- AWS简介
嫣然细雨红尘路
云计算云计算
AWSAWS,全称为AmazonWebServices,是亚马逊公司旗下的云计算服务平台,自2006年起向全球用户提供广泛而深入的云计算服务。AWS是全球最全面、应用最广泛的云平台之一,它从全球的数据中心提供超过200项功能齐全的服务,旨在帮助各种规模的企业、政府机构和非营利组织快速部署和管理应用程序。主要服务领域包括:弹性计算:AmazonElasticComputeCloud(EC2)提供可随
- 在Linux上启动elasticsearch报错
大连好光景
linuxelasticsearchjenkins
[
[email protected]]#bin/elasticsearchfutureversionsofElasticsearchwillrequireJava11;yourJavaversionfrom[/opt/apps/jdk1.8.0_321/jre]doesnotmeetthisrequirementfutureversionsofElasticsearchw
- 【高级篇】第7章 Elasticsearch 索引生命周期管理(ILM)
JAVA和人工智能
elasticsearch大数据搜索引擎
引言在大数据时代,有效地管理数据的生命周期是确保系统性能、成本控制和合规性的关键。Elasticsearch的索引生命周期管理(ILM)为此提供了强大的解决方案。本章将深入探讨ILM的概念、策略设计与实施、以及监控与维护的实践,帮助读者掌握这一重要领域的精髓。7.1ILM概念:数据管理的智慧策略索引生命周期管理(ILM)是Elasticsearch中的一项高级功能,它代表了一种前瞻性的数据管理哲学
- Elasticsearch 索引生命周期管理:优化大数据存储
静谧星光c
大数据elasticsearchjenkins
Elasticsearch索引生命周期管理:优化大数据存储在处理大规模数据时,存储和检索效率是至关重要的。Elasticsearch是一款功能强大的搜索和分析引擎,它的索引生命周期管理功能可以帮助我们优化大数据的存储和查询性能。本文将介绍Elasticsearch索引生命周期管理的概念,并提供相应的源代码示例。索引生命周期管理(IndexLifecycleManagement,简称ILM)是Ela
- 基于centos6.5安装ElasticSearch
小码农叔叔
ElasticSearchlinux与容器实战ElasticSearchES安装
前面我们讲述了solr的安装搭建过程,今天讲讲ElasticSearch,ElasticSearch是另一款作为分词和搜索的服务器,相比solr,ElasticSearch在做大数据方面更有优势,因为其天然支持分布式,而且其强大的分词技术使得其在众多需要处理大数据量的业务中低位逐渐拔高,像大数据中做日志的提取和分析,使用ElasticSearch很适合,实际工作中,ElasticSearch主要是
- centos安装elasticsearch6.5与安装问题解决
vincent_wsc
nodejscentos安装elasticsearch安装问题解决
centos安装elasticsearch6.5与安装问题解决前言步骤前言在安装elasticsearch之前需要保证系统已经配置了java环境,而且由于6.5版本在jdk1.7版本下运行是会提示1.8所有安装的javajdk版本需要1.8以上。步骤(一)安装java我们采用懒人一键安装形式:借用yum安装,而且此方法安装也少去配置系统环境。1.查看centos自带的jdk是否已安装,并确保是否为
- es6.7.1分词器ik插件安装-和head插件连接es特殊配置
运维实战课程
jenkins运维
es6.7.1分词器ik插件安装-和head插件连接es特殊配置如果对运维课程感兴趣,可以在b站上、A站或csdn上搜索我的账号:运维实战课程,可以关注我,学习更多免费的运维实战技术视频1.查看es6.7.1和es-head安装位置和es插件路径[root@verify-10-100-4-4data]#dockerps|grepes4f0fe4db0ca9elasticsearch-head:6.
