Android基于开源项目的WheelView的时间、地址联动选择对话框
我的视频课程(基础):《(NDK)FFmpeg打造Android万能音频播放器》
我的视频课程(进阶):《(NDK)FFmpeg打造Android视频播放器》
一晃离上次写博客差不多都过了半年了,现在工作中用到了一些实用的东西,想和大家分享一下。
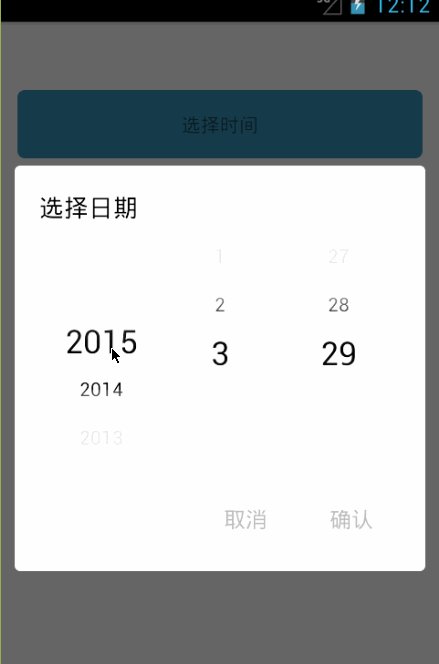
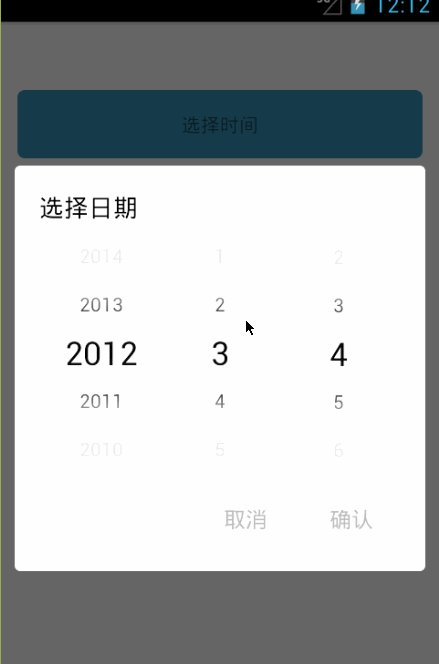
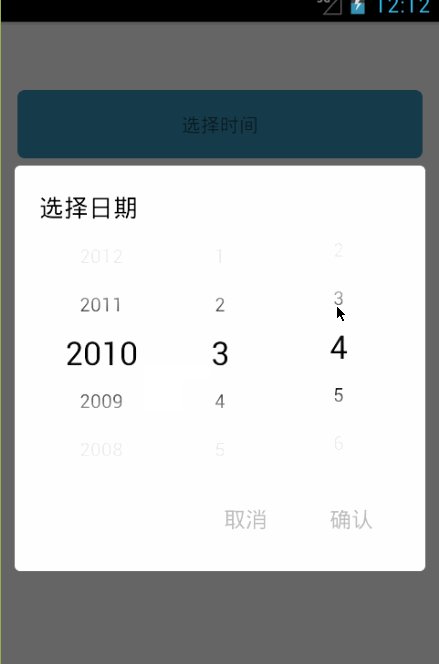
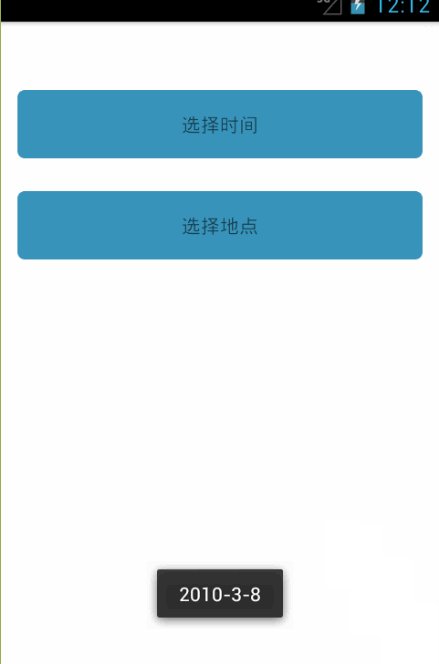
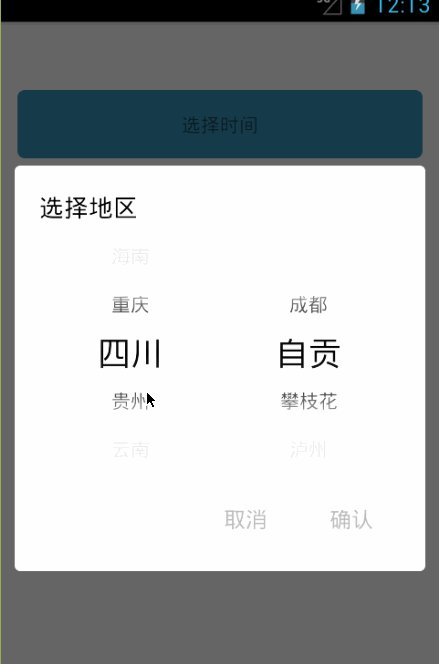
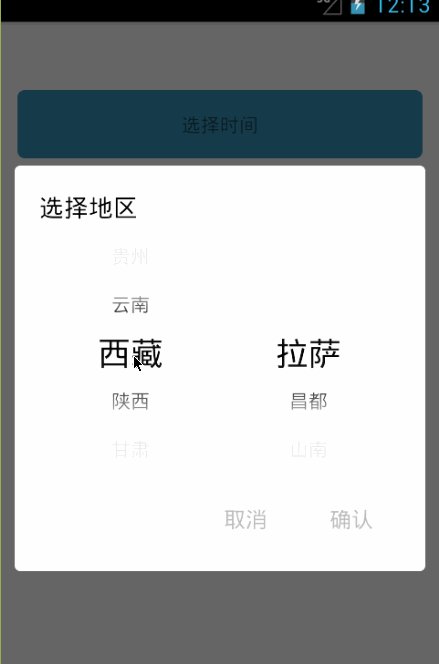
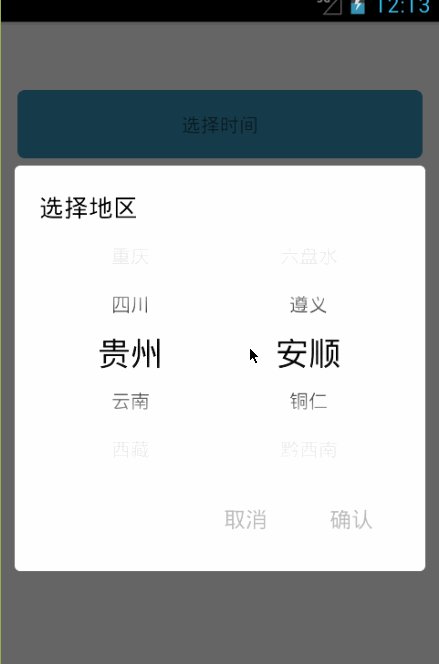
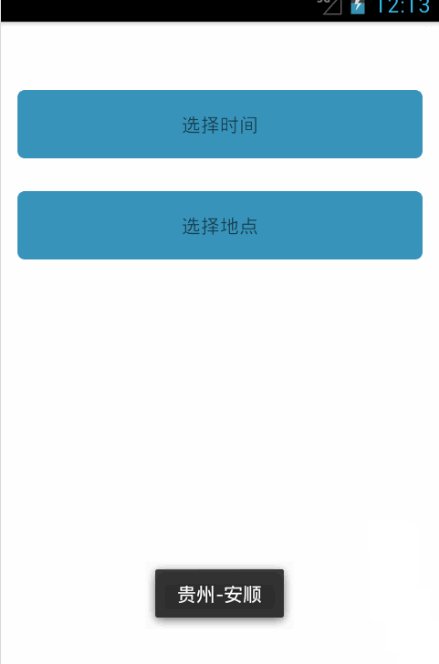
现在实现的是一个基于开源项目WheelView的时间、地址联动选择的对话框,先看看效果图,文章末尾有源码下载地址:
选择时间:
选择地点:
因为项目中要实现如图上的效果,无奈WheelView的默认没有,所以就修改了一点其中的代码和风格,就实现了这种效果。
步骤如下:
1、要实现选中字体变大,所以就得得到显示文字的TextView的引用,所以这里在源代码“AbstractWheelTextAdapter”中添加了记录显示文字的TextView的集合、字体的最小显示、最大显示值以及记录当前选中条目的索引:
private int currentIndex = 0;
private static int maxsize = 24;
private static int minsize = 14;
private ArrayList arrayList = new ArrayList(); protected AbstractWheelTextAdapter(Context context, int itemResource) {
this(context, itemResource, NO_RESOURCE, 0, maxsize, minsize);
} protected AbstractWheelTextAdapter(Context context, int itemResource, int itemTextResource, int currentIndex,
int maxsize, int minsize) {
this.context = context;
itemResourceId = itemResource;
itemTextResourceId = itemTextResource;
this.currentIndex = currentIndex;
this.maxsize = maxsize;
this.minsize = minsize;
inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}其中currentIndex为初始化时选中字体变大的item的索引。
getView函数改为了:
@Override
public View getItem(int index, View convertView, ViewGroup parent) {
if (index >= 0 && index < getItemsCount()) {
if (convertView == null) {
convertView = getView(itemResourceId, parent);
}
TextView textView = getTextView(convertView, itemTextResourceId);
if (!arrayList.contains(textView)) { //保存显示文字的TextView的引用,方便在外部调用
arrayList.add(textView);
}
if (textView != null) {
CharSequence text = getItemText(index);
if (text == null) {
text = "";
}
textView.setText(text);
if (index == currentIndex) { //把当前选中item字体改大,其余的变小
textView.setTextSize(maxsize);
} else {
textView.setTextSize(minsize);
}
if (itemResourceId == TEXT_VIEW_ITEM_RESOURCE) {
configureTextView(textView);
}
}
return convertView;
}
return null;
}2、样式的修改:
在WheelView中修改渐变颜色,中部为白色,向两边慢慢变暗
/** Top and bottom shadows colors */
private static final int[] SHADOWS_COLORS = new int[] { 0xeeffffff, 0xeaffffff, 0x33ffffff };
