idea 创建java web工程
1.下载idea
下载地址:https://www.jetbrains.com/idea/download/#section=windows
选择Ultimate旗舰版,旗舰版比社区版功能更多,但需要付费499$,可以免费试用30天,如果是教师或者学生可以通过edu邮箱申请,可以免费使用JetBrains全家桶正版,教育申请地址:https://www.jetbrains.com/shop/eform/students
2.安装idea
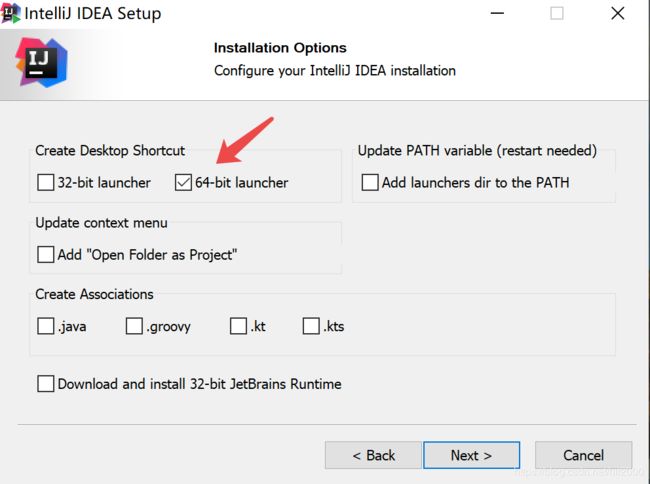
安装时根据自己的操作系统选择32位还是64位
笔者是64位win10,勾选64-bit launcher,然后next下一步,最后选择evaluate使用选项
3.创建工程
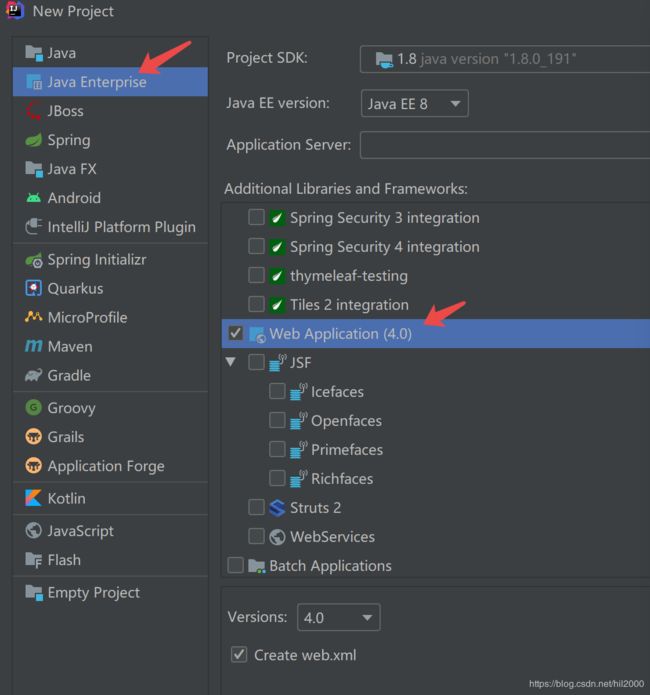
(1)选择java enterprise-》java web 4.0
然后输入工程名:testweb,单击finish即可
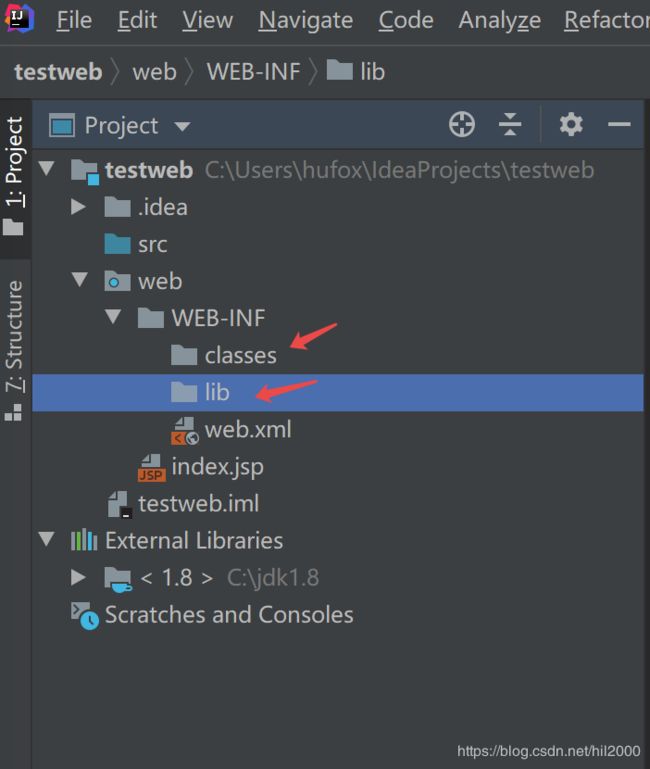
(2)在WEB-INF 目录下点击右键,New --> Directory,创建 classes 和 lib 两个目录classes目录用于存放编译后的class文件,lib用于存放依赖的jar包
