unity-shader-ShaderGraph可视化shader
title: unity-shader-ShaderGraph可视化shader
categories: Unity3d
tags: [unity, shader, ShaderGraph, 可视化]
date: 2019-05-03 18:04:23
comments: false
可视化shader, 和 shader forge 插件, ue4 材质编辑器 类似的东西, 都是通过可视化链接节点来编写逻辑代码, 然后会自动 编译 就能看到效果.
ShaderGraph 需要用到 lightweight rp. 里面内置了一些常用的公式 如: frensel, 很简单就可以使用. 可见写 shader 的门槛越来越低了, 如果知道基点的实现原理会更好, 这个可以通过官网文档查阅到, 每个节点都有对应的代码实现. 官网文档 - https://docs.unity3d.com/Packages/com.unity.shadergraph@6.5/manual/index.html
前篇
- 官方资料
- Shader Graph - https://unity.com/cn/shader-graph
- 文档 - https://docs.unity3d.com/Packages/com.unity.shadergraph@6.5/manual/index.html
- 官方示例: https://github.com/UnityTechnologies/ShaderGraph_ExampleLibrary
- 【Shader Graph教程】轻松学习Unity2018内置shader可视化编辑器Shader Graph (B站不错的教程, 没有必要全看, 有点冗余) - https://www.bilibili.com/video/av32162824/
- 不错的示例仓库: https://github.com/keijiro/ShaderGraphExamples
要点击左上角的 save asset 才会编译生效, 这个和 ue4 的 apply 一样
疑问
-
Q: 支持多pass?
官方解释貌似不支持.
We don't expose concepts like 'multi-pass' to the graph
参考: https://forum.unity.com/threads/feedback-wanted-shader-graph.511960/page-5 -
Q: 深度测试, 深入写入 等等 frag op?
貌似不支持
参考: https://www.reddit.com/r/Unity3D/comments/9sho4x/is_there_any_way_to_change_ztest_in_the_shader/
上面几个问题还是得用以前的写 xxx.shader 代码的方式去解决.
相关使用方式
shader 命名规则
- reference 属性的 _MainClr 才是 uniform 变量的命名, 也就是程序设置参数的命名.
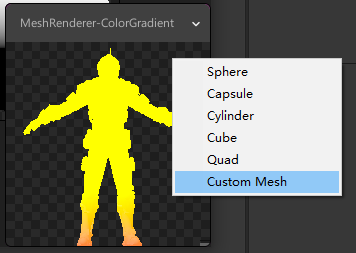
替换预览模型
预览节点右键 custom mesh 就可以选择别的模型
安装 shader graph
当前版本 unity2018.3.11f1. 安装了 shader graph 后, 之前写的 xxx.shader 将会无效 (变成紫色).
所以最好还是另起一个lwrp的模板工程用来学习.
参考: Unity-Shader Graph 安装 - https://blog.csdn.net/liquanyi007/article/details/80771441
-
默认的 3d 工程没有 shader graph, 需要通过 package manager 安装 lightweight rp, shadergraph 这两个包, 才能使用 shader graph.
如果是 2019 之前的是预览版, 需要在 advance 勾选上 show preview packages 才能显示出来
-
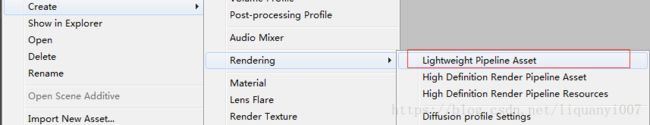
创建一个 lwrp asset. create -> rendering -> lightweight pipeline asset
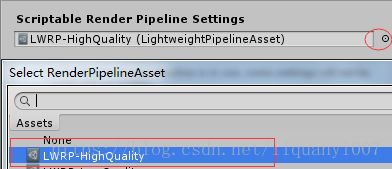
然后指定项目使用这个 asset, 才肯使用 shader graph. Edit -> Project Setting -> Graphics
-
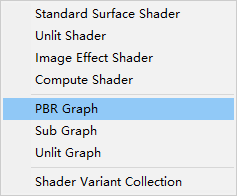
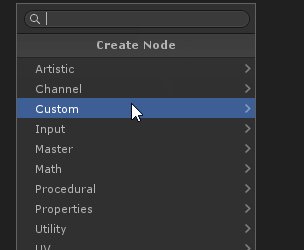
然后 create -> shader 才会出现有 graph 的选项
自定义节点 custom node
相关参考:
