CSS/CSS3知识点
《前端开发基础---CSS/CSS3》
- 1.字体大小注意事项
- 2.字体复合属性,即简写
- 3.css文本属性
- 4.emmet语法生成快速生成html标签
- 5.emmet语法快速生成css样式
- 6.vscode保存时自动格式化代码配置方法
- 7.链接伪类选择器
- 8.:focus 伪类选择器
- 9.复合选择器总结
- 10.块级元素与行内元素的注意事项
- 11.行内块元素
- 12.行内块元素,块元素,行元素间的相互转换
- 13.如何让单行文字实现垂直居中
- 13.背景图片常用知识点
------------------------------------------❀持续更新❀------------------------------------------------------------------
1.字体大小注意事项
p {
font-size: 20px;
}
px(像素)大小是我们网页的最常用的单位
谷歌浏览器默认的文字大小为16px
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
可以给 body 指定整个页面文字的大小
2.字体复合属性,即简写
body {
font: font-style font-weight font-size/line-height font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用

3.css文本属性
1.text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;//居中对齐,还有right/left
}
2.text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线。
div {
text-decoration:underline;//下划线
text-decoration:none;//默认没有装饰线条,如果想要a标签去除下划线可使用
}
3.text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
p{
text-indent:2em;//缩进两个文字大小距离
}
附:em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
4.line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}
4.emmet语法生成快速生成html标签
1–生成标签 直接输入标签名 按tab键或者回车即可 比如 div 然后tab 键, 就可以生成
*这个最常用,应该没有人不知道的吧
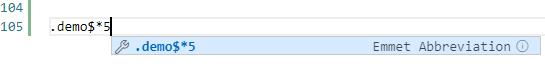
2–如果想要生成多个相同标签 加上 * 就可以了 比如 div3 就可以快速生成3个div*


3–如果有父子级关系的标签,可以用 > 比如 ul>li就可以了,例如ul包含li


4–如果有兄弟关系的标签,用 + 就可以了 比如 div+p


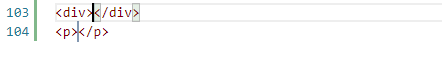
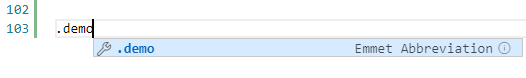
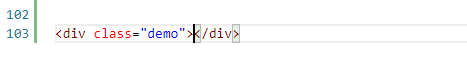
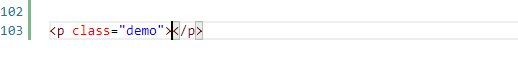
5–如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了


默认是div标签,如果你要其他标签,那就这样:


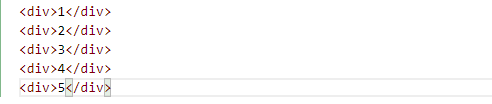
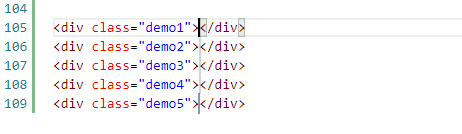
6–如果生成的div 类名是有顺序的, 可以用 自增符号 $


7–如果想要在生成的标签内部写内容可以用 { } 表示
5.emmet语法快速生成css样式
- CSS 基本采取简写形式即可
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px
6.vscode保存时自动格式化代码配置方法
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true
7.链接伪类选择器
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none; /*去除下划线 */
}
/*2. a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/*3. a:hover 选择鼠标经过的那个链接 ,这个最常用*/
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
注意:按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
8.:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
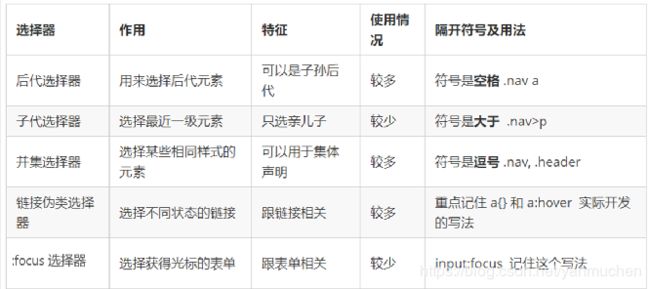
9.复合选择器总结
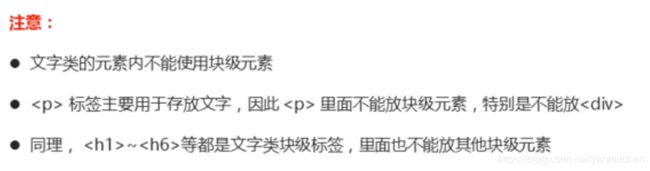
10.块级元素与行内元素的注意事项
块级元素

行内元素:
通常行内元素无法放置块级元素,但是a标签例外

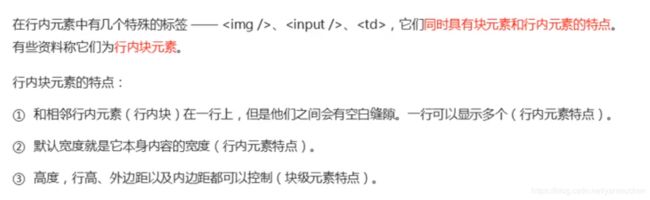
11.行内块元素
12.行内块元素,块元素,行元素间的相互转换
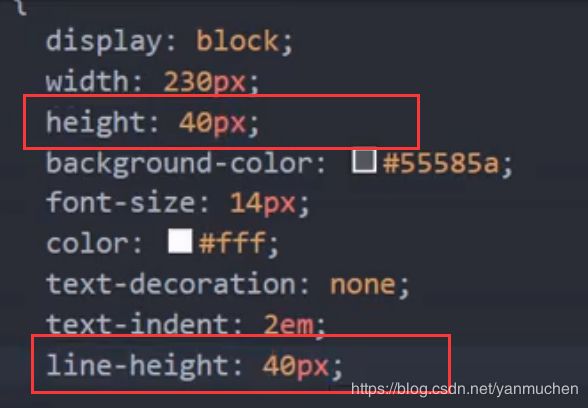
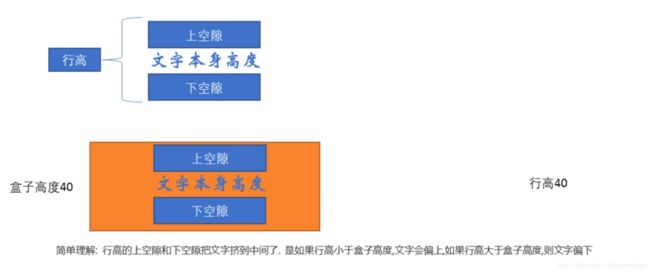
13.如何让单行文字实现垂直居中
13.背景图片常用知识点
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超 大的背景图片, 例如下面这个效果:

background-image : none | url (url)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y
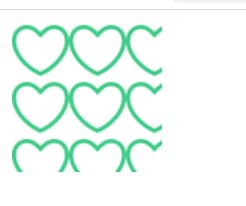
默认是启用repeat平铺效果,例如我给一个100X100的div设置了一个背景图片,但是这个背景图片小于100,呈现效果如下(绿色爱心重复出现以达到铺满整个div的效果):

取消平铺效果之后,就只会显示图片本身:no-repeat

repeat-x:横向平铺;
repeat-y:纵向平铺**加粗样式**
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
- 参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐 - 参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中 - 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment : scroll | fixed
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量.
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
背景颜色半透明的效果:
background: rgba(0, 0, 0, 0.3);
最后一个参数是 alpha 透明度,取值范围在 0~1之间
我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响