- 【Elasticsearch】_rollover API详解
risc123456
Elasticsearchelasticsearch
解释POSTlogs-foo-bar/_rollover在Elasticsearch中,POSTlogs-foo-bar/_rollover是一个API调用,用于触发索引的滚动操作。滚动操作允许您在索引达到一定大小或时间限制时,自动将写入操作切换到一个新的索引,同时保留旧索引的数据。这个操作通常用于管理时间序列数据,例如日志数据,以避免单个索引变得过大。滚动操作的工作原理创建索引模板:首先,您需要
- 【elasticsearch】如何更新许可证(License)
risc123456
Elasticsearchelasticsearchjenkins大数据
在Elasticsearch中,**许可证(License)**用于控制集群的功能和权限。Elasticsearch提供了多种许可证类型,包括**Basic(免费)**、**Trial(试用)**和**订阅许可证(如Gold、Platinum、Enterprise)**。如果你需要更新或更改许可证,可以按照以下步骤操作。---##1.**查看当前许可证**在更新许可证之前,可以先查看当前集群的许可
- 【Elasticsearch】中数据流需要配置索引模板吗?
risc123456
Elasticsearchelasticsearchjenkins大数据
是的,数据流需要配置索引模板。在Elasticsearch中,数据流(DataStreams)是一种用于处理时间序列数据的高级结构,它背后由多个隐藏的索引组成,这些索引被称为后备索引(BackingIndices)。索引模板(IndexTemplates)用于定义这些后备索引的结构和设置。为什么数据流需要配置索引模板?自动管理后备索引:数据流会自动创建和管理多个后备索引,每个后备索引存储数据流的一
- 【Elasticsearch】index:false
risc123456
Elasticsearchelasticsearch
在Elasticsearch中,`index`参数用于控制是否对某个字段建立索引。当设置`index:false`时,意味着该字段不会被编入倒排索引中,因此不能直接用于搜索查询。然而,这并不意味着该字段完全不可访问或没有其他用途。以下是关于`index:false`的详细解释:###含义-**不建立倒排索引**:将`index`设置为`false`表示不对这个字段的内容建立倒排索引。这意味着你不能
- ELK日志分析系统
AWAKE-HU
服务器elk日志分布式
什么是ELK:Elasticsearch:基于lucene的开源分布式搜索服务器(类似于solr)特点:分布式,零配置,分片索引,restful风格,多数据源logStash收集日志,过滤分析,并存储Kibana用于展示日志和分析结果ELK原理多个服务器的情况下,各个服务器都会产生不同服务器下不同路径的log文件如果每一台服务器都有一个filebeat把路径下的日志传输给统一的logstash日志
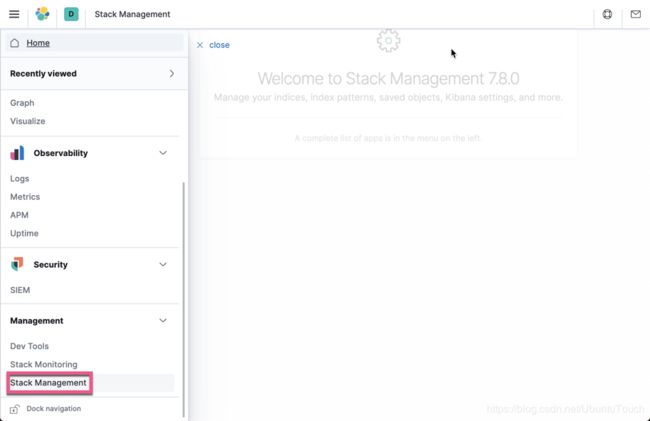
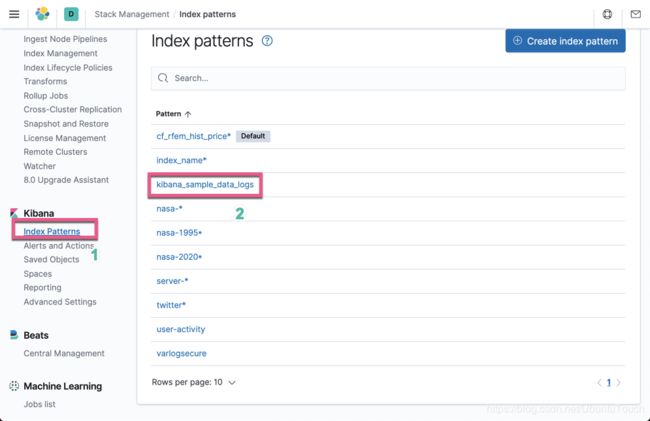
- 搜索中间件 KIBANA 思维导图-java架构 代码示例
用心去追梦
中间件java架构
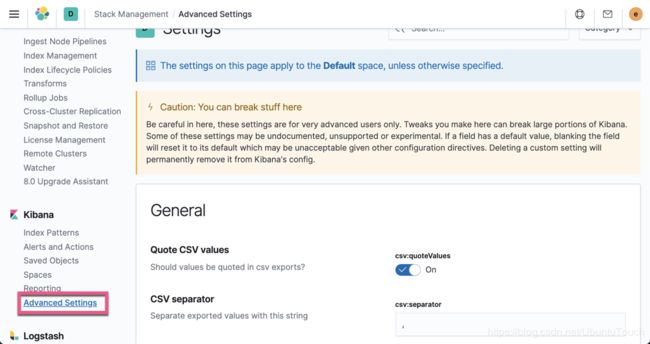
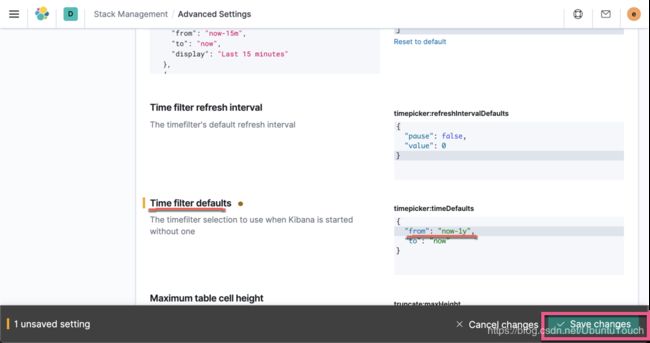
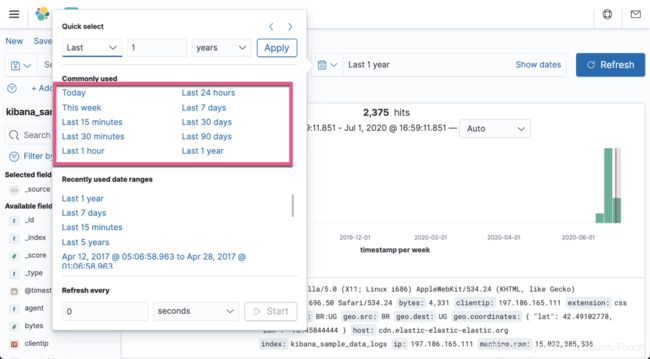
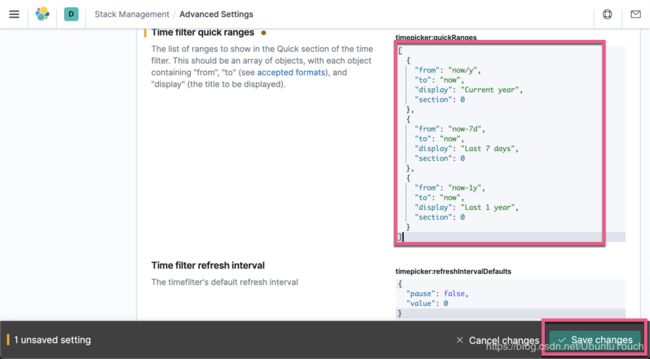