wheel_bg.xml改为了空
3、选择时间对话框的实现,代码如下:
布局:
package com.ywl5320.pickaddress;
import java.util.ArrayList;
import java.util.Calendar;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.ywl5320.pickaddress.wheel.widget.adapters.AbstractWheelTextAdapter;
import com.ywl5320.pickaddress.wheel.widget.views.OnWheelChangedListener;
import com.ywl5320.pickaddress.wheel.widget.views.OnWheelScrollListener;
import com.ywl5320.pickaddress.wheel.widget.views.WheelView;
/**
* 日期选择对话框
*
* @author ywl
*
*/
public class ChangeBirthDialog extends Dialog implements android.view.View.OnClickListener {
private Context context;
private WheelView wvYear;
private WheelView wvMonth;
private WheelView wvDay;
private View vChangeBirth;
private View vChangeBirthChild;
private TextView btnSure;
private TextView btnCancel;
private ArrayList arry_years = new ArrayList();
private ArrayList arry_months = new ArrayList();
private ArrayList arry_days = new ArrayList();
private CalendarTextAdapter mYearAdapter;
private CalendarTextAdapter mMonthAdapter;
private CalendarTextAdapter mDaydapter;
private int month; //选中当前年有几个月
private int day; //选中当前月有几天(分了闰年的)
private int currentYear = getYear(); //得到当前年份
private int currentMonth = 1;
private int currentDay = 1;
private int maxTextSize = 24; //字体最大值
private int minTextSize = 14; //字体最小值
private boolean issetdata = false; //判断是否设置了默认时间,没有就设置为当前时间
private String selectYear; //选中的年
private String selectMonth; //选中的月
private String selectDay; //选中的日
private OnBirthListener onBirthListener;
public ChangeBirthDialog(Context context) {
super(context, R.style.ShareDialog);
this.context = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_myinfo_changebirth);
wvYear = (WheelView) findViewById(R.id.wv_birth_year);
wvMonth = (WheelView) findViewById(R.id.wv_birth_month);
wvDay = (WheelView) findViewById(R.id.wv_birth_day);
vChangeBirth = findViewById(R.id.ly_myinfo_changebirth);
vChangeBirthChild = findViewById(R.id.ly_myinfo_changebirth_child);
btnSure = (TextView) findViewById(R.id.btn_myinfo_sure);
btnCancel = (TextView) findViewById(R.id.btn_myinfo_cancel);
vChangeBirth.setOnClickListener(this);
vChangeBirthChild.setOnClickListener(this);
btnSure.setOnClickListener(this);
btnCancel.setOnClickListener(this);
if (!issetdata) {
