京淘实训Day07-京淘项目后台展现
1.JSON
1.1 什么是JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。
1.2JSON的对象形式
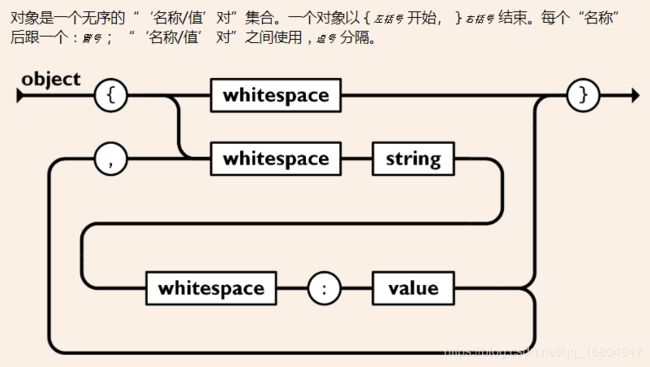
对象是一个无序的“‘名称/值’对”集合。一个对象以 {左括号 开始, }右括号 结束。每个“名称”后跟一个 :冒号 ;“‘名称/值’ 对”之间使用 ,逗号 分隔。
对象格式:

{id:1,name:"tomcat",age:19}
1.3 JSON的数组格式
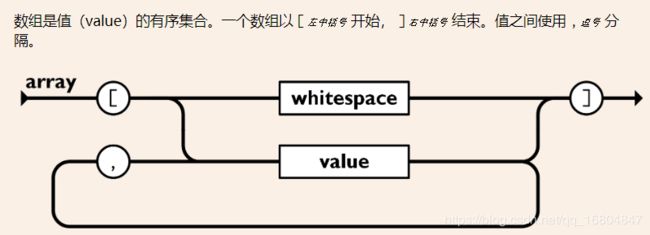
数组是值(value)的有序集合。一个数组以 [左中括号 开始, ]右中括号 结束。值之间使用 ,逗号 分隔。
例子: [1,2,3,4,5,6],
[“A”,“B”,“C”,“D”]

1.4 JSON的复杂格式
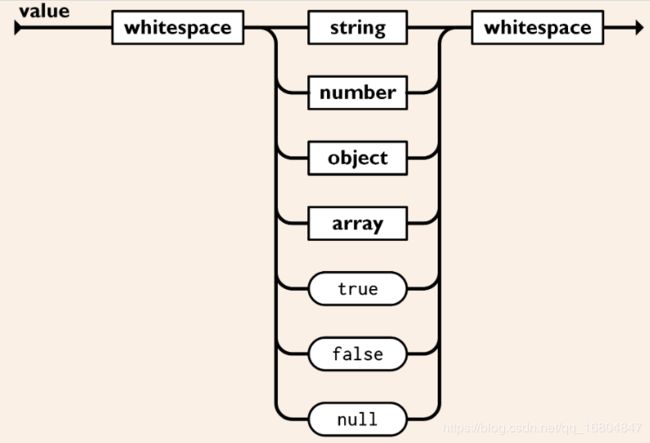
**值(value)**可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

