前言
很久之前学习gulp的时候,一直对browser-sync的多端自动刷新念念不忘。如今,gulp逐渐老去,webpack崛起。node也渐渐成熟起来。这时候,我们迫切的需要一套前端视角的全栈开发脚手架。
技术选型
node+express+webpack+react+mongodb
目标
搭建一套自动工具,包括图片处理、css预处理、es6编译、js压缩、文件打包。分生产环境和线上环境。生产环境告别人肉刷新。
项目路径
从结果倒推。页面最基本的两个要素便是页面内容和页面跳转。从node来说即routes和views。其次,页面内容包括图片,css样式表,js,font等等。这就是纯粹前端的资源。因此根目录下设置server(node部分),client(前端资源和逻辑),public(client的打包)。这样的结构十分清晰,node通过router调用view,view请求public资源。
|—— client
|—— public
|—— server
|—— views
|—— routes
app.js
package.json
webpack.config.js
引入mongodb
在安装mongodb的bin目录下
mongod --dbpath=d:/Mongodb/data/db
启动后开启另一终端
mongo
mongodb命令:
查看数据库列表
show dbs
切换数据库
use name【name是数据库名,没有则新建,有则切换】
查看数据库表单
show collections【显示所有表单】
查看数据库表单内容
db.name.fing().pretty()【name书表单名】
删除某条数据
db.name.remove({a: 'aa'})
删除整个collection
db.name.remove({})
插入字段
db.name.update({author:'bottle'},{$set:{'delete':false}},false,true);
//将author为bottle的delete值设置为false,有则更新没有则插入
//false找不到条件不额外插入数据(true则插入)
//true将找到的数据都做更新(false只更新一条)
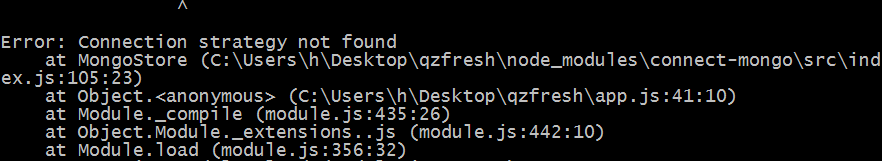
遇到一个问题
最后发现是connect-mongo更新了版本,配置项不再是旧的“db”,“port”等的形式。而是“url”。其实在这整个过程中,引用了大量的插件。再跑了很多网上的例子中,遇到很多问题都是因为插件新版本变化的问题。这类问题是非常常见的,解决方法当然是多翻文档了。以文档为标准准没错!
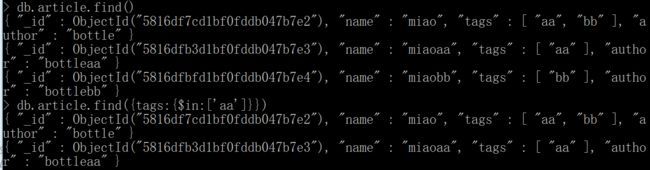
另外:mongodb作为nosql,并不建议对多Collection关联处理。mongodb是面向文档的数据库,使用JSON风格,支持多种结构存储,这个就厉害了。比如常见的文章存储,一篇文章往往有过个标签,在mysql中文章与标签往往需要表关联,这样的查询很容易带来性能问题。而在mongodb中,查询具体标签的文章是很简单的。处理一对多的数据十分方便。举个栗子:
使用_id来查询的话需要把_id的字符串形式转为ObjectId形式
objectId=require('mongodb').ObjectID.createFromHexString(strId);
引入session和cookie
插件:
body-parser:将请求数据已对象的形式置于req.body中
connect-mongo:将session存入mongodb;
cookie-parser:express的cookie模块;
express-session:express的session模块;
mongodb:就是mongodb;
connect-flash:在session.flash中存储数据,结合redirect做状态控制。
这一块主要是“登入”、“登出”、“注册”状态的切换。浏览器cookie和服务器session的匹配。“注册”各项内容的检测。password的加密存储,加密比对。结合mongodb,session保存在数据库中。
引入react+es6
babel插件:babel-core,babel-loader,babel-preset-es2015,babel-preset-react
react插件:react,react-dom
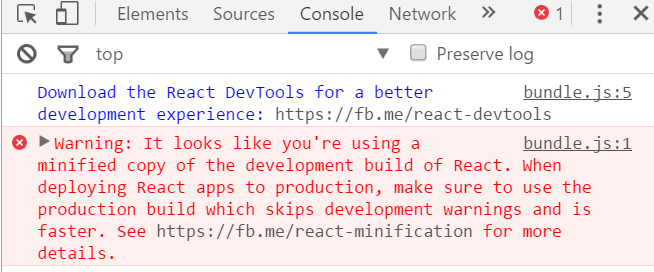
遇到一个问题,在production生产环境时:
stack overflow的 解决方案
github上的 issue
关于react的,看这个官方的例子就差不多了。附上中文版。
- 以单一原则拆分组件
- state控制状态,props控制静态数据
- 寻找最近的状态点,最为数据顶层向下流
- 顶层传递数据下来的同时传递一个能够改变状态的函数,子组件获得该函数,在完成某动作后触发该函数(回调)以达到改变状态的目的。实现“数据逆流”(其实就是子组件告诉父组件改变状态更新数据,数据下流)
关于开发环境与线上环境
1.线上环境将js和css拆开:合并会延长css的渲染时间,导致进入页面后呈现破页面。