initData();
}
initYears(); //初始化年,显示可见条目数量,年份集合,当前设置年份、字体大小
mYearAdapter = new CalendarTextAdapter(context, arry_years, setYear(currentYear), maxTextSize, minTextSize); //可见5条
wvYear.setVisibleItems(5); //设置适配器
wvYear.setViewAdapter(mYearAdapter); //根据当前传入的年份,设置显示年份
wvYear.setCurrentItem(setYear(currentYear));
initMonths(month);
mMonthAdapter = new CalendarTextAdapter(context, arry_months, setMonth(currentMonth), maxTextSize, minTextSize);
wvMonth.setVisibleItems(5);
wvMonth.setViewAdapter(mMonthAdapter);
wvMonth.setCurrentItem(setMonth(currentMonth));
initDays(day);
mDaydapter = new CalendarTextAdapter(context, arry_days, currentDay - 1, maxTextSize, minTextSize);
wvDay.setVisibleItems(5);
wvDay.setViewAdapter(mDaydapter);
wvDay.setCurrentItem(currentDay - 1);
//为年份选中添加change事件,根据选中年份,联动设置月份
wvYear.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
// TODO Auto-generated method stub
String currentText = (String) mYearAdapter.getItemText(wheel.getCurrentItem());
selectYear = currentText;
setTextviewSize(currentText, mYearAdapter);
currentYear = Integer.parseInt(currentText);
setYear(currentYear);
initMonths(month);
mMonthAdapter = new CalendarTextAdapter(context, arry_months, 0, maxTextSize, minTextSize);
wvMonth.setVisibleItems(5);
wvMonth.setViewAdapter(mMonthAdapter);
wvMonth.setCurrentItem(0);
}
});
//添加滚动事件,调用adapter中的显示文字集合来改变字体大小
wvYear.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
// TODO Auto-generated method stub
}
@Override
public void onScrollingFinished(WheelView wheel) {
// TODO Auto-generated method stub
String currentText = (String) mYearAdapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mYearAdapter);
}
});
wvMonth.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
// TODO Auto-generated method stub
String currentText = (String) mMonthAdapter.getItemText(wheel.getCurrentItem());
selectMonth = currentText;
setTextviewSize(currentText, mMonthAdapter);
setMonth(Integer.parseInt(currentText));
initDays(day);
mDaydapter = new CalendarTextAdapter(context, arry_days, 0, maxTextSize, minTextSize);
wvDay.setVisibleItems(5);
wvDay.setViewAdapter(mDaydapter);
wvDay.setCurrentItem(0);
}
});
wvMonth.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
// TODO Auto-generated method stub
}
@Override
public void onScrollingFinished(WheelView wheel) {
