Dart+Flutter聊天实例|flutter仿微信界面聊天应用
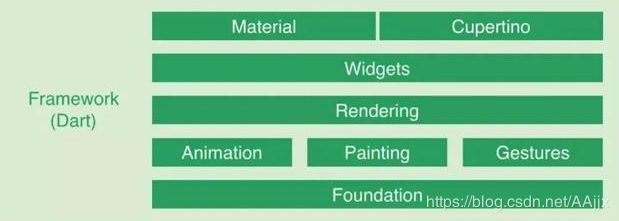
Flutter 是 Google 开源的 UI 框架,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。 相比较目前的混合开发方案,Flutter 提供了大量的文档,能非常快速且友好的让你加入到这个大家庭,针对移动端,Flutter 提供了符合 Android 风格的 Material 和符合 iOS 风格的 Cupertino,同时对不同平台也做了不同的兼容。 感兴趣的同学可以关注 GitHub:https://github.com/flutter/flutter
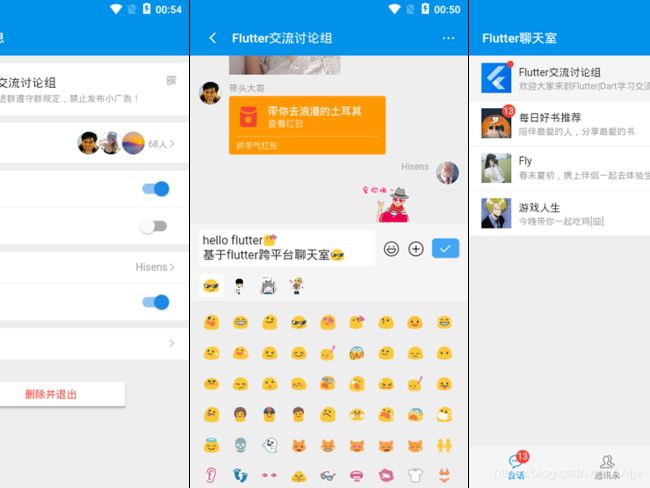
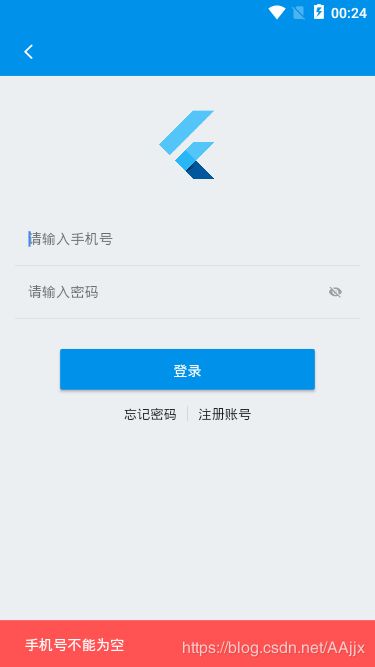
今天给大家分享的是基于flutter+dart技术开发实战仿微信App聊天室FlutterChat项目,实现了消息/表情、图片预览、视频/红包/朋友圈等功能。

技术栈
编码/技术:Vscode + Flutter 1.12.13/Dart 2.7.0
视频组件:chewie: ^0.9.7
图片/拍照:image_picker: ^0.6.6+1
图片预览组件:photo_view: ^0.9.2
弹窗组件:SimpleDialog/AlertDialog/SnackBar(flutter封装自定义)
本地存储:shared_preferences: ^0.5.7+1
字体图标:阿里iconfont字体图标库
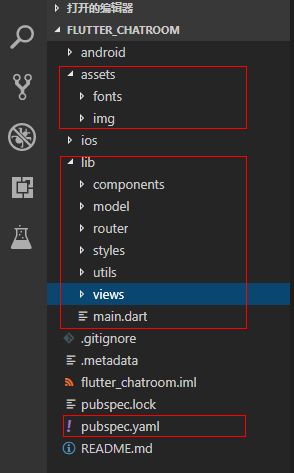
flutter项目结构/主入口页面配置
- @tpl Flutter入口页面 | Q:282310962
*/
import ‘package:flutter/material.dart’;
// 引入公共样式
import ‘styles/common.dart’;
// 引入底部Tabbar页面导航
import ‘components/tabbar.dart’;
// 引入地址路由
import ‘router/routes.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Flutter App’,
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: GStyle.appbarColor,
),
home: TabBarPage(),
onGenerateRoute: onGenerateRoute,
);
}
}

flutter顶部状态栏全背景沉浸式+tabbar导航
flutter中如何实现顶部透明状态栏(去掉状态栏黑色半透明背景),去掉右上角banner,详细介绍可以去看这篇文
Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航
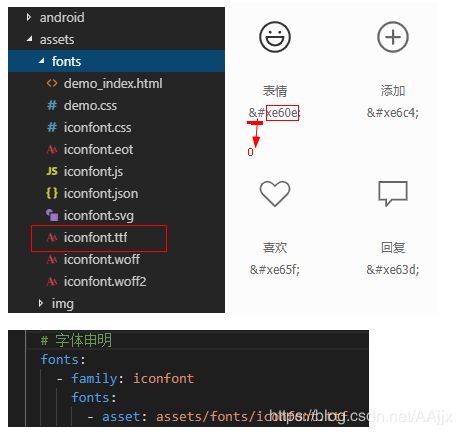
flutter图标组件/使用阿里字体库
flutter中自带图标使用非常简单 Icon(Icons.search) 如果想要自定义图标,如使用阿里图标iconfont如何实现,这时就需要用到IconData来实现自定义图标了。Icon(IconData(0xe60e, fontFamily:‘iconfont’), size:24.0) 使用IconData需要先下载阿里图标库字体文件,然后在pubspec.yaml中引入字体

class GStyle {
// __ 自定义图标
static iconfont(int codePoint, {double size = 16.0, Color color}) {
return Icon(
IconData(codePoint, fontFamily: ‘iconfont’, matchTextDirection: true),
size: size,
color: color,
);
}
}
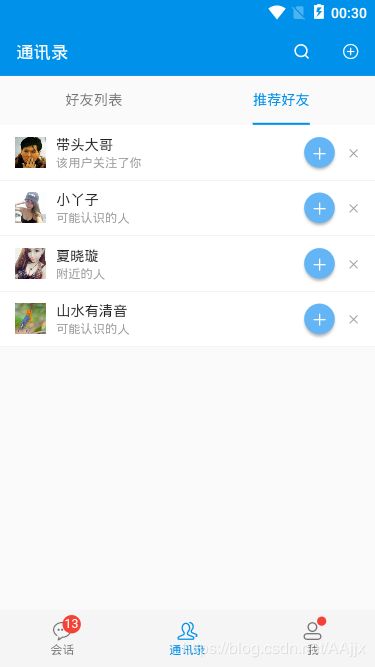
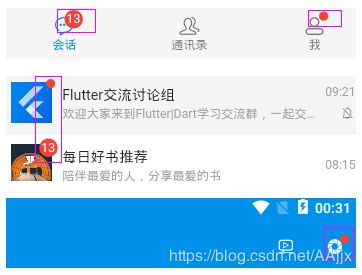
flutter实现未读消息圆形数字提醒
对于下面这种提示场景很常见,如微信消息未读提醒、朋友圈红点提示,在flutter中没有这种组件,需要自定义实现。

lass GStyle {
// 消息红点
static badge(int count, {Color color = Colors.red, bool isdot = false, double height = 18.0, double width = 18.0}) {
final _num = count > 99 ? ‘···’ : count;
return Container(
alignment: Alignment.center, height: !isdot ? height : height/2, width: !isdot ? width : width/2,
decoration: BoxDecoration(color: color, borderRadius: BorderRadius.circular(100.0)),
child: !isdot ? Text(’$_num’, style: TextStyle(color: Colors.white, fontSize: 12.0)) : null
);
}
}
支持自定义圆点颜色、大小及超过99会…提示 GStyle.badge(0, isdot:true) GStyle.badge(13) GStyle.badge(168, color: Colors.green, height: 17.0, width: 17.0)
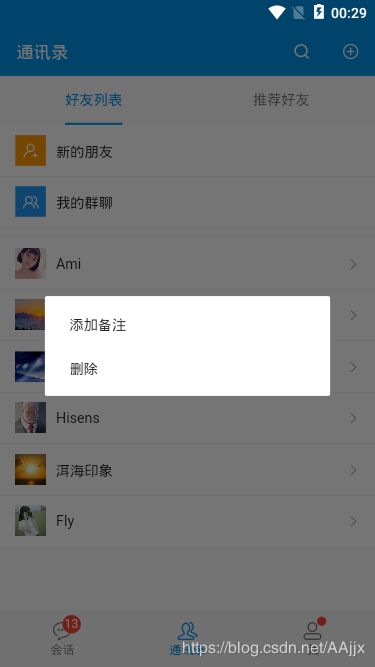
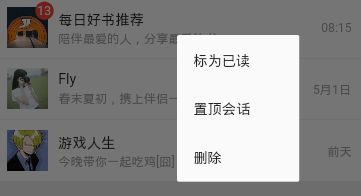
flutter自定义长按菜单/去除弹窗大小限制
在flutter中如何实现类似微信聊天记录长按菜单,复制/发送给朋友/转发/收藏/删除 通过flutter提供的InkWell组件onTapDown事件获取长按坐标点,然后onLongPress长按事件弹出菜单

InkWell(
splashColor: Colors.grey[200],
child: Container(…),
onTapDown: (TapDownDetails details) {
_globalPositionX = details.globalPosition.dx;
_globalPositionY = details.globalPosition.dy;
},
onLongPress: () {
_showPopupMenu(context);
},
),
// 长按弹窗
double _globalPositionX = 0.0; //长按位置的横坐标
double _globalPositionY = 0.0; //长按位置的纵坐标
void _showPopupMenu(BuildContext context) {
// 确定点击位置在左侧还是右侧
bool isLeft = _globalPositionX > MediaQuery.of(context).size.width/2 ? false : true;
// 确定点击位置在上半屏幕还是下半屏幕
bool isTop = _globalPositionY > MediaQuery.of(context).size.height/2 ? false : true;
showDialog(
context: context,
builder: (context) {
return Stack(
children: [
Positioned(
top: isTop ? _globalPositionY : _globalPositionY - 200.0,
left: isLeft ? _globalPositionX : _globalPositionX - 120.0,
width: 120.0,
child: Material(
...
),
)
],
);
}
);
作为一个开发者,有一个学习的氛围跟一个交流圈子特别重要,这是一个我的iOS交流群:651612063 进群密码111,不管你是小白还是大牛欢迎入驻 ,分享BAT,阿里面试题、面试经验,讨论技术, 大家一起交流学习成长!
进群直接领取最新iOS面试题
点击进群
原文地址