Springboot+easyUI分栏展示数据库信息及详细信息
信息及详细信息的展示
本篇博客主要实现信息及用户信息详情的展示,也就是说将一个frame分成两部分,左边一部分显示数据库中的信息,右边一部分显示详细信息(也就是你点击左边一部分时,右边会通过获取左边选中行中的一个属性,作为查询的条件去数据库中另一张表进行检索。)
介绍
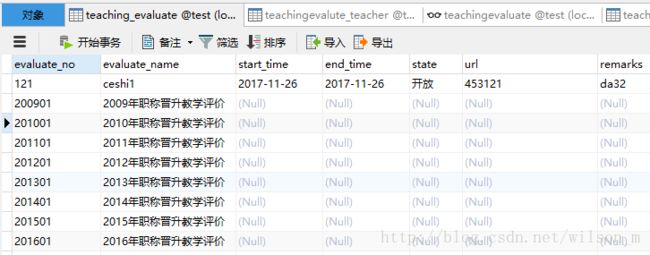
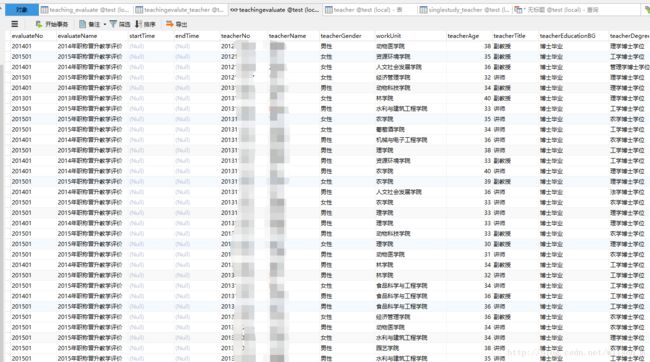
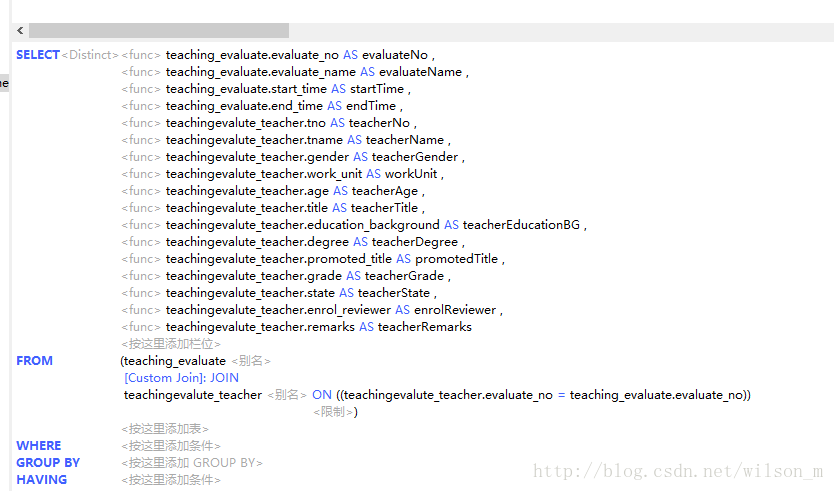
数据库中的表信息如下所示:




mapper代码
@Select("select count(*) from teaching_evaluate")
public int getTeachingEvaluateNumber();
@Select("select * from teaching_evaluate limit #{startRecord},#{pageSize}")
public List getTeachingEvaluateinfoByPage(@Param("startRecord")int startRecord,@Param("pageSize")int pageSize);
@Select("select count(*) from teachingevaluate where evaluateNo=#{evaluateNo}")
public int getTeachingEvaluateListNumberByTno(@Param("evaluateNo") String evaluateNo);
@Select("select evaluate_no from teaching_evaluate limit 1")
public String getTeachingEvaluateFirstTrainNo();
@Select("select * from teachingevaluate where evaluateNo=#{evaluateNo} limit #{startRecord},#{pageSize}")
public List getTeachingEvaluateListByTnoByPage(@Param("evaluateNo") String evaluateNo,@Param("startRecord")int startRecord,@Param("pageSize")int pageSize); service代码
public int getTeachingEvaluateNumber(){
return managemapper.getTeachingEvaluateNumber();
}
public List getTeachingEvaluateinfoByPage(int startRecord,int pageSize){
return managemapper.getTeachingEvaluateinfoByPage(startRecord, pageSize);
}
public int getTeachingEvaluateListNumberByTno(String evaluateNo){
return managemapper.getTeachingEvaluateListNumberByTno(evaluateNo);
}
public String getTeachingEvaluateFirstTrainNo(){
return managemapper.getTeachingEvaluateFirstTrainNo();
}
public List getTeachingEvaluateListByTnoByPage(String evaluateNo,int startRecord,int pageSize){
return managemapper.getTeachingEvaluateListByTnoByPage(evaluateNo, startRecord, pageSize);
} controller代码
/*
显示所有教学评价信息,从表中搜
*/
@RequestMapping(value = "/getteaching_evaluate", method = {RequestMethod.GET, RequestMethod.POST})
@ResponseBody
public Map getTeachingEvaluateInfomationByTnoByPage(HttpServletRequest request,HttpSession session){
int page=Integer.parseInt(request.getParameter("page"));
int pageSzie=Integer.parseInt(request.getParameter("rows"));//pageSzie
int startRecord=(page-1)*pageSzie;
int total=manageservice.getTeachingEvaluateNumber();
List getTeachingEvaluateinfoByPage=manageservice.getTeachingEvaluateinfoByPage(startRecord,pageSzie);
Map resultMap=new HashMap();
resultMap.put("total",total);