// TODO Auto-generated method stub
String currentText = (String) mMonthAdapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mMonthAdapter);
}
});
wvDay.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
// TODO Auto-generated method stub
String currentText = (String) mDaydapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mDaydapter);
selectDay = currentText;
}
});
wvDay.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
// TODO Auto-generated method stub
}
@Override
public void onScrollingFinished(WheelView wheel) {
// TODO Auto-generated method stub
String currentText = (String) mDaydapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mDaydapter);
}
});
}
//初始化年份,可以把1950设置为一个变量,方便动态设置
public void initYears() {
for (int i = getYear(); i > 1950; i--) {
arry_years.add(i + "");
}
}
//初始化月份
public void initMonths(int months) {
arry_months.clear();
for (int i = 1; i <= months; i++) {
arry_months.add(i + "");
}
}
//出事话天日
public void initDays(int days) {
arry_days.clear();
for (int i = 1; i <= days; i++) {
arry_days.add(i + "");
}
}
private class CalendarTextAdapter extends AbstractWheelTextAdapter {
ArrayList list;
protected CalendarTextAdapter(Context context, ArrayList list, int currentItem, int maxsize, int minsize) {
super(context, R.layout.item_birth_year, NO_RESOURCE, currentItem, maxsize, minsize);
this.list = list;
setItemTextResource(R.id.tempValue);
}
@Override
public View getItem(int index, View cachedView, ViewGroup parent) {
View view = super.getItem(index, cachedView, parent);
return view;
}
@Override
public int getItemsCount() {
return list.size();
}
@Override
protected CharSequence getItemText(int index) {
return list.get(index) + "";
}
}
//暴露给activity的回调借口,用于获取选择的结果
public void setBirthdayListener(OnBirthListener onBirthListener) {
this.onBirthListener = onBirthListener;
}
@Override
public void onClick(View v) {
if (v == btnSure) {
if (onBirthListener != null) {
onBirthListener.onClick(selectYear, selectMonth, selectDay);
}
} else if (v == btnSure) {
} else if (v == vChangeBirthChild) {
return;
} else {
dismiss();
}
dismiss();
}
public interface OnBirthListener {
public void onClick(String year, String month, String day);
}
/**
* 设置字体大小
*
* @param curriteItemText
* @param adapter
*/
public void setTextviewSize(String curriteItemText, CalendarTextAdapter adapter) {
