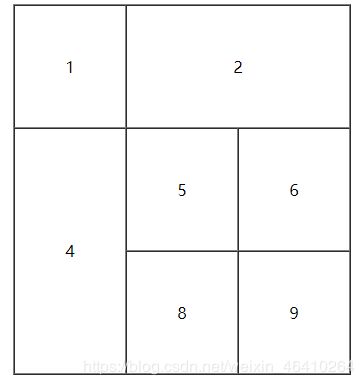
(接上文:HTML基础语法(一)-CSDN博客)3.2.5)表格标签一种布局,当数据需要以行列形式呈现时使用,看起来整齐(CSS为表格设置样式;CSS也有一些其他的常用布局)。:表格:行:单元格:表头单元格(默认加粗、居中):行合并(竖长条是行合并):列合并(横长条是列合并)应用举例:学号姓名年龄成绩1001小绿1990.52006303007小明18属性,推荐使用CSS设置背景颜色。-->3.2
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite