使用ASP.NET Core进行跨平台Web文档扫描
如果您是C#开发人员,可以使用哪种技术来创建跨平台的Web文档扫描应用程序? 答案是ASP.NET Core和Dynamic Web TWAIN。 在这篇文章中,我将分享如何使用这些技术从头开始构建一个简单的Web应用程序。
真正的跨平台文档扫描解决方案
为什么将Dynamic Web TWAIN用于文档扫描开发?这个功能强大的SDK支持Windows,Linux和macOS。
安装
• ASP.NET Core
• Dynamic Web TWAIN
构建Hello World
如何创建一个新的ASP.NET核心项目? 您可以阅读Microsoft提供的教程。
mkdir aspnetcoreapp
cd aspnetcoreapp
dotnet new -t web
这是一个包含如此多文件的精美Web项目。 让我们用命令行创建一个空项目:
dotnet new
该命令仅生成两个文件Program.cs和project.json。 要将应用程序作为Web服务器运行:
- 修改Program.cs:
using System.IO;
using aspnetcoreapp;
using Microsoft.AspNetCore.Hosting;
namespace ConsoleApplication
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup()
.Build();
host.Run();
}
}
}
- 给project.json添加依赖项:
{
"version": "1.0.0-*",
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true
},
"dependencies": {},
"frameworks": {
"netcoreapp1.0": {
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.1"
},
"Microsoft.AspNetCore.Server.Kestrel": "1.0.1",
"Microsoft.AspNetCore.StaticFiles": "1.0.0"
},
"imports": "dnxcore50"
}
}
}
通过依赖关系,我们可以运行Web服务器并加载静态资源,如HTML文件,CSS文件和图像。
创建Startup.cs:
using System.IO;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
namespace aspnetcoreapp
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
// app.UseDefaultFiles();
// app.UseStaticFiles();
app.UseFileServer();
}
}
}
该代码将index.html作为默认网页加载。
创建默认的静态文件文件夹wwwroot。 将示例代码从**\Samples**复制到此文件夹。 如果要将扫描的文档上载到Web服务器,该怎么办? 映射操作路径并保存文件,如下所示:
using System.IO;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
namespace aspnetcoreapp
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
// app.UseDefaultFiles();
// app.UseStaticFiles();
app.UseFileServer();
app.Map("/upload", UploadFile);
}
private static void UploadFile(IApplicationBuilder app)
{
app.Run(async context =>
{
var files = context.Request.Form.Files;
var uploads = Path.Combine(Directory.GetCurrentDirectory(), "uploads");
if (!Directory.Exists(uploads)) {
Directory.CreateDirectory(uploads);
}
foreach (var file in files)
{
var filename = file.FileName;
using (var fileStream = new FileStream(Path.Combine(uploads, filename), FileMode.Create))
{
await file.CopyToAsync(fileStream);
}
}
});
}
}
}
现在运行Web项目:
dotnet restore
dotnet run
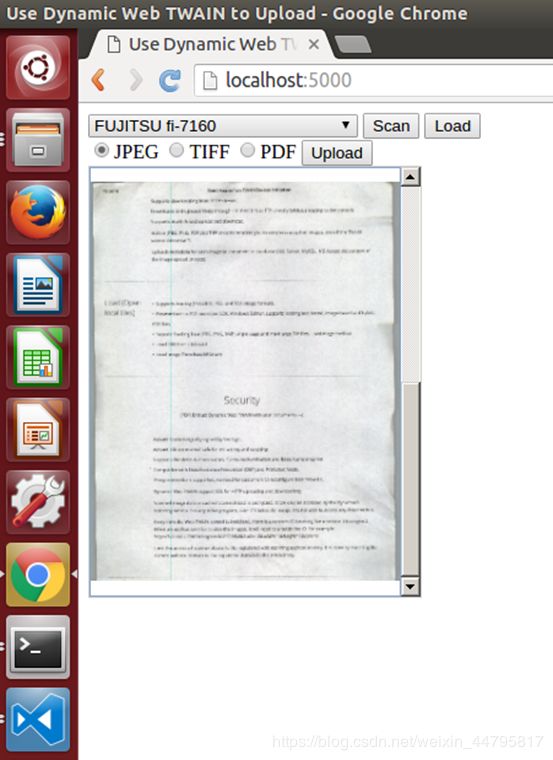
访问localhost:5000以在Web浏览器中扫描和上载文档。
使用MVC
如果要采取更多操作,建议使用MVC。 我们来看看如何更改代码。
在project.json中添加依赖项:
{
"version": "1.0.0-*",
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true
},
"dependencies": {},
"frameworks": {
"netcoreapp1.0": {
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.1"
},
"Microsoft.AspNetCore.Mvc": "1.0.1",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.1",
"Microsoft.AspNetCore.StaticFiles": "1.0.0"
},
"imports": "dnxcore50"
}
},
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true
}
}
添加MVC服务并用MVC替换Startup.cs中的路由映射:
using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.DependencyInjection;
namespace aspnetcoreapp
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
}
}
默认控制器为Home,默认操作为Index。 让我们将wwwroot/index.html移动到Views/home/index.cshtml。 我不想添加任何代码,但更改文件后缀。 创建用于呈现index.cshtml的Controllers/HomeController.cs:
using Microsoft.AspNetCore.Mvc;
namespace aspnetcoreapp.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
到目前为止,我们可以毫无问题地运行和显示网页。 下一步是实现上传文件的功能。
打开index.cshtml并更改操作页面:
var strActionPage = CurrentPath + "upload";
要处理操作页面,我们必须创建Controllers/UploadController.cs:
using Microsoft.AspNetCore.Mvc;
using System.IO;
namespace aspnetcoreapp.Controllers
{
public class UploadController : Controller
{
[HttpPost]
public void Index()
{
var files = Request.Form.Files;
var uploads = Path.Combine(Directory.GetCurrentDirectory(), "uploads");
if (!Directory.Exists(uploads))
{
Directory.CreateDirectory(uploads);
}
foreach (var file in files)
{
var filename = file.FileName;
using (var fileStream = new FileStream(Path.Combine(uploads, filename), FileMode.Create))
{
file.CopyTo(fileStream);
fileStream.Flush();
}
}
}
}
}
就这样。 很简单!
Source Code
https://github.com/dynamsoft-dwt/ASP.NET-Core