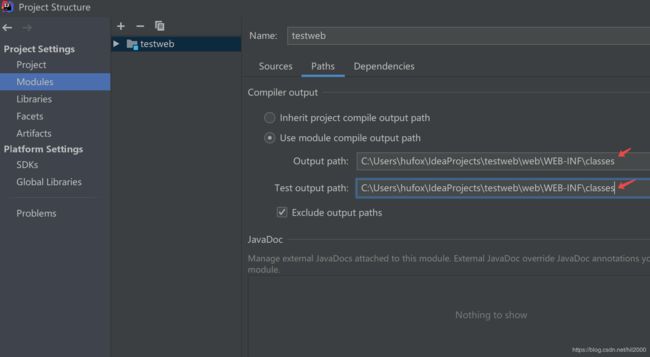
(3)设置输出目录
File --> Project Structure...,进入 Project Structure窗口,点击 Modules --> 选中项目“testweb” --> 切换到 Paths 选项卡 --> 勾选 “Use module compile output path”,将 “Output path” 和 “Test output path” 都改为之前创建的classes目录。即将后面编译的class文件默认生成到classes目录下
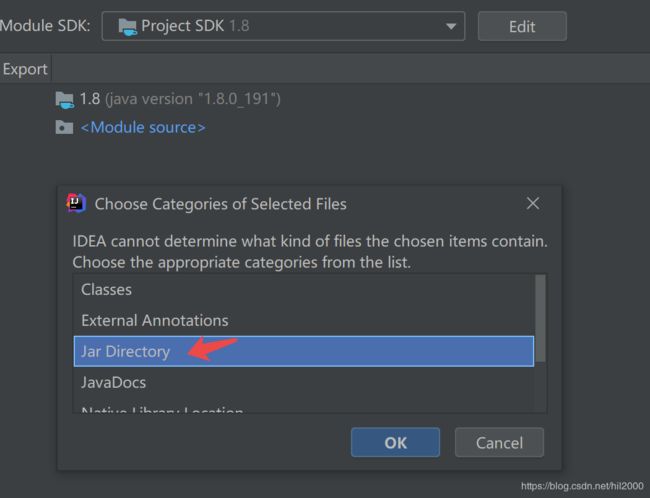
(4)添加lib为第三方jar包
切换到Dependencies选项卡,点击右边的“+”,选择 “JARs or directories...”,选择之前创建的lib目录,在弹出的类型选择里选择Jar Directory,确定后勾选☑️
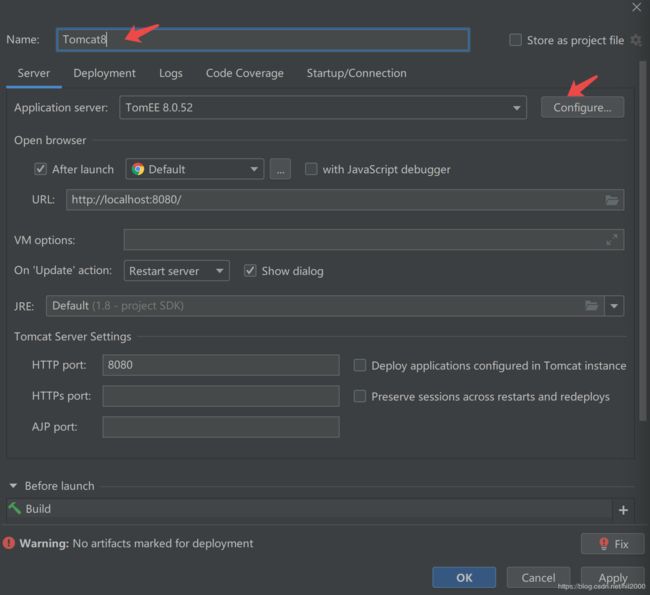
(5)配置tomcat
