今天把博客的评论加了折叠和排序的功能,在此和大家分享一下,同时向大家请教个问题(后边再说)。
添加此功能的原因是因为当文章的评论过多,每次回复和讨论问题如果忘记了自己上面是怎么说的,回头看看吧,在众多评论却怎么也找不到,鼠标的滚轮滚了N下都没找到,郁闷。(当然不是我的文章,我的评论还不至于这么多,老赵可以考虑一下啊)。。
还有一个原因就是,我看评论有个习惯就是总想先看最新的评论,依次看到沙发位置。这样就必须先把页面扯到最后然后慢慢向上看,有点小不爽,所以就有了今天的功能添加^_^....
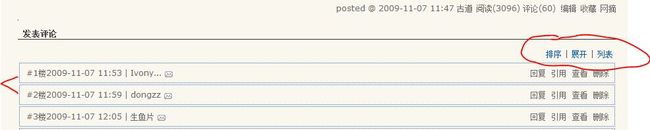
下面先看下效果吧
右侧是功能按钮,下面的评论内容默认是折叠的。
因为是在博客园修改所以有些内容就不能随意添加只能动态添加,如这几个按钮
//添加按钮
$(".feedback_area_title").after(" < div class ='mycomdiv' >< a href ='#' id ='comsort' > 排序 a > | < a href ='#' id ='comexpanded' > 展开 a > | < a href ='#' id ='comlist' > 列表 a > div > ");
$(".feedback_area_title").after(" < div class ='mycomdiv' >< a href ='#' id ='comsort' > 排序 a > | < a href ='#' id ='comexpanded' > 展开 a > | < a href ='#' id ='comlist' > 列表 a > div > ");
功能很简单,下面是具体的折叠效果的代码
JS:
//
单击隐藏或显示评论内容
$mycomsub = $( " .feedbackListSubtitle " );
$mycomsub.click(function(){
if ($( this ).next(). is ( " :hidden " ))
{
$( this ).removeClass( " myfeedbackListSubtitle " ).attr( " title " , " 隐藏 " )
.next().slideDown();
}
else
{
$( this ).addClass( " myfeedbackListSubtitle " ).attr( " title " , " 显示 " )
.next().hide();
}
})
.addClass( " myfeedbackListSubtitle " )
.css({ " cursor " : " pointer " })
.attr( " title " , " 显示 " )
.next().hide();
// 展开
$( " #comexpanded " ).click(function(){$mycomsub.removeClass( " myfeedbackListSubtitle " ).attr( " title " , " 隐藏 " )
.next().slideDown();
return false ;});
// 隐藏
$( " #comlist " ).click(function(){$mycomsub.addClass( " myfeedbackListSubtitle " ).attr( " title " , " 展开 " )
.next().hide();
return false ;});
$( " #mya " ).click(function(){
alert($($mycomsub[ 0 ]).children().html());
});
$mycomsub = $( " .feedbackListSubtitle " );
$mycomsub.click(function(){
if ($( this ).next(). is ( " :hidden " ))
{
$( this ).removeClass( " myfeedbackListSubtitle " ).attr( " title " , " 隐藏 " )
.next().slideDown();
}
else
{
$( this ).addClass( " myfeedbackListSubtitle " ).attr( " title " , " 显示 " )
.next().hide();
}
})
.addClass( " myfeedbackListSubtitle " )
.css({ " cursor " : " pointer " })
.attr( " title " , " 显示 " )
.next().hide();
// 展开
$( " #comexpanded " ).click(function(){$mycomsub.removeClass( " myfeedbackListSubtitle " ).attr( " title " , " 隐藏 " )
.next().slideDown();
return false ;});
// 隐藏
$( " #comlist " ).click(function(){$mycomsub.addClass( " myfeedbackListSubtitle " ).attr( " title " , " 展开 " )
.next().hide();
return false ;});
$( " #mya " ).click(function(){
alert($($mycomsub[ 0 ]).children().html());
});
CSS:
.myfeedbackListSubtitle
margin : 2px ;
padding : 2px 0 2px 10px ;
border : dotted 1px #356FB8 ;
line-height : 25px ;
height : 25px ;
}
.mycomdiv
{
text-align : right ;
height : 23px ;
line-height : 23px ;
}
.mycomdiv a
{