Kibana是一个开源的数据可视化和探索工具,主要用于在Elasticsearch中存储的数据上进行图形化展示、数据探索、日志分析等。它与Elasticsearch紧密集成,是ElasticStack(ELKStack)的一部分,通常与Logstash和Beats一起使用来构建完整的日志和数据分析管道。思维导图概览Kibana简介定义与作用优势与应用场景架构设计核心组件(Discover,Visu
- elasticsearch7基础用法及java中使用
zhz15245530573
elasticsearchjava搜索引擎
RESTful风格写法:GET、POST、PUT、DELETE、HEAD。JSON字符串:网络中传递的字符串的格式符合JSON格式。正排(正向)索引:idcontent1001mynameiszhangsan1002inameislisi1003mynameiswangwu倒排索引:keywordidname1001,1002,1003zhang1001amy1001,1003创建索引PUT请求:
- ElasticSearch-文档元数据&乐观并发控制
互联网民工蒋大钊
#ElasticSearchelasticsearch
文章目录什么是文档?文档元数据文档的部分更新Update乐观并发控制最近日常工作开发过程中使用到了ES,最近在检索资料的时候翻阅到了ES的官方文档,里面对ES的基础与案例进行了通俗易懂的解释,读下来也有不少收获,所以打算记录一下。果真官方文档才是最好的“菜鸟教程”。贴上官方文档:Elasticsearch:权威指南-基础入门什么是文档?Elasticsearch中,术语文档有着特定的含义。它是指最
- 从零开始的Docker [ 5 ] --- ELK+Filebeat + kibana 容器化、Docker compose
Nekoosu
从零开始的Dockerdockerlinuxdocker-composeelk容器化
文章目录容器技术Docker应用一、ELK容器化1.获取镜像2.启动二、Logstash容器化1.配置文件2.正常启动三、logstash配置1.Log4j2文件的方式配置2.LogingAPI的方式配置a.查看日志配置信息b.更新日志级别c.重置日志级别3.慢日志a.配置b.启用慢日志四、Filebeat容器化1.获取镜像2.设置配置文件3.运行容器a.制作日志文件b.使用自定义的配置文件运行容
- flume+ Elasticsearch +kibana环境搭建及讲解
pincharensheng
大数据flumekibanaelasticsearch分布式
1、软件介绍1.1、flume1.1.1、flume介绍1)flume概念1、flume是一个分布式的日志收集系统,具有高可靠、高可用、事务管理、失败重启等功能。数据处理速度快,完全可以用于生产环境;2、flume的核心是agent。agent是一个java进程,运行在日志收集端,通过agent接收日志,然后暂存起来,再发送到目的地;3、agent里面包含3个核心组件:source、channel
- Elasticsearch的经典面试题及详细解答
codeBrute
elasticsearch大数据搜索引擎
以下是一些Elasticsearch的经典面试题及详细解答:一、基础概念与原理什么是Elasticsearch?回答:Elasticsearch是一个基于Lucene的分布式搜索引擎,提供了RESTfulAPI,支持多租户能力。它能够快速、近实时地存储、搜索和分析海量数据,每个字段都被索引并可被搜索。Elasticsearch广泛用于全文搜索、日志分析、实时监控等领域。解释Elasticsearc
- ElasticSearch技术解析与实战读书笔记
zhangyankun_csdn