- Shader Graph Custom Node API: Using the Code Function Node - https://blogs.unity3d.com/2018/03/27/shader-graph-custom-node-api-using-the-code-function-node/
- Custom Nodes - https://docs.unity3d.com/Packages/com.unity.shadergraph@6.5/manual/Custom-Nodes-With-CodeFunctionNode.html
-
增加一个自定义节点脚本
using System.Reflection; using UnityEditor.ShaderGraph; using UnityEngine; [Title("Custom", "My Custom Node1")] // 创建节点时 节点所在的组, 可有n多个层级 public class MyCustomNode : CodeFunctionNode { public MyCustomNode() { name = "My Custom Node2"; // graph 中节点名字 } protected override MethodInfo GetFunctionToConvert() { return GetType().GetMethod("MyCustomFunction", BindingFlags.Static | BindingFlags.NonPublic); } // 计算公式 static string MyCustomFunction( [Slot(0, Binding.None)] DynamicDimensionVector A, [Slot(1, Binding.None)] DynamicDimensionVector B, [Slot(2, Binding.None)] out DynamicDimensionVector Out) { return @" { Out = A + B; } "; } } -
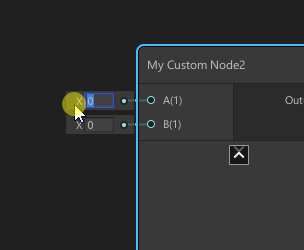
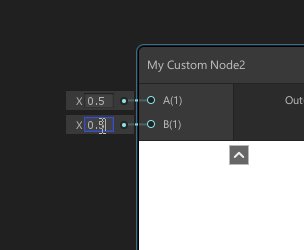
然后就可以在 graph 中使用
- 节点可以是 vector1,2,3,4, 只要 A 或 B 其中一个换成其他参数类型, 其他两个节点也会跟着变化
数据类型
| Name | Color | Description |
|---|---|---|
| Vector 1 | Light Blue | A Vector 1 or scalar value |
| Vector 2 | Green | A Vector 2 value |
| Vector 3 | Yellow | A Vector 3 value |
| Vector 4 | Pink | A Vector 4 value |
| Dynamic Vector | Light Blue | See Dynamic Data Types below |
| Matrix 2 | Blue | A Matrix 2x2 value |
| Matrix 3 | Blue | A Matrix 3x3 value |
| Matrix 4 | Blue | A Matrix 4x4 value |
| Dynamic Matrix | Blue | See Dynamic Data Types below |
| Dynamic | Blue | See Dynamic Data Types below |
| Boolean | Purple | A Boolean value. Defined as a float in the generated shader |
| Texture 2D | Red | A Texture 2D asset |
| Texture 2D Array | Red | A Texture 2D Array asset |
| Texture 3D | Red | A Texture 3D asset |
| Cubemap | Red | A Cubemap asset |
| Gradient | Grey | A Gradient value. Defined as a struct in the generated shader |
| SamplerState | Grey | A state used for sampling a texture |
常用节点
法线节点
sample texture 2d 的 Type 的设置为 Normal 才是 法线图 的采样, 得到蓝色的才是正确的
Default 为普通贴图的采样
边缘 rim
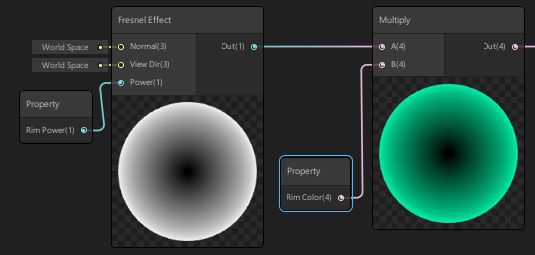