color : #075DB3 ;
margin-left : 5px ;
margin-right : 5px ;
}
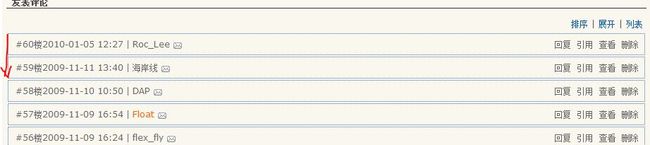
值得说的排序功能,下面是IE8下的效果
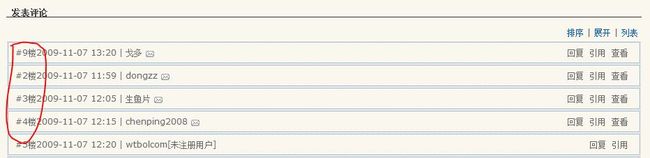
IE下是正常的,可以完全按照楼次倒序,下面是Google下的效果
楼次已经完全乱了,然而在FireFox里此功能根本就没有任何效果,我是用jquery排序的,下面是代码
var mycom
=
$(
"
.feedbackItem
"
);
$( " #comsort " ).click(function(){$( " .feedbackNoItems " ).after(mycom.sort()); return false ;});
$( " #comsort " ).click(function(){$( " .feedbackNoItems " ).after(mycom.sort()); return false ;});
我猜测原因可能出在这里
<
div
class
="feedbackItem"
>
< div class ="feedbackListSubtitle" >
< div class ="feedbackManage" >
< a onclick ="ReplyComment("oec2003",1746488,"uo0nMBZD4igJeRN9sfaccviJPbGmdw1tTMsnRl7tRdm0ztB/pF1Frg==")"
href ="/jyk/archive/2010/01/14/1647266.html#commentform" > 回复 a > < a onclick ="QuoteComment(1746488,"uo0nMBZD4igJeRN9sfaccviJPbGmdw1tTMsnRl7tRdm0ztB/pF1Frg==")"
href ="/jyk/archive/2010/01/14/1647266.html#commentform" > 引用 a > < a title ="查看该作者发表过的评论"
href ="http://www.cnblogs.com/CommentsByAuthor.aspx?author=oec2003" target ="_blank" > 查看 a >
div >
< a href ="#1746488" > #1楼 a >< a name ="1746488" id ="comment_anchor_1746488" > a > 2010-01-14
07:58 | < a id ="Comments1_CommentList_ctl00_NameLink" href ="http://www.cnblogs.com/oec2003/"
target ="_blank" > oec2003 a > < a href ="http://space.cnblogs.com/msg/send/oec2003"
title ="给此人发送站内短消息" class ="sendMsg2This" > a >
div >
< div class ="feedbackCon" >
< span id ="comment_body_1746488" class ="blog_comment_body" > 这篇讲的很清楚,支持海洋 span >< br >
div >
div >
< div class ="feedbackListSubtitle" >
< div class ="feedbackManage" >
< a onclick ="ReplyComment("oec2003",1746488,"uo0nMBZD4igJeRN9sfaccviJPbGmdw1tTMsnRl7tRdm0ztB/pF1Frg==")"
href ="/jyk/archive/2010/01/14/1647266.html#commentform" > 回复 a > < a onclick ="QuoteComment(1746488,"uo0nMBZD4igJeRN9sfaccviJPbGmdw1tTMsnRl7tRdm0ztB/pF1Frg==")"
href ="/jyk/archive/2010/01/14/1647266.html#commentform" > 引用 a > < a title ="查看该作者发表过的评论"
href ="http://www.cnblogs.com/CommentsByAuthor.aspx?author=oec2003" target ="_blank" > 查看 a >
div >
< a href ="#1746488" > #1楼 a >< a name ="1746488" id ="comment_anchor_1746488" > a > 2010-01-14
07:58 | < a id ="Comments1_CommentList_ctl00_NameLink" href ="http://www.cnblogs.com/oec2003/"
target ="_blank" > oec2003 a > < a href ="http://space.cnblogs.com/msg/send/oec2003"
title ="给此人发送站内短消息" class ="sendMsg2This" > a >
div >
< div class ="feedbackCon" >
< span id ="comment_body_1746488" class ="blog_comment_body" > 这篇讲的很清楚,支持海洋 span >< br >
div >
div >
(注:内容选自金色海洋的评论)
上面的内容是排序数组中的一项,jquery.sort()默认是按照字符排序的,在排序关键字的地方是按照上面 <div class="feedbackManage">中的内容排序的,导致内容的混乱。
高手...高手...问题来了。。。
为什么IE可以正常排序?Google为什么乱了?FireFox为什么不起作用?
请指教,古道在此致谢!