关于IOS的Autolayout特性的理解以及使用
要是当我们需要开发一款产品要同时在这些设备上完美运行的时候,如果不用Autolayout,光靠一个View根本就是行不通的,当然,你也可以为一个ViewController做出几个不同的尺寸的View来,但是这样会大大的影响到开发的速度;鄙人以前就那么干过。一个Controller控制2个View分别适配3.5寸和4寸的屏幕。
但是如果用的Autolayout之后,根本就不用那么麻烦。更大化的加快了开发效率。
好了,下来闲话少说,上点实际的东西。
一般运用Autolayout的方法可以直接在IB里面用,用法大概如下:
(1)首先点击当前View,勾选Use Autolayout选项,表示已经启用了AutoLayout
(2)选择某一个Control然后在属性窗口选择如下:
(3)点击齿轮形状的按钮选择Select and Edit
Relation选项分别表示大于/等于/小于
Constant表示当前控件相对于SuperView的x/y的相对距离
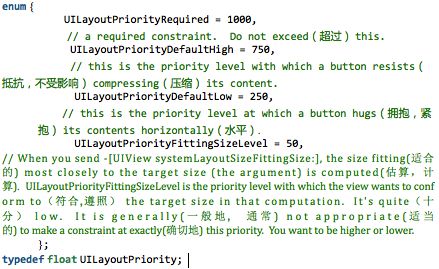
Priority表示优先级;关于优先级,Apple官方代码是这么说的:
也可以两个控件进行相对定位,以确保控件在各个尺寸的屏幕下面还保持原有的距离值;
上面说的都是用IB直接操作,下面说下关于代码如何操作
- (void)viewDidLoad
{
UIButton *btn1=[UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn1 setTitle:@"Click Me" forState:UIControlStateNormal];
[btn1 setTranslatesAutoresizingMaskIntoConstraints:NO];
//标记是否自动布局
[self.view addSubview:btn1];
UIButton *btn2=[UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn2 setTitle:@"Click Me Please" forState:UIControlStateNormal];
[btn2 setTranslatesAutoresizingMaskIntoConstraints:NO];
//标记是否自动布局
[self.view addSubview:btn2];
NSDictionary *views=NSDictionaryOfVariableBindings(btn1,btn2);
[self.view addConstraints:
[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-(==50)-[btn1(100)]"
options:0
metrics:nil
views:views]];
[self.view addConstraints:
[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(==50)-[btn1(30)]"
options:0
metrics:nil
views:views]];
//H=Horizontal,水平方向,同时设定控件宽度
[self.view addConstraints:
[NSLayoutConstraint constraintsWithVisualFormat:@"H:[btn2(==150)]"
options:0
metrics:nil
views:views]];
//V=Vertical,垂直方向,同时设定控件高度
[self.view addConstraints:
[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(>=200)-[btn2(==btn1)]" options:0
metrics:nil
views:views] ];
//注意AddConstraints和AddConstraint之间的区别,一个添加的参数是(NSArray *),一个是(NSLayoutConstraint *)
[self.view addConstraint:
[NSLayoutConstraint constraintWithItem:btn2
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:btn1
attribute:NSLayoutAttributeRight
multiplier:1
constant:10]];
[self.view addConstraint:
[NSLayoutConstraint constraintWithItem:btn2
attribute:NSLayoutAttributeTop
//要设定的属性
relatedBy:NSLayoutRelationGreaterThanOrEqual
//大于还是小于相对的View的值
toItem:btn1
//相对于某个View或者控件
attribute:NSLayoutAttributeTop
//指定要设定的关联View的属性
multiplier:1 //因子值
constant:0]];
[super viewDidLoad];
}
上面代码中constraintsWithVisualFormat:参数为NSString型,指定Contsraint的属性,是垂直方向的限定还是水平方向的限定,参数定义一般如下:
V:|-(>=XXX) :表示垂直方向上相对于SuperView大于、等于、小于某个距离
若是要定义水平方向,则将V:改成H:即可
在接着后面-[]中括号里面对当前的View/控件 的高度/宽度进行设定;
options:字典类型的值;这里的值一般在系统定义的一个enum里面选取
metrics:nil;一般为nil ,参数类型为NSDictionary,从外部传入//衡量标准
views:就是上面所加入到NSDictionary中的绑定的View
在这里要注意的是AddConstraints 和 AddConstraint之间的区别,一个添加的参数是NSArray,一个是NSLayoutConstraint
下面看看Apple官方对这几个Constraint的说明:
/*Create constraints explicitly(明确的). Constraints are of the form "view1.attr1 = view2.attr2 * multiplier + constant"
If your equation(等式) does not have a second view and attribute, use nil and NSLayoutAttributeNotAnAttribute.
*/
+(id)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
/* Create an array of constraints using an ASCII art-like visual format string. */
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics views:(NSDictionary *)views; +