例子: 对象格式:
{key1:"你好",key2:10086,key3:[1,2,3,4,[11,22,33,44,{keyw:value3,keyy:zzz}]]}
作业: 在json.cn网站中编辑一个复杂的JSON格式,要求嵌套层级5层.
2.Ajax实现用户列表
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您好Springboot</title>
<!--如果需要调用ajax,需要一个js的工具API 最常使用的是jQuery -->
<!--1.引入页面JS -->
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<!--2.发起ajax请求 -->
<script type="text/javascript">
//该函数表示,当整个页面加载完成之后,函数执行 ,一般作为页面初始函数
$(function(){
$.ajax({
type: "get", //请求类型 get 查询 /post 提交 /put/delete
url: "/ajaxUser", //请求路径
//data: "name=John&location=Boston", //请求参数
//回调函数:当服务器正确响应时,通过回调函数交互数据
success: function(msg){
//需要解析返回值[{...},{...},{....}],之后将数据回显到表格中
//循环遍历
$(msg).each(function(index,data){ //下标一般从0开始
var id = data.id;
var name = data.name;
var age = data.age;
var sex = data.sex;
var tr = ""+id+" "+name+" "+age+" "+sex+" 3 京淘后台项目搭建
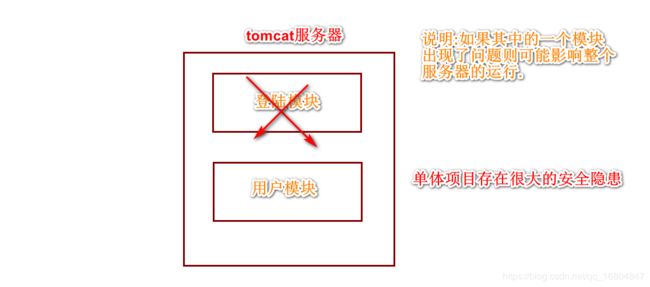
3.1 传统项目弊端
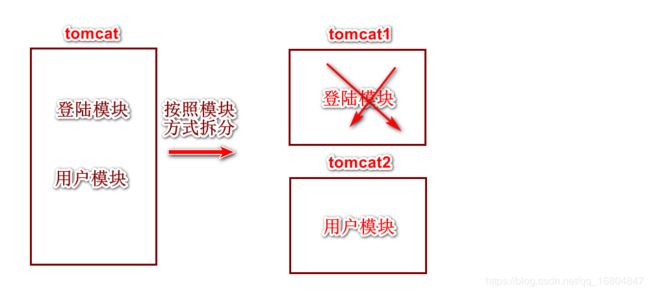
说明:传统的项目,将所有的功能模块都放到一台tomcat服务器中运行时,如果其中一个模块出现了问题.则直接影响整个项目的正常的运行.这样的方式不适用于大型项目.

3.2分布式
核心理念: 将项目按照指定的规则进行拆分.使得项目各自独立的进行管理.减少架构的耦合性减少了代码的耦合性.方便后期维护和扩展.
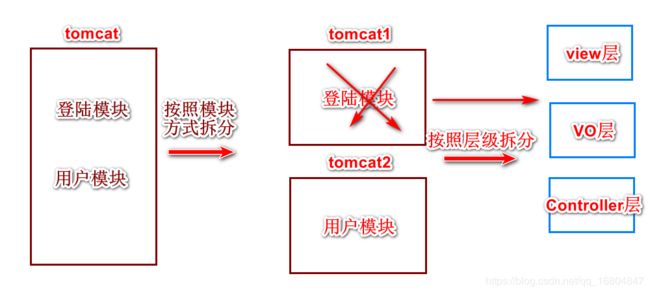
3.2.1 按照模块进行拆分
3.2.2 按照层级进行拆分
层级的划分: 一般为了减少代码的耦合性将项目分为若干层. VIEW/VO/Controller层/Service层/Mapper层.将层级分别进行管理.

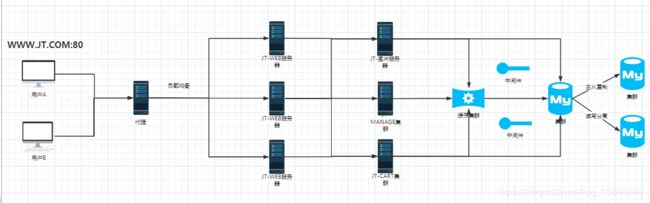
4.京淘项目分布式构建
5. 分布式环境下存在的问题
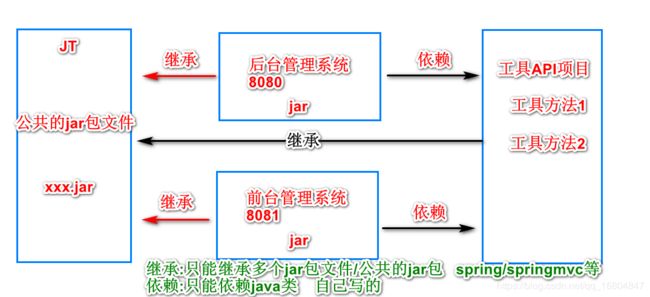
5.1 jar包文件如何管理
说明:由于分布式思想,将项目拆分为多个模块,并且每个某个都有各自独立的jar包依赖,如果项目模块众多.如果jar包版本需要进行升级,则所有的项目中的jar包都需要修改!!!
如何解决:???
5.2 工具API如何管理
一般项目中由架构师/高级程序员编辑工具API方法,让整个项目团队使用.如果每个项目单独维护自己的工具API.则必然导致维护混乱.

