Android ConstraintLayout 使用与适配(适配篇)
使用方法见:ConstraintLayout 使用篇
如需了解 Android 适配原因与几种适配方式见:Android 屏幕适配总结
当下官方主推的框架 ConstraintLayout,Android 亲儿子中的太子。先说优点吧
1.开发快:直接拖拖拽拽
2.布局嵌套少(想想以前写个页面一堆 LinearLayout 嵌套十分恶心)
3.执行效率高,比传统布局要运行快很多
4.可以用来适配(可 TM 无法适配字体)
在此主要讨论适配方法,既然使用 ConstraintLayout 适配,那就不要出现 dp 值,dp 值哪能用来适配???不明白的看:Android 屏幕适配总结
适配案例1
先上设计图
上手一看,这不是上下的链式布局吗?但是不能这么搞,链式中单个元素的边距并不好调整,老老实实的一个一个添加吧。
View1
1.偏移量
View1 的上、下、左、右四个边全部约束在父布局。
宽是满屏,没有边距,因此宽使用 0dp (即:match_constraint 就可以,因为设置了左、右约束在父布局,设置为 0dp (match constraint) 即为父布局填充) ,或直接使用 match_parent。上边距是 30px,此处上下边约束在了父布局因此可以设置偏移量,而此处的偏移量是多少呢?公式是:
上偏移量 = 上边距 / (上边距+下边距)
同理
左偏移量 = 左边距 / (左边距+右边距)
因此 View1 的 上偏移量 = 30 / (30 + 588) = 0.0485436893203883
2.比例设置
现在再说 View1 的高怎么设置,高是 22 px,此处肯定不能使用 22 dp。
还好 ConstraintLayout 提供了比例设置,比例设置是允许控件以宽或高为基准,设置高为宽的一个比例值,或设置宽为高的一个比例值。要使用比例设置需要将宽或高设置为 0dp (match_constraint)
例如 View1 的宽度值是父布局填充(360px),要设置高为宽的一定比例,需要先将高设置为 MATCH_CONSTRAINT(0dp)。高在设计图中是 22px。那么以宽为基准,设置高为宽的一个比例值,就是 360 / 22 = 16.36363636363636 此值在 app:layout_constraintDimensionRatio 属性中设置。View1 的布局代码如下:
View 2
View2 的左边、右边、下边还是约束在父布局,上边也可以约束在父布局,但是不推荐这么做,原因是如果屏幕过小,View2 有可能与 View1 重叠,因此应该将它约束在 View1 的下边。
3.尺寸百分比
View2 的宽是 300px,高是40px,这两个数值都无法做为比例的基准值,因为宽 300px 即不是设计图的满屏宽,高 40px 也不是设计图的满屏高。这个时候可以使用尺寸百分比属性:
layout_constraintWidth_percent (指定宽度为父尺寸宽的百分比,值为 0 和 1 之间的数值)
layout_constraintHeight_percent (指定高度为父尺寸高的百分比,值为 0 和 1 之间的数值)
使用这个属性的时候还需要设置另外两个属性
1.宽或高还是需要设置为 0dp (match_constraint),宽或高哪个需要使用百分比就设置哪个。