搜索引擎elasticsearch
第一章Elasticsearch入门1.1Elasticsearch是什么1.2全文搜索Lucene倒排索引1.3基础知识1.3.1Elasticsearch术语及概念索引词term:能够被索引的精确值,索引词可以通过term查询进行准确搜索文本text:一段普通的非结构化文字,通常文本会被分析成一个个的索引词分析analysis:将文本转换为索引词的过程,依赖于分词器集群cluster:一个或多
- ES聚合分析原理与代码实例讲解
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
ES聚合分析原理与代码实例讲解作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着大数据时代的到来,企业级应用需要处理的数据量呈爆炸式增长。如何从海量数据中快速、高效地提取有价值的信息,成为了数据分析和处理领域的重要课题。Elasticsearch(简称ES)作为一种高性能、可扩展的全文搜索引擎,在处理海量数据、进行高效数
- ElasticSearch 8以及ElasticSearch 7.17以上 推荐使用ElasticSearch Java API,ElasticSearch高级组合检索
朱杰jjj
elasticsearchjava大数据
前言最近在测试使用ElasticSearch7.17遇到了一些使用问题弃用了HighLevelRESTClient,原本使用RestHighLevelClient客户端发送请求,已经移除。现使用新客户端ElasticsearchClient,网上很多高级组合检索还是老版本的,查询比较费劲,现整理一份以便使用。简单的索引、文档以及操作请参考如下:elasticsearch整合java使用创建索引、指
- elk 安装
龙胖不下锅
部署elk
创建elk网络dockernetworkcreate-dbridgeelkelasticsearch创建目录mkdir-p/data/elasticsearch/{conf,logs,data,plugins}vim/data/elasticsearch/conf/elasticsearch.ymlcluster.name:"es-cluster"network.host:0.0.0.0xpack
- Elasticsearch8.4安装及Java Api Client的使用
风於尘
springbootelasticsearchjava开发语言elasticsearchspringboot
目录简介一、ElasticSearch安装二、可视化界面(elasticserach-head)插件安装三、Kibana的安装四、ES核心概念五、IK分词器六、Rest风格说明:ES推荐使用的七、关于索引的操作1、PUT命令2、GET命令3、POST命令4、DELETE命令八、关于文档的操作九、整合SpringBoot,基于JavaAPIClient简介ELK是指Elasticsearch、Log
- 来聊一聊 ElasticSearch 最新版的 Java 客户端
Java程序V
Javaelasticsearchjava大数据
可能不少小伙伴都注意到了,从ElasticSearch7.17这个版本开始,原先的Java高级客户端JavaHighLevelRESTClient废弃了,不支持了。老实说,ElasticSearch算是我用过的所有Java工具中,更新最为激进的一个了,在Es7中废弃了TransportClient,7.17又废弃了TransportClient,那么现在用啥呢?现在的客户端叫做Elasticsea
- es+kibana+logstash快速安装上手
DoloresOOO