resultMap.put("rows",getTeachingEvaluateinfoByPage);
return resultMap;
}
/*
双击教学评价类型,查看项目中的评价信息,送视图中搜
*/
@RequestMapping(value = "/getteaching_evaluate1", method = {RequestMethod.GET, RequestMethod.POST})
@ResponseBody
public Map getTeachingEvaluateByTrainno(HttpServletRequest request,HttpSession session){
String evaluateNoinfo=request.getParameter("evaluate_no");
session.setAttribute("evaluateNoinfo",evaluateNoinfo);
System.out.println(evaluateNoinfo);
int page=Integer.parseInt(request.getParameter("page"));
int pageSzie=Integer.parseInt(request.getParameter("rows"));//pageSzie
int startRecord=(page-1)*pageSzie;
int total=manageservice.getTeachingEvaluateListNumberByTno(evaluateNoinfo);
List getTeachingEvaluateInfomationByTnoByPage=manageservice.getTeachingEvaluateListByTnoByPage(evaluateNoinfo,startRecord,pageSzie);
Map resultMap=new HashMap();
resultMap.put("total",total);
resultMap.put("rows",getTeachingEvaluateInfomationByTnoByPage);
return resultMap;
}
/*
点击教学评价,显示第一个项目的评价信息 从视图中搜
*/
@RequestMapping(value = "/getteaching_evaluatefirst", method = {RequestMethod.GET, RequestMethod.POST})
@ResponseBody
public Map getTeachingEvaluateByTrainnoFirst(HttpServletRequest request){
int page=Integer.parseInt(request.getParameter("page"));
int pageSzie=Integer.parseInt(request.getParameter("rows"));//pageSzie
int startRecord=(page-1)*pageSzie;
String FirstEvaluateNo=manageservice.getTeachingEvaluateFirstTrainNo();
session.setAttribute("FirstEvaluateNo",FirstEvaluateNo);
int total=manageservice.getTeachingEvaluateListNumberByTno(FirstEvaluateNo);
List getTeachingEvaluateInfomationByTnoByPage=manageservice.getTeachingEvaluateListByTnoByPage(FirstEvaluateNo,startRecord,pageSzie);
Map resultMap=new HashMap();
resultMap.put("total",total);
resultMap.put("rows",getTeachingEvaluateInfomationByTnoByPage);
return resultMap;
} html代码
<body>
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="height:50px">
div>
<div id="tt1" data-options="region:'east',split:true" title="教学评价详细信息" style="width:50%;">
<table id="aa1" class="easyui-datagrid"
data-options="
method:'get',
border:false,
singleSelect:true,
fit:true,
collapsible:false,
pagination:true,
fitColumns:true">
<thead>
<tr>
<th data-options="field:'teacherNo',align:'center',width:'15%'">工号th>
<th data-options="field:'teacherName',align:'center',width:'9%'">姓名th>
<th data-options="field:'teacherGender',align:'center',width:'8%'">性别th>
<th data-options="field:'workUnit',align:'center'">工作单位th>
