CAS5.3服务器搭建及SpringBoot整合CAS实现单点登录
CAS5.3服务器搭建及SpringBoot整合CAS实现单点登录
- 1.1 什么是单点登录
- 1.2 什么是CAS
- 1.3 CAS服务端部署
- 1.template下载
- 1.4 客户端搭建
1.1 什么是单点登录
单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一。SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
我们目前的系统存在诸多子系统,而这些子系统是分别部署在不同的服务器中,那么使用传统方式的session是无法解决的,我们需要使用相关的单点登录技术来解决。
1.2 什么是CAS
CAS 是 Yale 大学发起的一个开源项目,旨在为 Web 应用系统提供一种可靠的单点登录方法,CAS 在 2004 年 12 月正式成为 JA-SIG 的一个项目。CAS 具有以下特点:
【1】开源的企业级单点登录解决方案。
【2】CAS Server 为需要独立部署的 Web 应用。
【3】CAS Client 支持非常多的客户端(这里指单点登录系统中的各个 Web 应用),包括 Java, .Net, PHP, Perl, Apache, uPortal, Ruby 等。
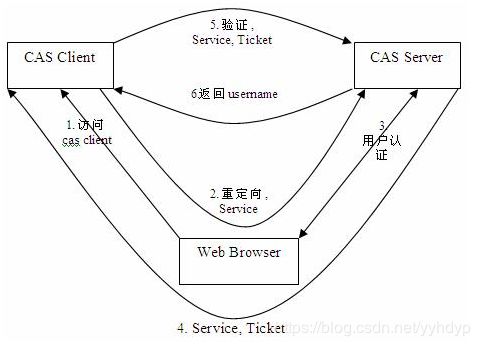
从结构上看,CAS 包含两个部分: CAS Server 和 CAS Client。CAS Server 需要独立部署,主要负责对用户的认证工作;CAS Client 负责处理对客户端受保护资源的访问请求,需要登录时,重定向到 CAS Server。下图是 CAS 最基本的协议过程:

从结构上看,CAS 包含两个部分: CAS Server 和 CAS Client。CAS Server 需要独立部署,主要负责对用户的认证工作;CAS Client 负责处理对客户端受保护资源的访问请求,需要登录时,重定向到 CAS Server
SSO单点登录访问流程主要有以下步骤:
-
访问服务:SSO客户端发送请求访问应用系统提供的服务资源。
-
定向认证:SSO客户端会重定向用户请求到SSO服务器。
-
用户认证:用户身份认证。
-
发放票据:SSO服务器会产生一个随机的Service Ticket。
-
验证票据:SSO服务器验证票据Service Ticket的合法性,验证通过后,允许客户端访问服务。
-
传输用户信息:SSO服务器验证票据通过后,传输用户认证结果信息给客户端。
1.3 CAS服务端部署
1.template下载
下载CAS 模板 Overlay Template,我这里使用 Apereo CAS 5.3.x 版本,JDK需要1.8+
地址:https://github.com/apereo/cas-overlay-template/tree/5.3
-
解压下载的zip压缩包
-
解压后使用maven命令打包
mvn package
- 把target下生成的war包重命名为cas.war放到tomcat下
- 启动tomcat
- 找到解压的文件
由于CAS默认使用的是基于https协议,需要改为兼容使用http协议
到D:\software\apache-tomcat-8.5.43\webapps\cas\WEB-INF\classes(这是我的目录,去你对应目录下找,不要找错啊,实在不行用everything搜索吧)目录的application,properties添加如下的内容:
cas.tgc.secure=false
cas.serviceRegistry.initFromJson=true
到D:\software\apache-tomcat-8.5.43\webapps\cas\WEB-INF\classes\services目录下的HTTPSandIMAPS-10000001.json
修改内容如下,即添加http
"serviceId" : "^(https|http|imaps)://.*",
兼容http修改完毕,由于https协议默认使用的端口为8443,我们修改为tomcat的8080端口
到D:\software\apache-tomcat-8.5.43\webapps\cas\WEB-INF\classes目录的application,properties添加如下的内容
server.port=8080
由于默认的用户名和密码为casuser::Mellon不好记忆,
修改用户名和密码(根据需要修改成自己想要的)
到D:\software\apache-tomcat-8.5.43\webapps\cas\WEB-INF\classes目录的application,properties的最后面修改密码为如下:
cas.authn.accept.users=yyh::123456
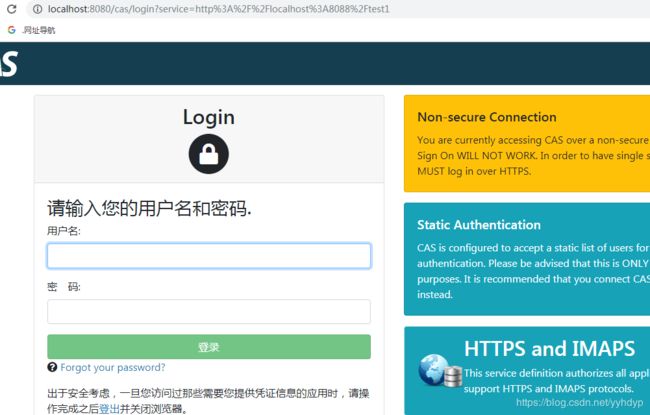
CAS服务器搭建完毕,重启tomcat 进行测试,在浏览器中输入http://localhost:8080/cas/login或者http://localhost:8080/cas,
即可跳转到cas服务登录界面,如下图:

