Angular学习笔记47:解决Echart报错:ERROR Error: Component series.line not exists. Load it first.等问题
早晨起来,打开项目的,发现原来项目中好用的Echart 所有图表都不显示了。打开控制台发现,所有的报错了。
报错信息如下:
ERROR Error: Component series.line not exists. Load it first.
ERROR TypeError: Cannot read property ‘seriesTaskMap’ of null.
等信息。
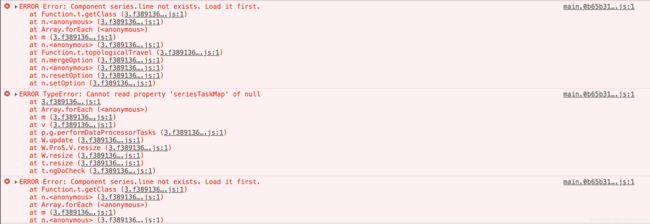
ERROR Error: Component series.line not exists. Load it first.
at Function.t.getClass (3.f38913693f61184a8720.js:1)
at n.<anonymous> (3.f38913693f61184a8720.js:1)
at Array.forEach (<anonymous>)
at m (3.f38913693f61184a8720.js:1)
at n.<anonymous> (3.f38913693f61184a8720.js:1)
at Function.t.topologicalTravel (3.f38913693f61184a8720.js:1)
at n.mergeOption (3.f38913693f61184a8720.js:1)
at n.<anonymous> (3.f38913693f61184a8720.js:1)
at n.resetOption (3.f38913693f61184a8720.js:1)
at n.setOption (3.f38913693f61184a8720.js:1)
ERROR TypeError: Cannot read property 'seriesTaskMap' of null
at 3.f38913693f61184a8720.js:1
at Array.forEach (<anonymous>)
at m (3.f38913693f61184a8720.js:1)
at v (3.f38913693f61184a8720.js:1)
at p.g.performDataProcessorTasks (3.f38913693f61184a8720.js:1)
at W.update (3.f38913693f61184a8720.js:1)
at W.ProS.V.resize (3.f38913693f61184a8720.js:1)
at W.resize (3.f38913693f61184a8720.js:1)
at t.resize (3.f38913693f61184a8720.js:1)
at t.ngDoCheck (3.f38913693f61184a8720.js:1)
经排查原因发现:
ngx-echart 在6月14号更新了一个4.2的版本;
而我在构建发布的刚好是6月15号。可能是使用了新版本导致的。由于在本地开发的过程中,使用的是ngx-echart4.0的版本,所以没有出现这个问题。但是在发布上线的时候,重新进行了npm install,所有自动安装了4.2 的版本。
本地问题重现:
本地重现问题:
将package.json 中dependencies对象中的 ngx-echarts 、echarts 删除,重新安装:
根据官方文档重新安装,执行命令:
npm install echarts -S
npm install ngx-echarts -S
npm install @types/echarts -D
然后发现,问题重现。故推断是版本升级导致的问题。
解决方案:
- 修改 angular.json 文件
删除原来引入在scripts中的
"node_modules/echarts/dist/echarts.min.js",
"node_modules/echarts/map/js/china.js",
"node_modules/echarts/dist/extension/bmap.js"
- 修改 tsconfig.json 文件
将:paths中的echarts
"paths": {
"echarts": [
"node_modules/echarts/dist/echarts.min.js"
]
}
修改为:
"paths": {
"echarts": [
"lib/echarts.custom.min.js"
]
},
- 在src目录下新建一个custom-echarts.ts文件
custom-echarts.ts文件中引入项目中使用到的Echart
import 'echarts/lib/chart/line';
import 'echarts/lib/chart/pie';
import 'echarts/lib/chart/bar';
// component examples:
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
import 'echarts/lib/component/toolbox';
import 'echarts/lib/component/axis';
import 'echarts/lib/component/legend';
chart 下是图形的类型,bar:柱状图、pie: 饼图 … 等等,根据自己的需要引入。
component 下是图形上使用的一些组件,title:标题、axis:坐标系 … 等等,和echart官方的配
值相同。
- 将这个文件引入到main.ts中。
import './custom-echarts';
- 重新运行项目,成功解决问题
注意:如果引入的较少,也可以不用新建 custom-echarts.ts文件 直接引入到main.ts文件中也可以。