又到了Node.js结合selenium做web自动化测试时间,今天已经到了第九课了,感谢大家的坚持和陪伴,今天我们要说的内容是切换窗口,拖拽和快捷键操作。
Given(/^浏览网址"([^"]*)"$/, async function (url) {
await driver.get(url)
});
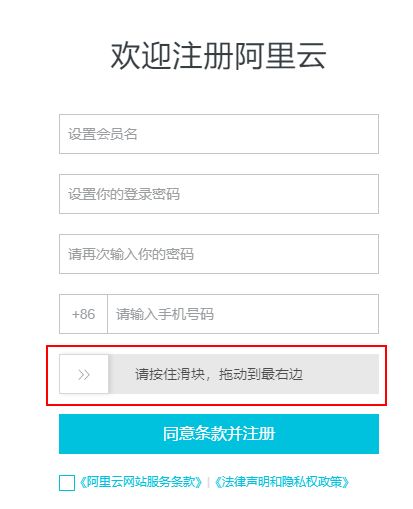
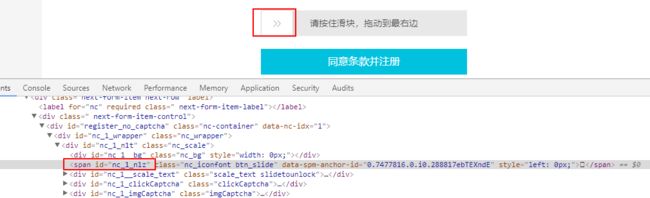
这个滑块的属性在这里,找到它的id属性值了
When(/^拖拽验证码块到最右侧$/, async function () {
let div = await driver.findElement({ id: 'nc_1_n1z' })
});
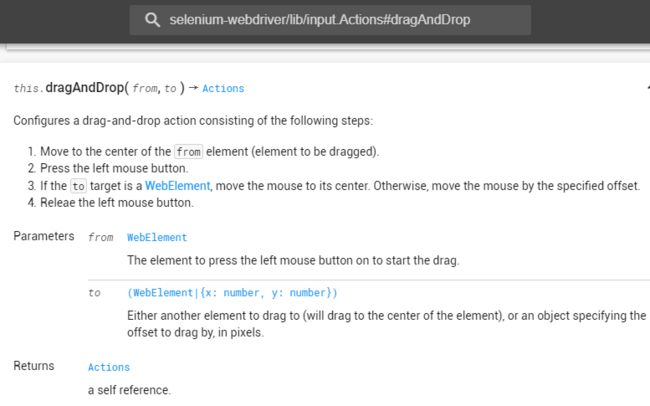
API里刚才说dragAndDrop(from,to),from是拖拽的元素,to是要拖到的位置,这里可以是一个元素,也可以是x,y轴定位到的地址,那我们先把刚刚定义的div元素位置打印出来看一下
When(/^拖拽验证码块到最右侧$/, async function () {
let div = await driver.findElement({ id: 'nc_1_n1z' })
console.log("div",div.getLocation())
});
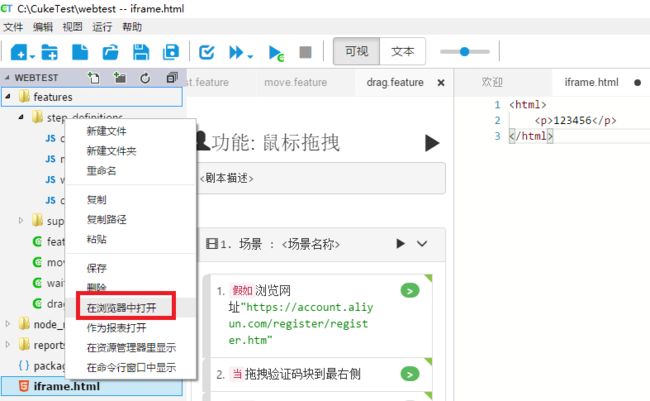
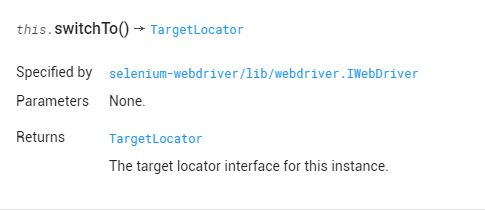
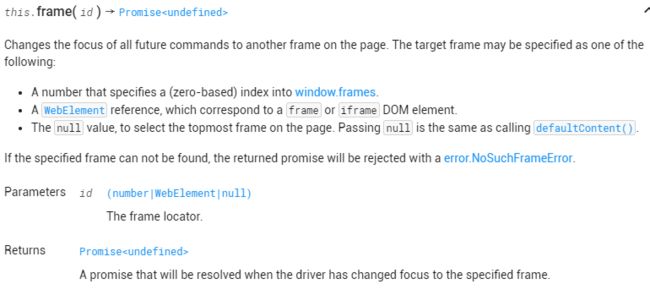
我们新建一个html文件,里面先写入一个p标签 先在浏览器中打开看一下 显示的是我们写入的文本信息,没毛病 下一步,写入一个iframe标签 再从浏览器中打开 发现哪里不对了吗,就是这里面又嵌入了一个页面,iframe标签里写的页面,so,刚刚为什么会出现那个报错,心里有两个数了吧,所以我们要定位到滑块首先要做的是切换到iframe再找元素,怎么切换呢,这个方法switchTo switchTo后面说了TargetLocator,具体有什么呢
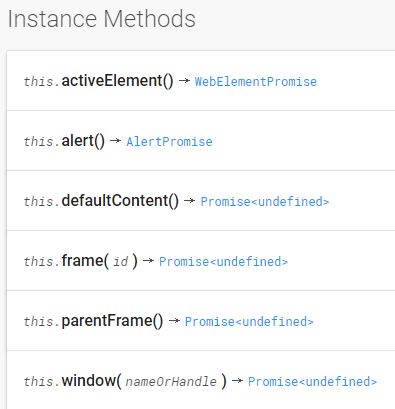
看到有iframe(id),那就用它吧,方法是这样的 所以,我们去找iframe id
When(/^拖拽验证码块到最右侧$/, async function () {
await driver.switchTo().frame('alibaba-register-box');
let div = await driver.findElement({ id:'nc_1_n1z' })
console.log("div",await div.getLocation())
});
然后就是要把它平行移动了,我们尝试让它移动80个像素,最终完整的代码就是这样的,拿去随意玩吧