6 京淘项目创建
6.1创建父级项目JT
要求:要求项目有父子级的关系.将父子级的项目称之为聚合工程.
在聚合工程内部可以有很多的子级项目.对外看上去只有父级.
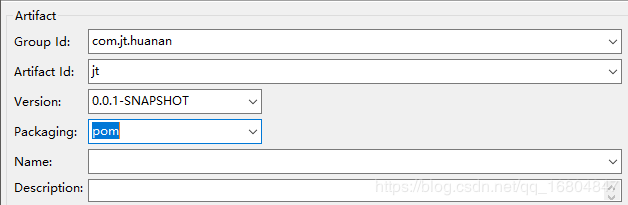
打包要求: 1.父级项目 POM类型 2.工具API jar包项目 3.业务系统 jar/war(是否需要页面)
6.1.1 创建父级项目jt
1).创建maven project

2).创建项目

3).项目结构

4).导入jar包依赖
<!--1.parent标签 jar包文件(工具) 通过parent标签,将springBoot中所有依赖的jar包,进行了统一的定义. -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.0.RELEASE</version> <!--2.3.0最新版本包 -->
<relativePath /> <!-- lookup parent from repository -->
</parent>
<!--引入新的配置 maven环境中的配置信息 一般都是固定的 -->
<properties>
<java.version>1.8</java.version>
<maven-jar-plugin.version>3.1.1</maven-jar-plugin.version>
<!--跳过测试类打包 -->
<skipTests>true</skipTests>
</properties>
<dependencies>
<!--springBoot动态的引入springMVC全部的配置 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 引入aop支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<!--引入测试类 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--添加属性注入依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<!--支持热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!--引入插件lombok 自动的set/get/构造方法插件 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.32</version>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--spring整合mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!--spring整合redis -->
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
</dependency>
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 注意与eureka整合时的问题 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--添加httpClient jar包 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
<!--引入dubbo配置 -->
<!--<dependency>
<groupId>com.alibaba.boot</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version>
</dependency>-->
<!--添加Quartz的支持 -->
<!-- <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-quartz</artifactId>
</dependency> -->
</dependencies>
6.2创建工具API jt-common
说明:jt-common项目 该项目是工具API.该项目中可以添加公共的元素 POJO/公共VO对象/公共的工具API/公共的接口
关系说明: jt-common与jt项目之间是父子级关系. 创建项目时保证包含与被包含的关系.
6.2.1 利用maven-module方式创建子级项目
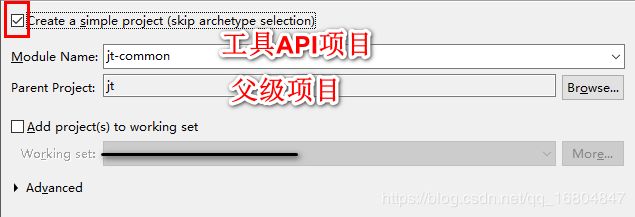
6.2.2 创建子级项目
6.2.3 选择打包方式
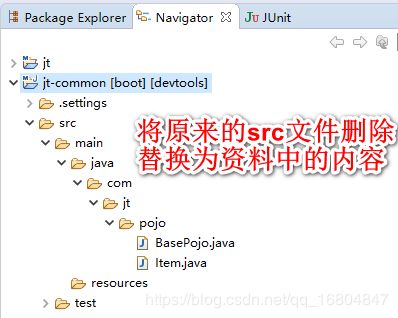
6.2.4 添加公共的元素
6.3创建业务系统jt-manage
说明:jt-manage是商品的后台管理系统,负责商品CURD操作.利用jsp页面进行项目展现.
打包方式: war包程序.
注意事项: jt-manage继承jt同时依赖jt-common
6.3.1创建项目
6.3.2选择war包
6.3.3添加继承/依赖/插件
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-manage</artifactId>
<packaging>war</packaging>
<!--1.添加继承 -->
<parent>
<groupId>com.jt.huanan</groupId>
<artifactId>jt</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<!--2.添加依赖 jt-common -->
<dependencies>
<dependency>
<groupId>com.jt.huanan</groupId>
<artifactId>jt-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
<!--3.添加插件 -->
<!--build是负责项目打包部署 一般将项目开发完成之后,需要进行服务器部署(Linux) -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
6.3.4导入页面资源等文件
6.3.5项目启动测试
7.EasyUI框架介绍
EasyUI 简介
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
7.1 EasyUI入门案例