fresnel effect, 使用很方便, 已经把 世界空间 下的 法线和观察方向 算好用来 dot 处理, 只需要填充一下 指数 Power 即可.
ps: 这些节点如果了解过 fresnel 公式的话自然就比较清楚这些节点都干了什么事情.
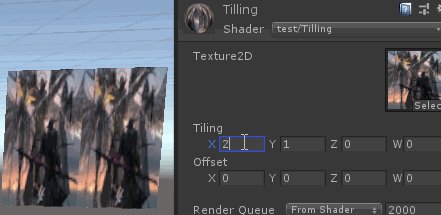
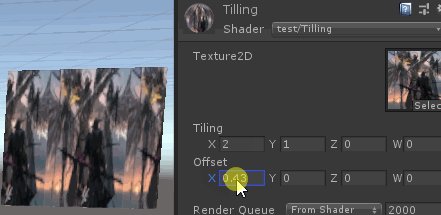
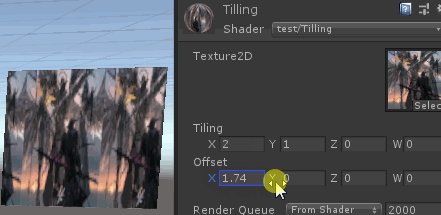
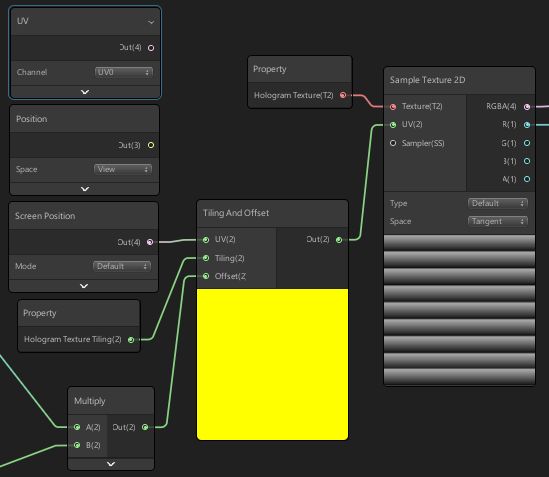
纹理uv偏移
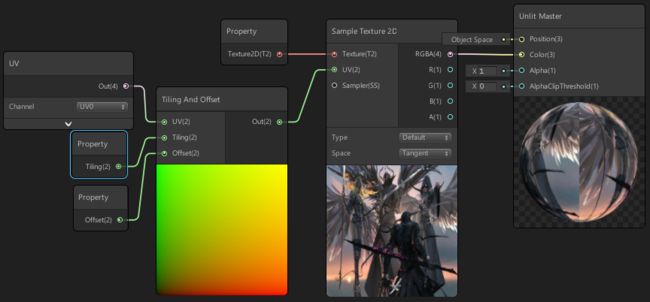
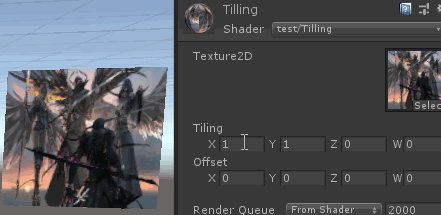
tilling and offset, 相当于 o.texcoord = TRANSFORM_TEX(v.texcoord,_MainTex); 中的 TRANSFORM_TEX 宏
做 uv流动 效果的时候就需要用到这个节点
uv流动的几种方式
-
基于 纹理uv. 模型顶点的uv值. (看起来有点乱, 因为 uv值 的是在 uv展开 的时候决定的)
-
基于 顶点位置, 又分为 切线,对象,世界,观察 四个空间的
-
基于 屏幕空间的位置. 简答的理解就是屏幕的 左下角是(0,0), 右下角是(1, 1), 顶点都位于这个区间内
appdata 节点
也就是 cpu 到 gpu 的数据结构中的字段, 比如
struct appdata_full {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 texcoord1 : TEXCOORD1;
float4 texcoord2 : TEXCOORD2;
float4 texcoord3 : TEXCOORD3;
fixed4 color : COLOR;
};
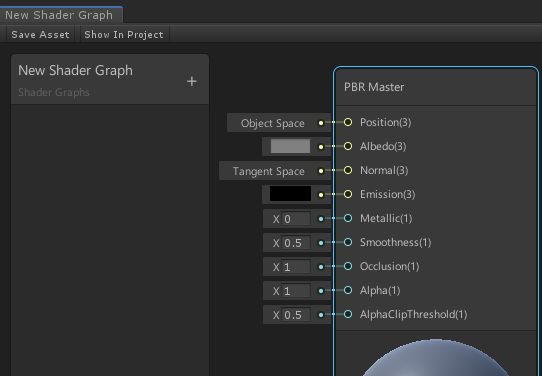
在 shader graph 中为以下节点
| Name | Data Type | Description |
|---|---|---|
| Position | Vector 3 | Vertex or fragment position, label describes expected transform space |
| Tangent | Vector 3 | Vertex or fragment tangent vector, label describes expected transform space |
| Normal | Vector 3 | Vertex or fragment normal vector, label describes expected transform space |
| Bitangent | Vector 3 | Vertex or fragment bitangent, label describes expected transform space |
| UV | Vector 2 | UV0, UV1, UV2, UV3 |
| Vertex Color | Vector 4 | RGBA vertex color value. |
- 参考文档: Port Bindings - https://docs.unity3d.com/Packages/com.unity.shadergraph@6.5/manual/Port-Bindings.html
示例说明
积雪
step 函数使用的频率非常高, 常用于条件的判断 (替代 if-else, 更优于gpu并行计算). 之前也总结过 unity-shader-GPU优化_step函数替代if-else.
step(a, b) : 如果 a <= b,返回 1 ;否则,返回 0
官方示例中的 积雪 效果
- snow direction : (0, 1, 0), 也就是y轴正方向
- snow depth : 0, 这一步step也就是判断哪些 面 的 法线 与 (0, 1, 0) 的夹角小于 90 度
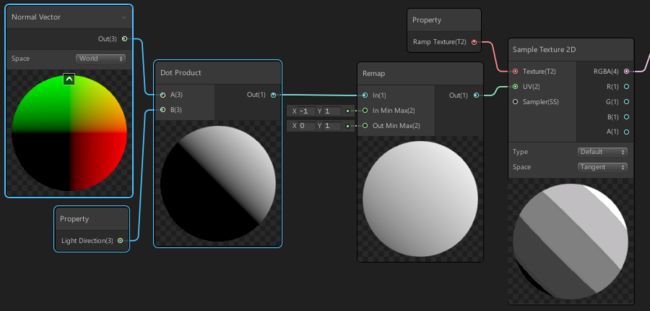
卡通
- 光的方向与法线的 点乘 结果从 [-1, 1] 映射到 [0, 1] (映射算法
(x+1)/2), 再去采样 Tamp 贴图作为光照的强度.
常用快捷键
various shortcut keys to use for better workflow.
| Hotkey | Windows | OSX | Description |
|---|---|---|---|
| Focus | F | F | Focus the workspace on all or selected Nodes |
| Create Node | Spacebar | Spacebar | Opens the Create Node Menu |