var { Given, When, Then } = require('cucumber')
const { driver } = require('../support/web_driver');
Given(/^浏览网址"([^"]*)"$/, async function (url) {
await driver.get(url)
});
When(/^拖拽验证码块到最右侧$/, async function () {
await driver.switchTo().frame('alibaba-register-box');
let div = await driver.findElement({ id:'nc_1_n1z' })
console.log("div",await div.getLocation())
let div_location=await div.getLocation();
let offset_y=div_location.y+80
await driver.actions().dragAndDrop(div,{x:div_location.x,y:offset_y}).perform()
});
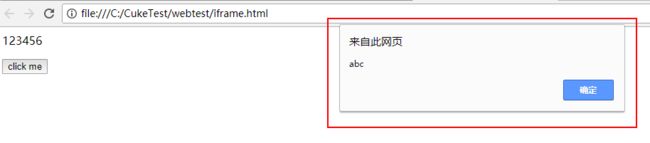
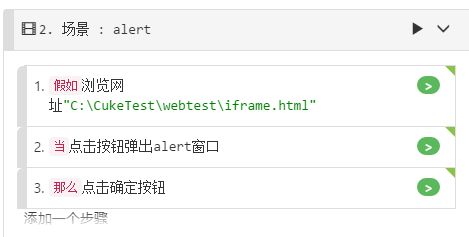
When(/^点击按钮弹出alert窗口$/, async function () {
await driver.findElement({tagName:'button'}).click()//定位到按钮,点击按钮
let text =await driver.switchTo().alert().getText()//获取弹窗的文本信息
console.log("text is",text)//打印出弹窗的文本信息
});
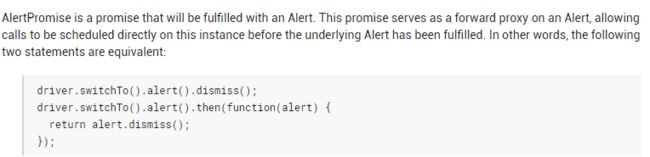
Then(/^点击确定按钮$/, async function () {
await driver.switchTo().alert().accept()//弹出的对话框中点击确定按钮
});
此方法在管理系统删除配置等操作中应用较多
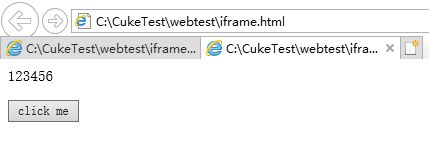
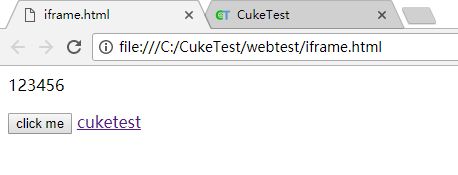
下面一个场景,我们说一说多个窗口切换,html文件里准备一个跳转页面的按钮
123456
cuketest
When(/^点击cuketest$/, async function () {
await driver.findElement({tagName:"a"}).click()
});
Then(/^打开一个新的窗口$/, async function () {
let allwindows=await driver.getAllWindowHandles()