Run -> Edit Configurations,进入“Run Configurations”窗口,点击"+"-> Tomcat Server -> Local,创建一个新的Tomcat容器
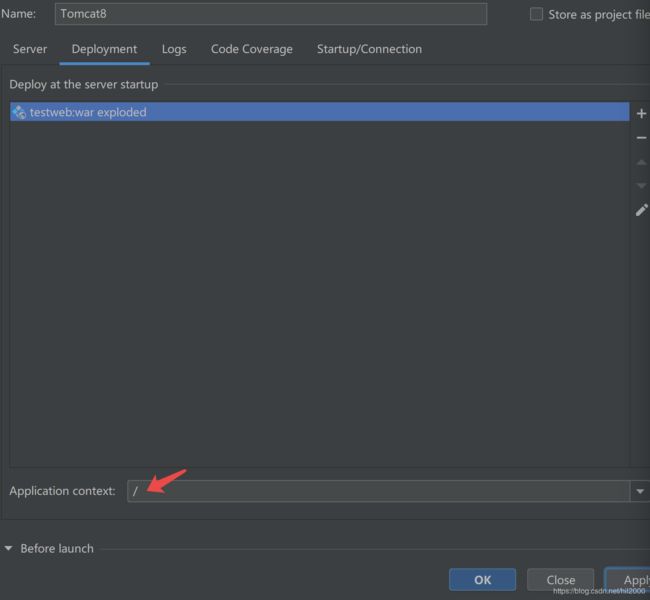
点击“Deployment”选项卡,点击“+” -> “Artifact”-> 选择创建的web项目的Artifact...
修改“Application context”为“/”-> Apply -> OK
4.编写servlet
(1)增加tomcat依赖包
File --> Project Structure-->Dependencies,点击右边的“+”,选择Library,然后在弹出的界面选择tomcat8,确定即可
(2)创建HelloServlet
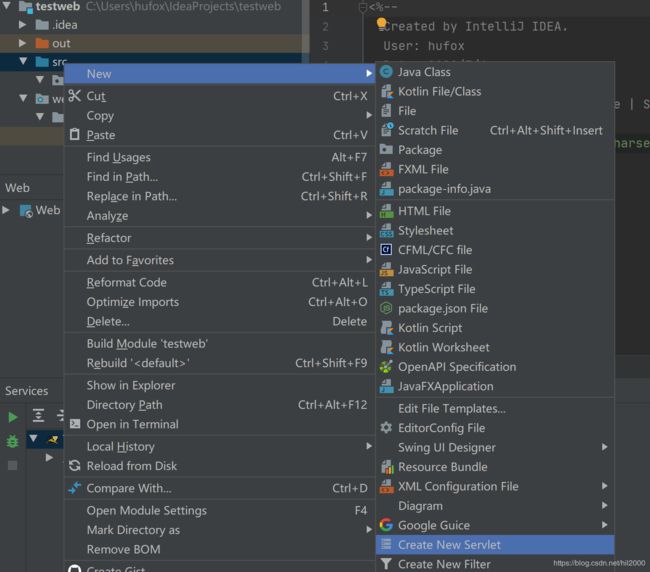
在工程src目录处右击-》New->Create New Servlet
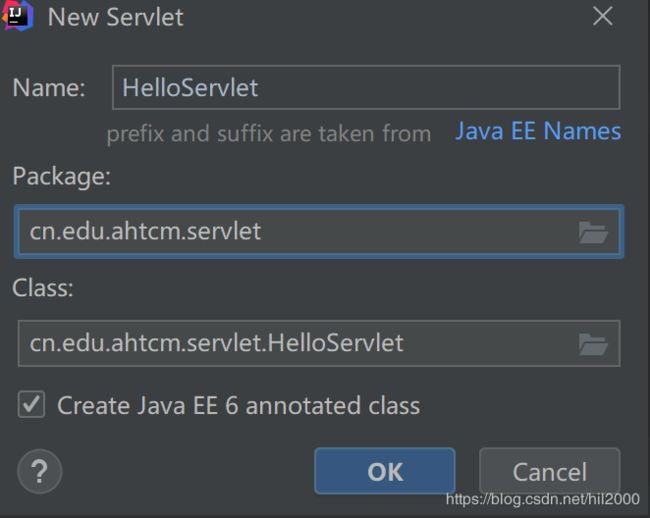
输入名称Name:HelloServlet和包名:cn.edu.ahtcm.servlet
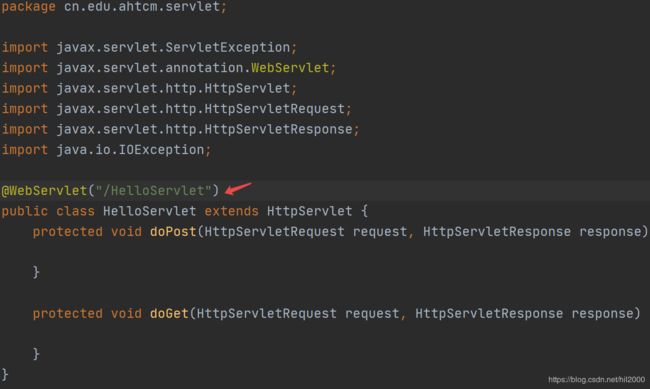
