- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- 《android进阶之光》——多线程编程(上)
TAING要一直努力
读书笔记
今天了解了下多线程编程,知识点如下:进程与线程:进程是什么?线程是什么?进程可以看作是程序的实体,是线程的容器,是受操作系统管理的基本运行单元,例如exe文件就是一个进程。线程是进程运行的一些子任务,是操作系统调度的最小单元,各线程拥有自己的计数器,堆栈,局部变量等,也可以访问线程间共享的内存。线程的状态有哪些?新创建,可运行,等待,超时等待,阻塞,终止怎么创建一个线程?-三种方法第一种,MyTr
- android进阶之光!Android面试必备的集合源码详解,系列篇
程序员Sunbu
程序员Android
前言面试:如果不准备充分的面试,完全是浪费时间,更是对自己的不负责。文末会给大家分享下我整理的Android面试专题及答案其中大部分都是大企业面试常问的面试题,可以对照这查漏补缺,当然了,这里所列的肯定不可能覆盖全部方式,不过对大家找工作肯定是有帮助!本月飞机到达上海,到今天第6天了,四家大公司华为,小米,映客,抖音,还有二家中小型公司。有几家已经面了几轮,下周还要面,挂了几家,不过目前已经选择了
- Android AMS
shuizhizhiyin
android
Android进阶:一口气读完《Android进阶解密》-掘金AndroidAMS(ActivityManagerService)实现的功能**管理应用程序的生命周期:**启动、停止、暂停、恢复和销毁应用程序。**控制应用程序的启动顺序:**确保应用程序以正确的顺序启动,以避免冲突。**维护应用程序状态:**跟踪应用程序的当前状态(如正在运行、已暂停等)。**管理应用程序权限:**授予和撤销应用程
- 嵌入式面经111道面试题全解析C/C++可参考
爱打球的程小员许乔丹
嵌入式面试c++
高级系列专栏:嵌入式想通关嵌入式面试,请看:《111道嵌入式面试题目录及答案链接》想多掌握几个嵌入式项目,请看:《6个嵌入式项目交流分享(附源码)》安卓(安卓系统开发也要掌握)想通关安卓面试,请看:《150道安卓高频面试题目录及答案链接》想通关安卓系统面试,请看:《140道安卓系统Framework面试题目录及答案链接》想进阶安卓开发,请看:《Android进阶知识体系解析_15大安卓进阶必备知识
- Android进阶之路 - ViewPager2 比 ViewPager 强在哪?
远方那座山
Android进阶之路AndroidViewPager2ViewPagerViewPager12区别
我记得前年(2022)面试的时候有被问到ViewPager和ViewPager2有什么区别?当时因为之前工作一直在开发售货机相关的项目,使用的技术要求并不高,所以一直没去了解过ViewPager2~去年的时候正好有相关的功能需求,索性直接用ViewPager2进行了Tip:很多人可能比较关注俩者区别、变更,那么我们结论先行,然后再接着验证结论先行关于它们的区别,我仅从我个人理解的角度来讲(不知不觉
- 安卓源码分析-Launcher请求到根Activity启动
Ricardo.Lvqf
安卓源码分析
安卓源码分析-Launcher请求到Activity启动本文基于刘望舒大佬著作《Android进阶解密》结合最新源码整理,丰富而成。内部包含我个人的理解,可能有误本文基于安卓源码版本9.0.0_r3文章目录安卓源码分析-Launcher请求到Activity启动Launcher(所谓的桌面)。但我们点击桌面上的图标后,launcher会调用startActivitySafely请求Ams来启动该应
- Android进阶 --- ActivityManagerService模块分析
帅气好男人_Jack
android源码
Android进阶—ActivityManagerService模块分析简介作为一名合格的Android开发工程师,我们不仅要会使用四大组件,并且要知晓其背后运作的原理!当我们学会了其背后的运作原理,才能更好的帮助我们进行开发工作,知晓每个组件是如何与系统进行交互、数据传递以及调用逻辑,当遇bug难题,才能更好的对症下药及时解决。本博文是由android8.1.0源码分析后的结果AMS模块重点结构