ArrayList arrayList = adapter.getTestViews();
int size = arrayList.size();
String currentText;
for (int i = 0; i < size; i++) {
TextView textvew = (TextView) arrayList.get(i);
currentText = textvew.getText().toString();
if (curriteItemText.equals(currentText)) {
textvew.setTextSize(maxTextSize);
} else {
textvew.setTextSize(minTextSize);
}
}
}
public int getYear() {
Calendar c = Calendar.getInstance();
return c.get(Calendar.YEAR);
}
public int getMonth() {
Calendar c = Calendar.getInstance();
return c.get(Calendar.MONTH) + 1;
}
public int getDay() {
Calendar c = Calendar.getInstance();
return c.get(Calendar.DATE);
}
public void initData() {
setDate(getYear(), getMonth(), getDay());
this.currentDay = 1;
this.currentMonth = 1;
}
/**
* 设置年月日
*
* @param year
* @param month
* @param day
*/
public void setDate(int year, int month, int day) {
selectYear = year + "";
selectMonth = month + "";
selectDay = day + "";
issetdata = true;
this.currentYear = year;
this.currentMonth = month;
this.currentDay = day;
if (year == getYear()) {
this.month = getMonth();
} else {
this.month = 12;
}
calDays(year, month);
}
/**
* 设置年份
*
* @param year
*/
public int setYear(int year) {
int yearIndex = 0;
if (year != getYear()) {
this.month = 12;
} else {
this.month = getMonth();
}
for (int i = getYear(); i > 1950; i--) {
if (i == year) {
return yearIndex;
}
yearIndex++;
}
return yearIndex;
}
/**
* 设置月份
*
* @param year
* @param month
* @return
*/
public int setMonth(int month) {
int monthIndex = 0;
calDays(currentYear, month);
for (int i = 1; i < this.month; i++) {
if (month == i) {
return monthIndex;
} else {
monthIndex++;
}
}
return monthIndex;
}
/**
* 计算每月多少天
*
* @param month
* @param leayyear
*/
public void calDays(int year, int month) {
boolean leayyear = false;
if (year % 4 == 0 && year % 100 != 0) {
leayyear = true;
} else {
leayyear = false;
}
for (int i = 1; i <= 12; i++) {
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
this.day = 31;
break;
case 2:
if (leayyear) {
this.day = 29;
} else {
this.day = 28;
}
break;
case 4:
case 6:
case 9:
case 11:
this.day = 30;
break;
}
}
if (year == getYear() && month == getMonth()) {
this.day = getDay();
}
}
} 4、选择地址过程基本一致,就不在这里赘述了,唯一区别就是获取地址源的时候,是通过解析json数据获取的,我会上传源码,无积分下载的。
好的这样就完成了这种看似高大上的效果 哈哈哈 源码下载