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<!--引入css样式 层叠样式表 -->
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<!--引入js -->
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单AAAAAA',split:true" style="width:10%;"></div>
<div data-options="region:'center',title:'首页'"></div>
</body>
</html>
7.2 树形结构
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true"
style="width: 10%;">
<!--规则: 引入树class="easyui-tree"
如果需要嵌套 标题元素需要使用<span></span>标签进行包裹
-->
<ul class="easyui-tree">
<li>
<span>一级菜单</span>
<ul>
<li>1.1 入门</li>
<li>1.2掌握</li>
<li>
<span>1.3 熟练使用</span>
<ul>
<li>1.3.1 第一步</li>
<li>1.3.2 第2步</li>
<li>1.3.2 第3步</li>
</ul>
</li>
</ul>
</li>
<li>二级菜单</li>
<li>三级菜单</li>
</ul>
</div>
<div data-options="region:'center',title:'首页'"></div>
</body>
</html>
7.3 选项卡技术
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true"
style="width: 10%;">
<ul class="easyui-tree">
<li><span>商品管理</span>
<ul>
<li><a onclick="addTab('商品新增','/item-add')">商品新增</a></li>
<li><a onclick="addTab('商品查询','/item-list')">商品查询</a></li>
<li><a onclick="addTab('商品更新','/item-update')">商品更新</a></li>
</ul></li>
<li><span>网站内容管理</span>
<ul>
<li>内容新增</li>
<li>内容修改</li>
</ul></li>
</ul>
</div>
<div id="tt" class="easyui-tabs"
data-options="region:'center',title:'首页'"></div>
</body>
<script type="text/javascript">
//addTab('商品新增','/item-add')
function addTab(title, url){
//判断页面中是否包含了标题
if ($('#tt').tabs('exists', title)){
//如果页面中包含了标题 则 select
$('#tt').tabs('select', title);
} else {
//iframe 称之为画中画效果
var url2 = "https://www.jd.com";
var content = '';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}
</script>
</html>
8.通用页面跳转机制
8.1业务需求
说明:常规条件下,当用户发起一个url请求时,会通过一个@RequestMapping注解及方法进行接收.
但是如果页面请求数量众多,则在controller中的方法也会有多个!!!
需求:能否利用一个方法,实现请求的通用的跳转???
<ul>
<li data-options="attributes:{'url':'/page/item-add'}">新增商品</li>
<li data-options="attributes:{'url':'/page/item-list'}">查询商品</li>
<li data-options="attributes:{'url':'/page/item-param-list'}">规格参数</li>
</ul>
8.2业务实现-RESTFul方式
@Controller
public class IndexController {
/**
* 问题分析:
* 1. /page/item-add
* 2. /page/item-list
* 3. /page/item-param-list
*
* 特点1: 请求的前缀都相同.
* 特点2: 请求路径信息与页面逻辑名称一致
*
* 通用页面跳转的实现思路: 如何获取url中的参数???
*
* 解决方案: 利用RESTFul方式动态获取数据
* 语法:
* 1.将需要接收的参数使用{}形式包裹
* 2.将需要接收的参数使用/方式分割
* 3.在方法中标识参数,并且配合注解动态获取
*
* 总结: 如果需要获取url中的参数时,则使用restFul方式动态获取数据.
* @return
*/
//1.实现页面跳转 /page/item-list //商品新增页面
@RequestMapping("/page/{moduleName}")
public String itemAdd(@PathVariable String moduleName) {
//经过springmvc的视图解析器,拼接前缀和后缀
return moduleName;
}
}
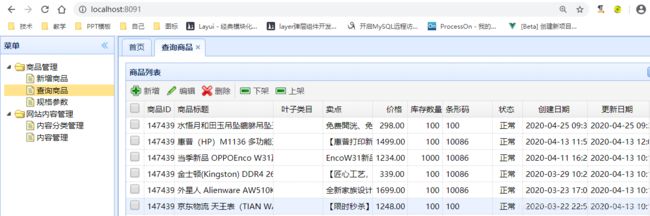
9.商品列表展现
9.1 EasyUI中表格数据
<h1>通过数据请求创建表格</h1>
<div>
定义表格,并且通过url访问json数据, fitColumns:true表示自动适应,singleSelect:true 表示选中单个
<table class="easyui-datagrid" style="width:500px;height:300px" data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:true,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
</div>
9.2 页面返回值参数
说明: 清楚的了解,后端服务器给前端返回的数据格式要求是什么???