单击ok后即可生成HelloServlet类,修改注解为@WebServlet("/HelloServlet")
在doGet方法里输入代码,输入完成后如下:
package cn.edu.ahtcm.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/HelloServlet")
public class HelloServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
String message = "Hello,中国";
PrintWriter out = response.getWriter();
out.println("" + message + "
");
}
}
(3)启动tomcat部署web应用
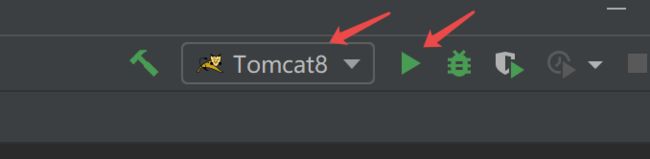
单击工具栏的tomcat8旁边的绿色按钮,单击运行启动tomcat
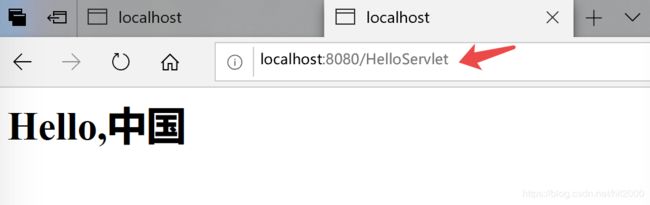
(4)在浏览器地址栏输入
http://localhost:8080/HelloServlet 后回车,即可看到打印信息
5.将代码提交到码云
(1)在码云新建仓库testweb(参考之前的blog:git的安装和使用)