<th data-options="field:'teacherAge',align:'center',width:'7%'">年龄th>
<th data-options="field:'promotedTitle',align:'center'">拟晋升职称th>
<th data-options="field:'teacherTitle',align:'center',width:'10%'">职称th>
<th data-options="field:'teacherEducationBG',align:'center',width:'13%'">学历th>
<th data-options="field:'teacherDegree',align:'center',width:'14%'">学位th>
<th data-options="field:'teacherGrade',align:'center',width:'9%'">成绩th>
<th data-options="field:'teacherState',align:'center',width:'9%'">状态th>
tr>
thead>
table>
div>
<div style="width:100%;" data-options="region:'center',title:'教学评价信息',iconCls:'icon-ok'">
<table id="ddg1" class="easyui-datagrid"
data-options="
url:'/getteaching_evaluate',
method:'get',
border:false,
singleSelect:true,
fit:true,
collapsible:false,
pagination:true,
fitColumns:true">
<thead>
<tr>
<th data-options="field:'evaluate_no',align:'center',width:'12%'">评价编号th>
<th data-options="field:'evaluate_name',align:'center'">培训名称th>
<th data-options="field:'start_time',align:'center',width:'15%'">起始时间th>
<th data-options="field:'end_time',align:'center',width:'15%'">结束时间th>
<th data-options="field:'state',align:'center',width:'8%'">状态th>
<th data-options="field:'url',align:'center',width:'12%'">状态th>
<th data-options="field:'remarks',align:'center',width:'12%'">状态th>
tr>
thead>
table>
div>
div>
body>js代码
<script>
$(function(){
var pager = $('#ddg1' +
'').datagrid().datagrid('getPager'); // get the pager of datagrid
pager.pagination({
pageList:[10,15,25],
buttons:[{
}]
});
var pager = $('#aa1' +
'').datagrid().datagrid('getPager'); // get the pager of datagrid
pager.pagination({
pageList:[10,15,25],
buttons:[{
}]
});
$('#aa1').datagrid({
url: '/getteaching_evaluatefirst',
method: 'get',
border: false,
singleSelect: true,
fit: true,
collapsible: false,
pagination: true,
fitColumns: true,
});
$('#ddg1').datagrid({
onDblClickRow:function() { //双击进行操作的方法
var row = $('#ddg1').datagrid('getSelected');
if (row) { //为防止意外情况可以选择加上此判断
var evaluate_no = row.evaluate_no;
$('#aa1').datagrid({
url: '/getteaching_evaluate1',
queryParams:{
evaluate_no:evaluate_no
},
method: 'get',
border: false,
singleSelect: true,
fit: true,
collapsible: false,
pagination: true,
fitColumns: true,
});
}
}
});
})
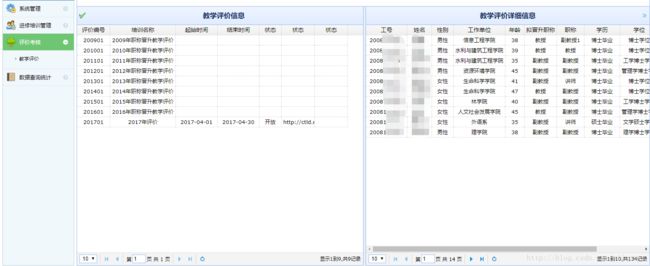
script>效果截图
刚开始不点击左边的教学评价信息时,右边显示第一条教学评价信息的详细信息,即参加第一个教学评价的教师信息。
效果截图如下:

当用户双击左边的某个教学评价信息时,右边显示参与改评价的教师信息。双击左边一行时,获取选中行的评价编号,在视图中进行检索,效果截图如下:


通过上图可以看到,通过选中不同行,右边的信息已经发生了改变。