console.log(allwindows.length)//取到打开的窗口的数量值
await driver.switchTo().window(allwindows[1])
//切换到最后一个窗口,因为这里打开了两个窗口,数组的排序是从0开始,所以第二个窗口的索引值是1
});
这里切换好窗口,下面很简单,点击cuketest页面里的按钮就好,我们最熟悉的定位.click
Then(/^新的窗口打开文档$/, async function () {
await driver.findElement({className:"font-tab"}).click()
});
结果运行一定是Pass,棒棒哒
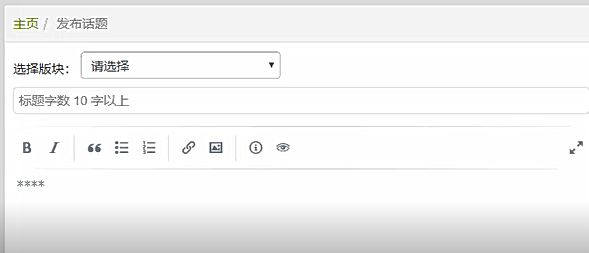
鼠标放到这里,你会发现这里是一个div,跟之前的input不一样,所以我们不能直接的sendKeys输入字段,首先要把鼠标移动到输入框
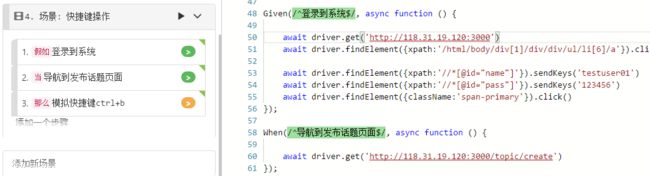
Then(/^模拟快捷键ctrl\+b$/, async function () {
let div=await driver.findElement({css:'.CodeMirror-scroll'})//定位到输入框
await driver.actions().mouseMove(div).click()//鼠标移动到输入框点击
});
点击之后你会看到检查元素界面有两个blingbling在跳动的地方,其实这是光标在闪烁,找到其中一个元素值就可以
let input_area=await driver.findElement({css:'.CodeMirror-cursor'})
最后我们的代码是
Then(/^模拟快捷键ctrl\+b$/, async function () {
let div=await driver.findElement({css:'.CodeMirror-scroll'})//定位到输入框
await driver.actions().mouseMove(div).click()//鼠标移动到输入框点击
await driver.actions().mouseMove(div).keyDown(Key.CONTROL).sendKeys('b').keyUp(Key.CONTROL).perform()
//鼠标移动到输入框,keyDown(Key.CONTROL)是按下ctrl键,同时sendKeys('b'),就是ctrl+b,
//之后keyUp(Key.CONTROL)松开ctrl
});
运行结果:在输入框输入了字体加粗操作,这里的****是markdown语法的粗体
今天的笔记为大家整理到这里,更多精彩课程,欢迎收看腾讯课堂
Node.js结合Selenium做web自动化测试 https://ke.qq.com/course/281565#tuin=173f40be
测试工具CukeTest下载地址 http://www.cuketest.com/
晚上8:00,不见不散