Scratch 作为现在最知名也是最流行的图形化编程教育工具越来越多的人参与到其开源项目中,可在官方的 readme 文件中并没有给出 Debug 环境怎么搭建, 对于不熟悉 AS 和 FLEX 项目的开发者小白来说需要做一些尝试。
首先准备好项目所需要环境
1. Java -- 安装最新的Java JDK
2. Flex -- http://flex.apache.org/, 建议安装 Flex 16.0 版本;(或者是最新版本)
3. IDEA, 可以看csdn上的这个帖子 : http://blog.csdn.net/nishiwodebocai21/article/details/71359619?fps=1&locationNum=10
当安装好后,就可以在 github 上下载 Scratch 2.0 版的源码了,地址在这里 ; https://github.com/llk/scratch-flash
下载完之后, 将解压的包放在你想作为项目的目录里,也可以放在下载目录下。
直接在 IDEA 中打开项目文件夹,所有项目配置都加载进去了,剩下的是设置:
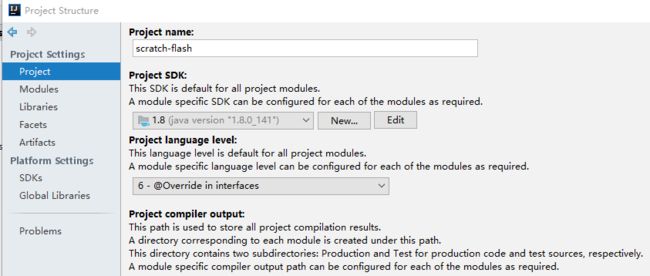
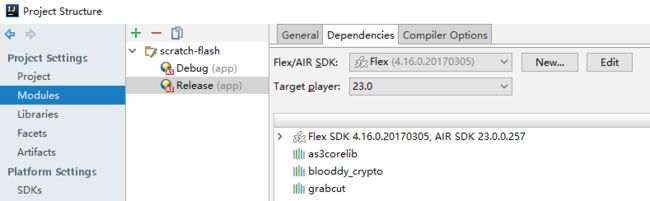
I. 在 File -> Project Structure 中设置
这里的 JAVA 和 Flex 就是之前要大家安装的那两个环境了。
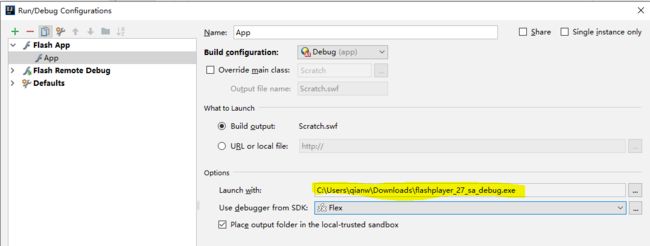
II. Debug 工具设置。
在 Run -> Edit Configurations 中设置, 将 Debug 与 Relese 可以设置成一样;
大家看到,要运行一个 Flashplayer Debuger,下载地址在: https://fpdownload.macromedia.com/pub/flashplayer/updaters/27/flashplayer_27_sa_debug.exe
点击运行,或者 debug 图标之后就会如图显示,出现可以编辑的 Scratch 2.0 界面了,大家可以在 Code 里面加断点来 Debug。 由于太多人做 Scratch 2.0 的二次开发,Scratch 团队已经将里面的角色、舞台等等的 IP 从源码中剔除,但是大家可以添加自己的元素在项目中。