根据上述json串的格式要求 总结:
1.total:代表数据的总数!!!
2. rows: 数组结构的,并且其中的value元素就是一行数据.
3. json数据返回值的key必须与页面中的属性一致则可以自动的实现回显!!!
9.3 封装EasyUI表格数据的VO对象
package com.jt.vo;
import java.util.List;
import com.jt.pojo.Item;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors(chain=true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITable {
private Integer total; //1.定义总记录数
private List<Item> rows; //2.定义返回值数据
}
9.4 查看商品列表页面结构
说明: 1.url请求地址: url:’/item/query’
2.返回值结果: EasyUITable对象
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品标题</th>
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th>
<th data-options="field:'sellPoint',width:100">卖点</th>
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
<th data-options="field:'num',width:70,align:'right'">库存数量</th>
<th data-options="field:'barcode',width:100">条形码</th>
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
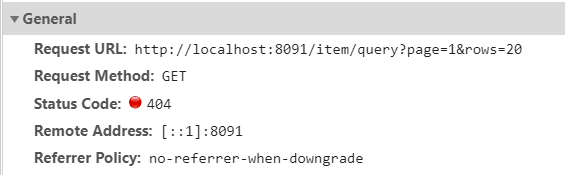
9.5 页面请求url地址
说明:page和rows是EasyUI框架中分页插件的规则,只要添加了分页插件,则会自动的拼接参数.

9.6 编辑ItemController
package com.jt.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.jt.service.ItemService;
import com.jt.vo.EasyUITable;
//页面中要求返回的数据都是JSON
@RestController
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* 1.url:http://localhost:8091/item/query?page=1&rows=50
* 2.参数: page=1 当前页 rows=50 每页的条数.
* 3.返回值: EasyUITable Vo对象
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(Integer page,Integer rows) {
return itemService.findItemByPage(page,rows);
}
}
9.7 编辑ItemService
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 1.自己手写sql
* 2.利用MP方式进行分页
*
* arg1:数据的起始位置
* arg2:查询的记录数
* 规定:每页20条
* 分页介绍:
* SELECT * FROM tb_item LIMIT arg1,arg2
* 第一页:
* SELECT * FROM tb_item LIMIT 0,20 含头不含尾 0-19的下标
* 第二页:
* SELECT * FROM tb_item LIMIT 20,20 下标20-39
* 第三页:
* SELECT * FROM tb_item LIMIT 40,20 下标40-59
* 第N页:
* SELECT * FROM tb_item LIMIT (page-1)rows,rows
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1.分页查询
int start = (page-1)*rows; //定义起始位置
List<Item> itemList = itemMapper.findItemByPage(start,rows);
//2.获取记录数
int total = itemMapper.selectCount(null);
return new EasyUITable(total, itemList);
}
}
9.8 编辑ItemMapper
public interface ItemMapper extends BaseMapper<Item>{
@Select("SELECT * FROM tb_item order by updated desc LIMIT #{start},#{rows} ")
List<Item> findItemByPage(Integer start, Integer rows);
}