- Android进阶之路 - 通过业务(Activity)栈管理业务流程
远方那座山
Android进阶之路#项目开发知识点归纳Android业务栈管理业务流程管理
关于业务栈的管理方式,我在去年刚接触当前项目的时候就想记录一下,但是一直晃晃悠悠拖到了现在,索性在春节前以其收尾也是不错。其实这篇内容在项目中肯定经常用得到,但是关于标题命名我却不知道如何描述…在实际业务中为了形成业务闭环,经常需要对一条完整的业务线进行管理,而承载业务的组件一般都是Activity,所以也可以说是对Activity的管理关于Activity管理的篇章,我早期曾写过类似的一篇And
- Android进阶知识:ANR的定位与解决
hudawei996
android
1、前言ANR对于Android开发者来说一定不会陌生,从刚开始学习Android时的一不注意就ANR,到后来知道主线程不能进行耗时操作注意到这点后,程序出现ANR的情况就大大减少了,甚至于消失了。那么真的是只要在主线程做耗时操作就会产生ANR吗?为什么在有时候明明觉得自己没在主线程做耗时操作也出现了ANR呢?一旦出现莫名其妙的ANR,怎么定位导致ANR的产生的位置和解决问题呢?那么接下来就来一个
- Android进阶解密①——activity的启动过程
leap_
Activity的启动分为根activity启动和普通activity启动,根activity的启动过程包括了普通activity的启动过程,本文只介绍根activity的启动;根Activity启动的整理流程:Launcher进程请求SystemServer进程的AMSAMS请求用户进程的ApplicationThreadApplicationThread请求ActivityThread,Act
- android 多行文本换行,Android进阶——或许是处理“More&click”型多行的TextView换行的最优雅的一种方式...
勃尼兄弟
android多行文本换行
引言相信很多AndroidAPP开发者在处理TextView换行的时候都曾头痛不已过,尤其是在做复杂布局的时候,适配的时候都踩过不少坑。笔者也踩过,直到在一次查看源码的时候发现了ViewTreeObserver,总算是实现了优雅的格式化多行文本,在使用一个控件的时候抽点时间了解下提供的公共方法,有时候可以避免很多不必要的坑。一、ViewTreeObserver概述ViewTreeObserver顾
- Android 进阶之旅 - 终章
HongChengDarren
开发杂谈android
我们的《Android进阶之旅》到这里就算是完结了,五六年的时间,我的青春,我职业生涯的黄金时期,基本都耗在了这上面。很多东西我都是现学现卖,平时上班也很少有时间能备课,很多地方难免讲得不如意,希望大家能理解,也希望没有浪费掉大家的时间。这期间运气很好,进了大公司,赚了一些钱,和自己心爱的人结了婚,买了房也买了车,没车贷房贷的压力,生活滋润了年纪也大了,懂得东西多了也少了一些纯粹。希望自己依旧能勿
- 使用单调队列解决 “滑动窗口最大值” 问题
彭旭锐
算法数据结构
本文已收录到GitHub·AndroidFamily,有Android进阶知识体系,欢迎Star。技术和职场问题,请关注公众号[彭旭锐]私信我提问。前言大家好,我是小彭。在上一篇文章中,我们介绍了单调栈这种特殊的栈结构,单调栈是一种非常适合处理“下一个更大元素问题”的数据结构。今天,分享到单调栈的孪生兄弟——单调队列(MonotonicQueue)。类似地,单调队列也是在队列的基础上增加了单调的性
- android应用开发基础学习心得体会
x18275767219
android学习
目录导语1.学习Java编程语言2.熟悉AndroidStudio3.学习Android开发框架4.实验室和样例代码5.Android数据存储和管理6.Android性能优化7.Android进阶开发导语Android开发是移动应用开发的一个重要领域,也是目前市场需求量较大的技能之一。作为一名Android开发者,你可以通过自己的技能和创造力,为用户提供高质量的应用程序。学习Android开发需要
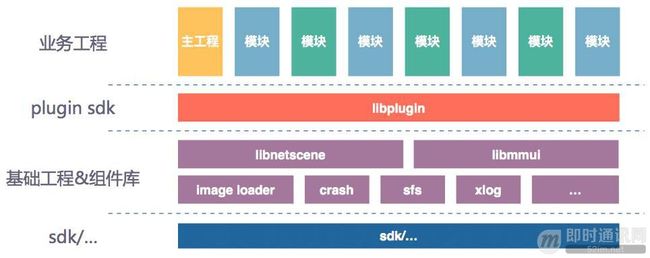
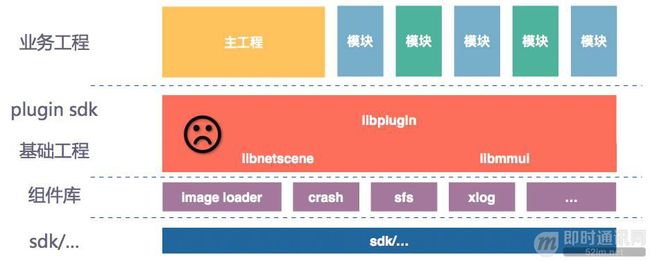