elkelkdockerdocker-composelinux
Elasticsearch安装上手Elasticsearch安装与简单配置目录结构bin脚本文件,启动脚本,安装插件,运行统计数据等config集群配置文件JDKjava运行环境data数据文件libjava类库logs日志文件modules包含所有的ES模块plugins包含所有已安装的插件JVM配置修改jvm-config/jvm.options7.1下载的默认是1GB配置的建议Xmx和Xms
- Elasticsearch 7.17 Java Client Api
Alex_xlinx
Java学习elasticsearchjava搜索引擎
Elasticsearch官方建议使用新版的JavaApiClient替代原有的Rest客户端,这篇文章会简单讲解新版api的使用。TheElasticsearchJavaAPIClientisanentirelynewclientlibrarythathasnorelationtotheolderHighLevelRestClient(HLRC).Thiswasadeliberatechoice
- 数据采集与存储——Elasticsearch实战详解
AI天才研究院
Python实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Elasticsearch是一个基于Lucene构建的开源分布式搜索引擎,主要用于大规模数据的存储、检索、分析等功能。Elasticsearch非常适合处理结构化和非结构化的数据,并且提供完整的RESTfulAPI接口,可以与多种语言的客户端进行交互。本文将从以下几个方面对Elasticsearch进行详细介绍:⒈Elasticsearch的历史及特性介绍;⒉E
- k8s-实战——ES集群部署
北城 半夏
k8s-实战kuberneteselasticsearchjava
文章目录yaml文件es-pvc.yamles-svc.yamles-cluster-sts.yaml创建elasticsearch集群yaml文件es-pvc.yaml通过nfs服务进行新增pv并通过labels关联pvc前置准备需要提前准备pv的服务器以及挂在路径---apiVersion:v1kind:PersistentVolumemetadata:name:nfs-es-pv-data-
- Elasticsearch——Arrays字段类型
java编程小帅
Elasticsearch大数据elasticsearchjava搜索引擎数据库
在Elasticsearch中,没有专用的数组数据类型。默认情况下,任何字段都可以包含零个或多个值,但是,数组中的所有值必须是相同的数据类型。例如:anarrayofstrings:["one","two"]anarrayofintegers:[1,2]anarrayofarrays:[1,[2,3]]whichistheequivalentof[1,2,3]anarrayofobjects:[{
- 第11篇:你知道ElasticSearch聚合分析能力有多强?
老王随聊
elasticsearch搜索引擎大数据
背景:目前国内有大量的公司都在使用Elasticsearch,包括阿里、京东、滴滴、今日头条、小米、vivo等诸多知名公司。除了搜索功能之外,Elasticsearch还结合Kibana、Logstash、ElasticStack还被广泛运用在大数据近实时分析领域,包括日志分析、指标监控等多个领域。本节内容:ElasticSearch强悍聚合分析能力详解。目录1、ES的聚合Aggregations
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S