2.设置 app:layout_constraintWidth_default="percent" 或 app:layout_constraintHeight_default="percent" (我测试不加这个属性也能使用,不过是官方建议的,还是加上好点)
父布局的宽就是设计图尺寸的宽 360px,View2 的宽是 300px,因此 layout_constraintWidth_percent 计算方式为:
300px / 360px = 0.833333333333333
宽度值设置完成,高度还是按宽的比例设置属性 layout_constraintDimensionRatio = 300px / 40px = 7.5
宽高设置完成,再说上边距的偏移量,还是老样子 上偏移量 = 上边距(60px) / (上边距(60px)+下边距(488px)) = 0.1094890510948905
最后 View2 的布局代码如下
其他的 View 基本都是这个套路,不在重复说明,整体布局代码如下
代码完成还是要用实事来验证一下,结果如下
此处用两种特殊屏幕验证,在1080X1920 dpi160 的屏幕下完全没问题。在 720X1200 dpi320 的屏幕下也基本一致,但是此屏幕下使用 dp+修改 density 值的方式是有问题的,在上篇 Android 屏幕适配总结 使用 dp + 修改 density 适配的弊端 中有过案例
适配案例2
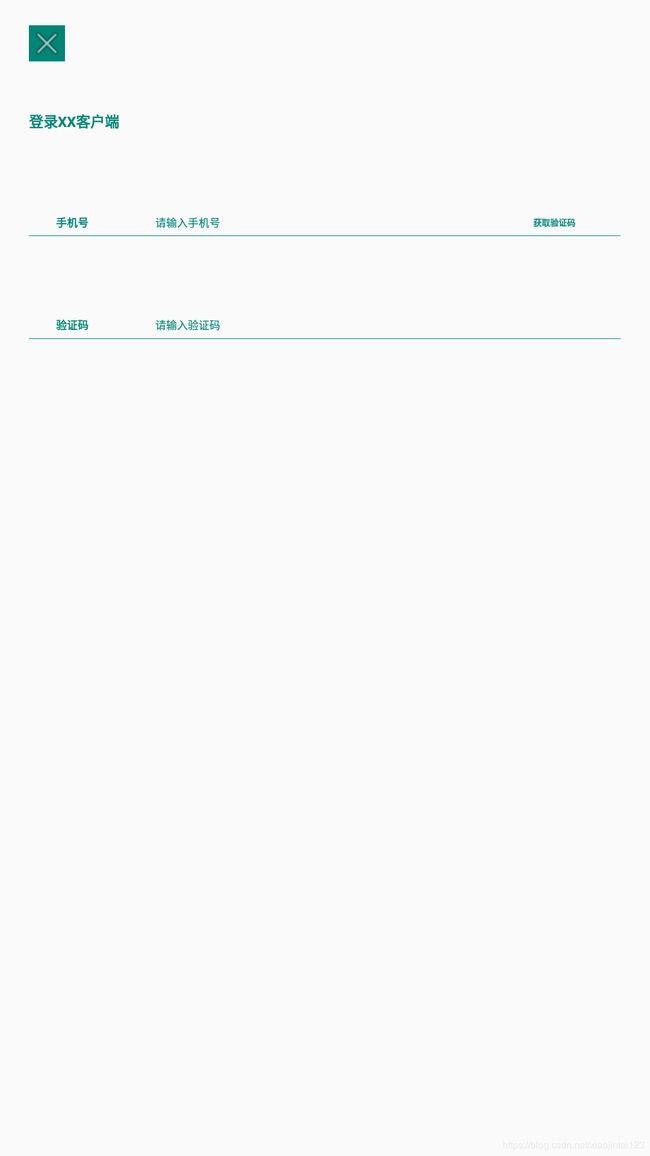
案例1中只有图片没有文字,使用 ConstraintLoayout 没问题,但是 ConstraintLoayout 无法解决字体适配。如下面常规登录的设计图
此布局各 View 的 偏移量、比例设置同案例1中的使用方式原理相同,不再重复讲述,有一点提一下,此布局的两边都有一个 16px 的边距,这个地方虽然不能使用 dp 设置边距,但是可以使用 Guideline (辅助线),来实现边距的效果。
例如可以在左边添加一条竖向的辅助线,所有的 View 都约束在它的右边,而 16px 的边距在占设计图 360px 的比例值为:0.044444444444444,因此这条辅助线的布局代码如下
其他View的设置方式上面都有说过,因此直接贴上布局的整体代码。
此设计图的整体代码如下
现在将此布局运行在 1080X1920 dpi160 的屏幕上结果如下
哎呀我去,怎这个鸟样,前边说过,ConstraintLayout 无法解决字体适配,怎么办?到这有一种辛辛苦苦几十年,一招回到解放前的感觉。我也是查了很多字体适配的资料,最后觉得,还是最小宽度限定符靠谱。因此在 ConstraintLayout 基础上使用最小宽度限定符适配字体。
最小宽度限定符的原理我在 Android 屏幕适配总结 中有说过,在此不再重复讲解,只附上修改后的代码
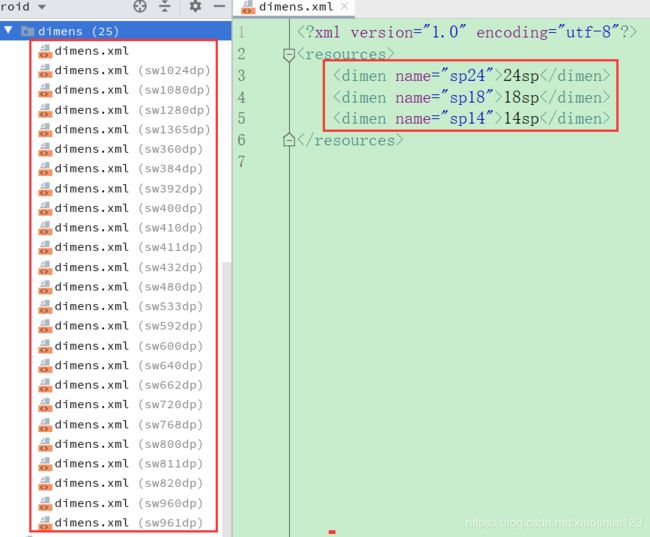
1.限定符文件
2.修改后的布局代码
最后根据 ScreenMatch 的源码,我自己写也写了一个适用于 sp 的限定符插件,源码就不上传了,只是拿 ScreenMatch 的改了改,如果感兴趣的可以看此文:Android 自动创建最小宽度限定符文件插件 AutoDimens