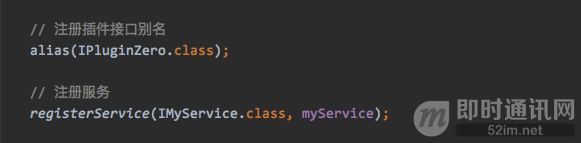
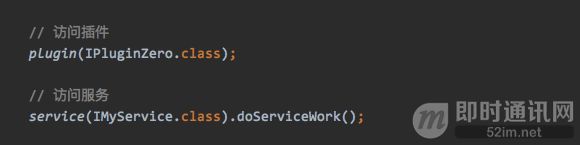
- Android进阶(十)资源和Service的插件化
Android高级工程师
一、系统资源加载1、资源类别res目录下存放的资源文件。编译时会在R文件中生成资源文件的十六进制值。res目录下资源通过Context.getResource方法获取到Resource对象,然后通过getXXX获取资源。assets目录下存放的原始文件,编译时不会被编译。通过AssetManager的open方法获取目录下文件资源,AssetManager来源于Resources类的getAsse
- Android进阶之自定义View原理(三)View的绘制流程
kakaxicm
引言前面我们讲到自定义View的测量和布局原理,并举例说明了这两个知识点的具体应用,本篇我们继续从源码入手看看View的绘制流程,与测量和布局流程,View的绘制过程要简单一些,主要流程如下:View绘制流程图.png(一)View的draw流程源码分析:/***作用:根据给定的Canvas自动渲染View(包括其所有子View)。*绘制过程:*1.绘制view背景*2.绘制view内容*3.绘制
- 从图灵机到量子计算机,计算机可以解决所有问题吗?
彭旭锐
算法
本文已收录到GitHub·AndroidFamily,有Android进阶知识体系,欢迎Star。技术和职场问题,请关注公众号[彭旭锐]进Android面试交流群。前言大家好,我是小彭。今天,我们正式开启一个新专栏——计算机组成原理。计算机组成原理是计算机科学中最基础的理论知识,你越早掌握这些知识,你就能越早享受知识带来的“复利效应”。在构思到写作的过程中,我一直在思考应该以什么内容作为这个专栏的
- 【Android进阶】flutter-alertdialog
小康
classMyAlertDialogextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnMaterialApp(title:'AlertDialog组件示例',home:Scaffold(appBar:AppBar(title:Text('AlertDialog组件示例'),),body:Center(chi
- Android进阶之光——设计模式(设计模式的分类、创建型设计模式)
So_ProbuING
设计模式六大原则单一职责原则:就一个类而言,应该仅有一个引起它变化的原因开放封闭原则:类、模块、函数等应该是可以拓展的,在拓展时尽量少修改里氏替换原则:所有引用基类的地方必须能透明地使用其子类对象依赖倒置原则:高层模块不应该依赖底层模块,两者都应该依赖于抽象,抽象不应该依赖于细节,细节应该依赖于抽象迪米特原则:一个软件实体应当尽可能少地与其他实体发生相互左右接口隔离原则:一个类对另一个类的依赖应该
- 【Android进阶篇】Android中ListPreference的作用和使用方法的详细介绍
孤舟簔笠翁
Android应用进阶篇android
1,ListPreference的作用ListPreference是Android中的一个Preference子类,用于显示一个可选择的列表,并且可以保存用户所选择的值。它继承自DialogPreference,可以在用户点击时弹出一个对话框,显示可选择的选项,并将用户选择的值保存到SharedPreferences中。使用ListPreference的步骤如下:1,在preferences.xm
- 【Android进阶篇】Android中PreferenceScreen的作用和详细用法介绍
孤舟簔笠翁
Android应用进阶篇android
1,PreferenceScreen的作用在Android开发中,PreferenceScreen是一个非常重要的布局控件,主要用于创建设置界面(settingspage)。它可以包含多个Preference子项,如CheckBoxPreference,ListPreference等,用于设置应用程序的各种选项。以下是一些关于PreferenceScreen的详细使用说明:1,创建设置页面:首先,
- NDK 系列(5):JNI 从入门到实践,爆肝万字详解!