输入账号和密码,即可登入,如下图:

在浏览器输入http://localhost:8080/cas/logout即可退出服务,如下图:
1.4 客户端搭建
接下来搭建springboot项目的客户端1
在新建的springboot项目的pom.xml添加如下依赖(匹配对应的版本)
net.unicon.cas
cas-client-autoconfig-support
2.1.0-GA
在resources下新建application.properties(或者application.yml)
server.port=8088
#cas服务端的地址
cas.server-url-prefix=http://localhost:8080/cas
#cas服务端的登录地址
cas.server-login-url=http://localhost:8080/cas/login
#当前客户端的地址(客户端)
cas.client-host-url=http://localhost:8088
#Ticket校验器使用Cas30ProxyReceivingTicketValidationFilter
cas.validation-type=cas3
如果新建的是application.yml
server:
port: 8088
cas:
server-url-prefix: http://localhost:8080/cas
server-login-url: http://localhost:8080/cas/login
client-host-url: http://localhost:8088
validation-type: cas3
在java下新建一个com.learn包,在包下新建一个Application 类,代码如下:
import net.unicon.cas.client.configuration.EnableCasClient;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
#启动CAS @EnableCasClient
@EnableCasClient
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
在新建一个测试类CasTest1,代码如下:
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@EnableAutoConfiguration
public class CasTest1 {
@RequestMapping("/test1")
public String test1(){
return "test1....";
}
}
接下来搭建springboot项目的客户端2
方式同理,不同的是在resources下新建application.properties(或者application.yml)的server.port的端口号进行修改,如下:
server.port=8090
#cas服务端的地址
cas.server-url-prefix=http://localhost:8080/cas
#cas服务端的登录地址
cas.server-login-url=http://localhost:8080/cas/login
#当前服务器的地址(客户端)
cas.client-host-url=http://localhost:8090
#Ticket校验器使用Cas30ProxyReceivingTicketValidationFilter
cas.validation-type=cas3
客户端1,客户端2和cas服务器搭建好之后,接下来我们进行测试:
-
首先启动上面步骤中放置了cas的tomca服务器,进入D:\software\apache-tomcat-8.5.43\bin目录下,找到startup.bat,双击,即可启动。
-
启动客户端1和客户端2,在浏览器中输入http://localhost:8088/test1
即跳转到cas登录验证界面,如下图:

在不登录的情况下,在浏览器另一窗口输入客户端2,即在浏览器中输入http://localhost:8090/test2
同样,进入到了cas登录验证界面,如下图:

当我们在其中一个登录界面登录账号后(假设登录客户端2)就会跳转到登陆后的界面,如下图:

我们再次在浏览器窗口重新输入客户端1,http://localhost:8088/test1,或者在刚刚输入客户端页面重新刷新
不用登录即可进入页面,如下图:
我的博客园:https://www.cnblogs.com/whu-2017/p/11297447.html