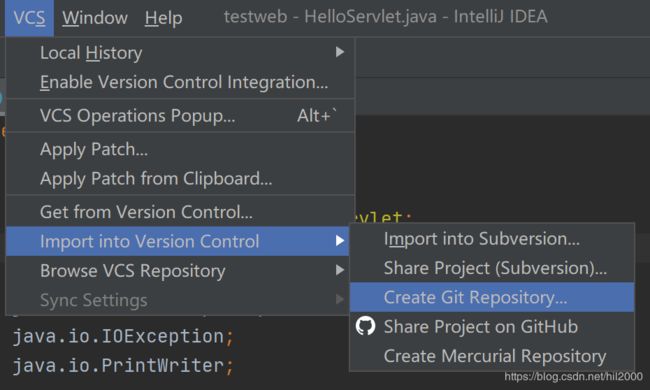
(2)在idea选择VCS-》Import into version control-》Create Git Repository
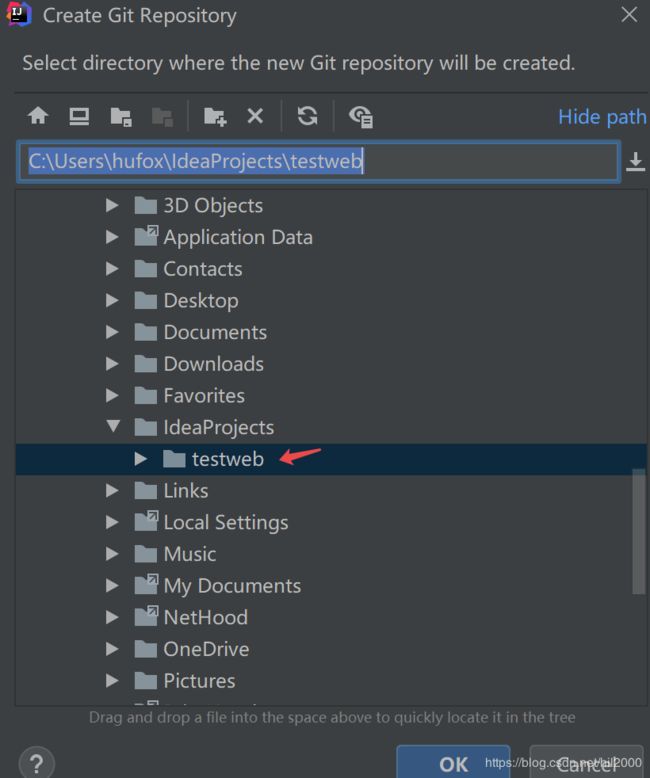
(3)在弹出的对话框里选择testweb目录后确定,
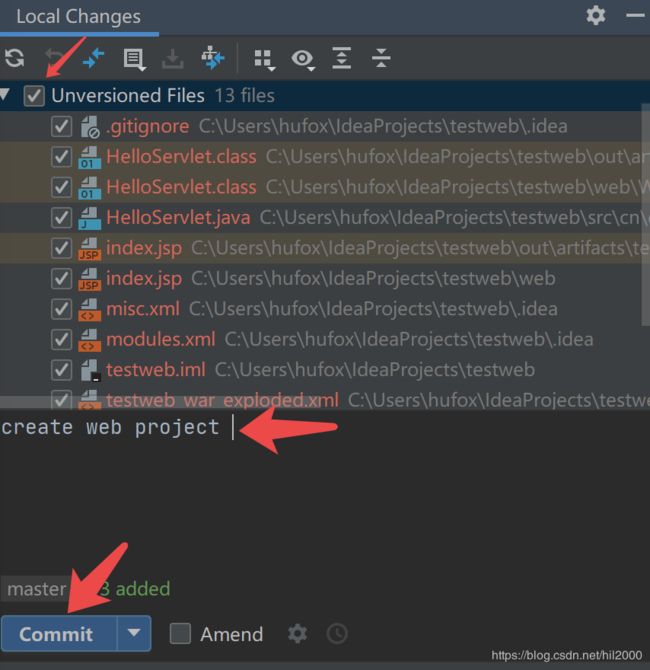
(4)按快捷键CTRL+K进行本地代码提交,在弹出的窗口勾选☑️所有文件,同时输入提交信息“create web project ”,然后单击commit
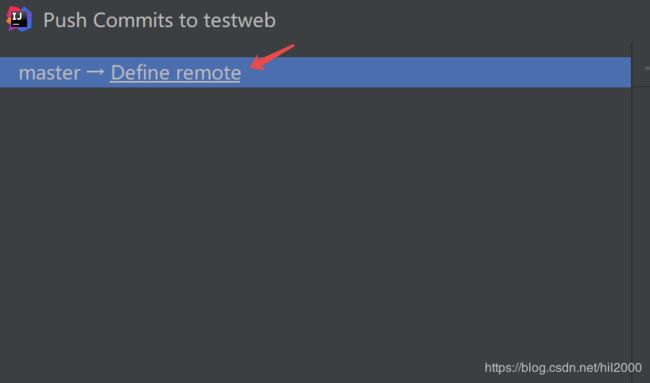
(5)再按住快捷键ctrl+shif+k进行远程提交,在弹出的界面单击Define remote
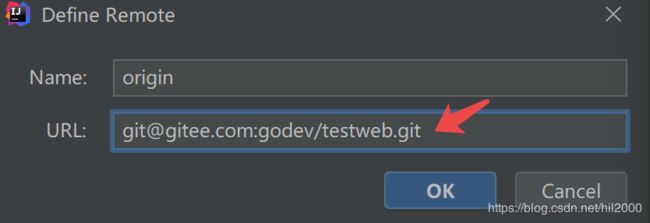
(6)输入url地址:[email protected]:godev/testweb.git
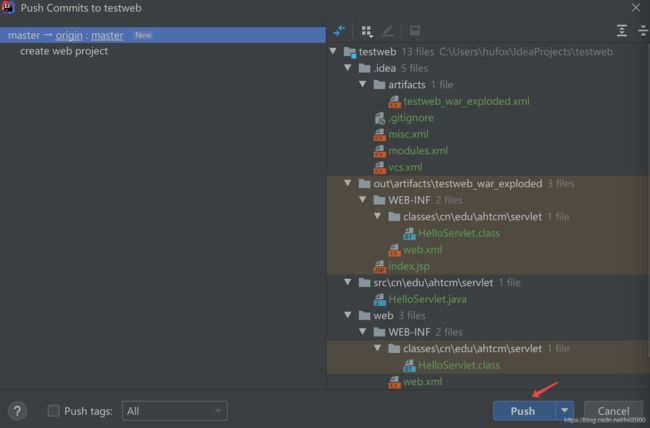
(7)单击ok后,再单击push按钮即可将本地代码提交到远程仓库