彭旭锐
请点赞关注,你的支持对我意义重大Hi,我是小彭。本文已收录到GitHub·Android-NoteBook中。这里有Android进阶成长知识体系,有志同道合的朋友,带你建立核心竞争力。前言在Android生态中主要有C/C++、Java、Kotlin三种语言,它们的关系不是替换而是互补。其中,C/C++的语境是算法和高性能,Java的语境是平台无关和内存管理,而Kotlin则融合了多种语言中的优
- Android进阶解密③—Hook
leap_
源码的执行是按照一定流程思路进行的,hook就是在源码的执行流程之间插入一步操作,起到拦截,替换的作用;被改变的对象称为hook点,一般将不易发生变化的类作为hook点;常见的hook点有:静态变量单例代理模式:学习hook必须了解代理模式,可以参考我这篇文章:反射和动态代理HookstartActivity首先需要知道startactivity的流程:Android进阶解密①——activity
- Android 进阶解密阅读笔记5
jkwen
接上篇Android进阶解密阅读笔记4内容,以下代码是基于API28版本进行的分析,分析思路还是参阅的「Android进阶解密」,不过书上好像有个小错误,所以我就参照着书本做的分析。//ActiveServicesintbindServiceLocked(IApplicationThreadcaller,IBindertoken,Intentservice,StringresolvedType,f
- Android进阶(9)| 四大组件的工作过程
yzbkaka
本节目录一.Activity的工作过程1.Activity的创建流程1)startActivity()有好几种重载方式,但是他们最终都会去调用startActivityForResule()方法。2)接着在startActivityForResule()内部中会去调用execStartActivity()方法。3)在execStartActivity()方法中会去调用ActivityManager
- Android面试Android进阶(十八)-Retrofit相关
肖义熙
Retrofit是基于OkHttp封装的一个网络请求框架,底层网络请求通信由OkHttp实现。上篇文章讲了一些OkHttp相关的一些东西,没看过的可以去看看OkHttp相关本篇基于v2.9.0版本分析源码及问答,先看看Retrofit的简单使用,基于使用来分析。//1、创建OkHttpClient实例(非必须,内部帮你实例化了一个)valmOkHttpClient=OkHttpClient.Bui
- Android 进阶解密阅读笔记10
jkwen
上一篇Android进阶解密阅读笔记9从WindowManager开始梳理了相关类还有关联,这篇来梳理下WindowManagerGlobal的作用。WindowManagerGlobalWindowManagerImpl对象里包含了一个WindowManagerGlobal对象,它是单例实现的,其作用是帮助WindowManagerImpl实现一些功能,例如addView,removeView,
- 2018-05-07—RecyclerView使用
季白zy
大家好,已经有一段时间没有写博客了,51放了个好假哈哈哈。我在CSDN现在也在写博客,是一些关于Android进阶的一些东西,希望大家还是多去光顾一下,帮我找找哪里有不足。链接:季白的CSDN博客大家还记得我们学过的ListView吧,今天在群里跟朋友们交流了一下,有的人说按照谷歌的尿性,再过几个版本就要彻底舍弃ListView了(是不是真的我不知道,不过就算舍弃,我们也还是得会用是吧哈)。而与之
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache