JT项目数据库增删改查和页面回显
JT项目数据库增删改查和页面回显
- 1. 查询页面显示
- 1.1 在`item-list.jsp`中可以看到
- 1.2. 编辑`ItemController`
- 1.3. 编辑`ItemServiceImpl`
- 1.4. 编辑`ItemMapper`
- 1.5. 启动项目,在浏览器查询
- 2. 叶子目录显示
- 2.1 创建`ItemCat`对象
- 2.2. 编辑`ItemCatController`
- 2.3. 编辑`ItemCatService`
- 2.4. 启动查询,搞定!
- 3. 弹出框,树形结构展现
- 3.1 加载树形结构
- 3.2.查看页面js,查询对应url请求地址
- 3.3. 编辑`ItemCatController`
- 3.4. 编辑`ItemCatService`
- 3.5. 完成,启动运行,
- 3.6. 动态获取parentId
- 3.7. 启动运行,树形结构完美展现!
- 4. 商品新增
- 4.1. 查询页面js
- 4.2. 封装系统的vo对象(SysResult)
- 4.3. 编辑`ItemController`
- 4.4. 编辑`ItemService`
- 4.5. 启动运行!
- 5.新增商品详情
- 5.1. 富文本编辑器
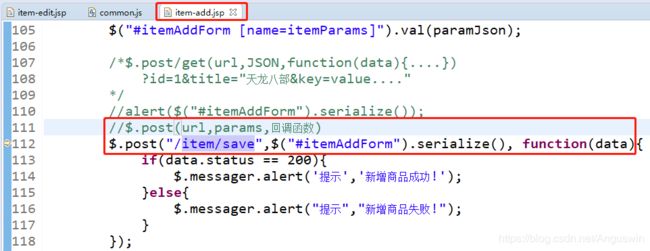
- 5.2. 查询item-add.jsp页面
- 5.3. 创建`ItemDesc`对象
- 5.4. 编辑`ItemController`
- 5.5. 编辑`ItemService`
- 5.6. 编辑`ItemDescMapper`
- 5.7. 启动添加测试!
- 6.商品修改编辑
- 6.1. 查询url
- 6.2. 编辑`ItemController`
- 6.3. 编辑`ItemService`
- 6.4. 启动测试
- 6.5. 商品详情回显
- 6.6. 编辑`ItemController`
- 6.7. 编辑`ItemServiceImpl`
- 6.8. 启动测试 !
- 6.9. 手动商品回显
- 6.10. 编辑`ItemDescMapper`
- 6.11. 编辑`ItemDescMapper.xml`
- 6.12. 启动测试!
- 7.删除商品
- 7.1. 查询url以及参数
- 7.2. 编辑`ItemController`
- 7.3. 编辑`ItemServiceImpl`
- 7.4. 编辑`ItemMapper`
- 7.5. 编辑`ItemMapper.xml`
- 7.6. 或者利用mybatis-plus自动删除
- 7.7 启动测试 !
- 8. 商品上架/下架
- 8.1页面url分析
- 8.2 编辑`ItemController`
- 8.3 编辑`ItemServiceImpl`
- 8.4 启动测试 !
1. 查询页面显示
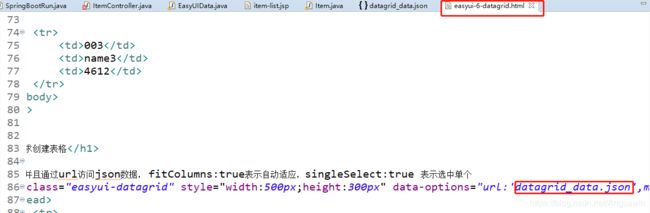
1.1 在item-list.jsp中可以看到
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
定义表格,并且通过url访问json数据, `fitColumns:true`表示自动适应,`singleSelect:true` 表示选中单个
url中需要调用json数据,如


要显示商品信息,需要根据item-list.jsp中的url:'/item/query',通过查询数据库返回一个data.json,即需要两个属性,一个是total和rows,rows是一个List列表。
所以,创建com.jt.vo.EasyUIData,如下
package com.jt.vo;
import java.io.Serializable;
import java.util.List;
import com.jt.pojo.Item;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors
@NoArgsConstructor
@AllArgsConstructor
public class EasyUIData implements Serializable {
private Integer total; //记录总数
private List<Item> rows;//展现数据集合
}
1.2. 编辑ItemController
根据页面访问的数据//localhost:8090/item/query?page=1&rows=20,需要传入参数page和rows。
//localhost:8090/item/query?page=1&rows=20
//查询商品信息,返回EasyUIData
@RequestMapping("/query")
//需要返回json数据,所以加@ResponseBody或者直接用@RestController
@ResponseBody
public EasyUIData findItemByPage(Integer page,Integer rows) {
return itemService.findItemByPage(page,rows);
}
1.3. 编辑ItemServiceImpl
@Override
public EasyUIData findItemByPage(Integer page, Integer rows) {
//查询总数
Integer total = itemMapper.selectCount(null);
//分页查询,保存到List中
/**
* 分页之后回传数据
* 查询的sql : select * from tb_item limit startIndex(起始位置),rows(查询行数);
* 第1页: 20
* select * from tb_item limit 0,20
* 第2页:
* select * from tb_item limit 20,20
* 第3页:
* select * from tb_item limit 40,20
* 第N页:
* select * from tb_item
* limit (page-1)rows,rows
*/
//计算起始位置
Integer startIndex = (page-1)*rows;
List<Item> itemList = itemMapper.findItemByPage(startIndex,rows);
return new EasyUIData(total,itemList);
}
1.4. 编辑ItemMapper
@Select("select * from tb_item limit #{startIndex},#{rows}")
List<Item> findItemByPage(@Param("startIndex") Integer startIndex, @Param("rows")Integer rows);
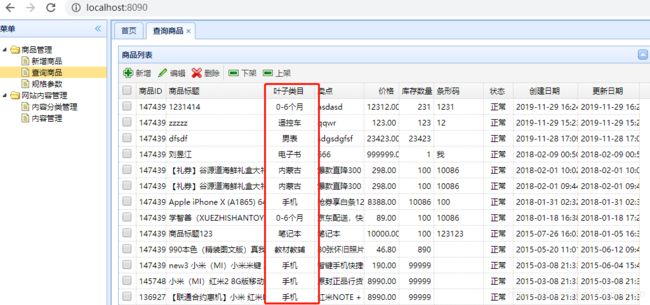
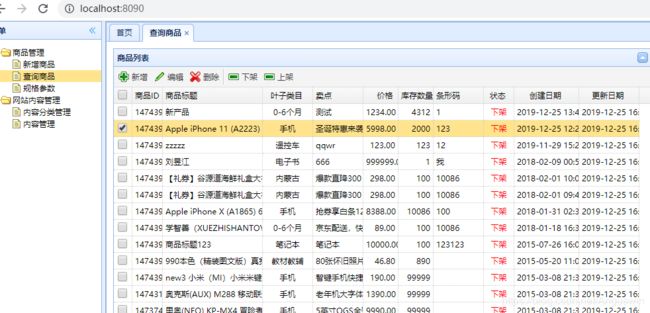
1.5. 启动项目,在浏览器查询

可以根据更新日期来排序。
只用修改Mapper中的查询语法即可
select * from tb_item order by updated desc limit #{startIndex},#{rows};
商品查询完成!!!开香槟!等会儿,为什么叶子目录是空白的?
2. 叶子目录显示
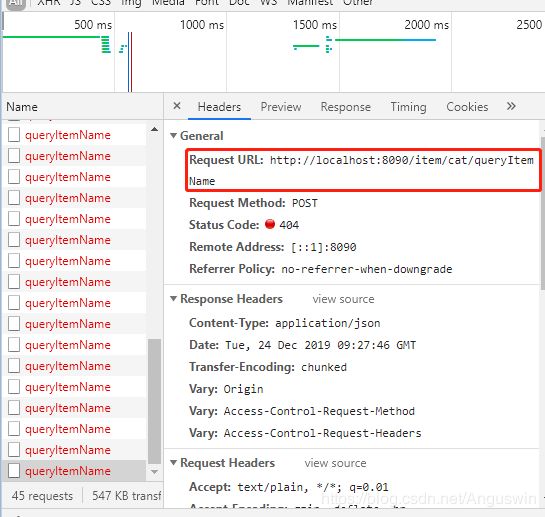
在浏览器页面打开开发者工具,启动项目一看,原来报了一堆错

这个queryItemName是什么玩意儿?
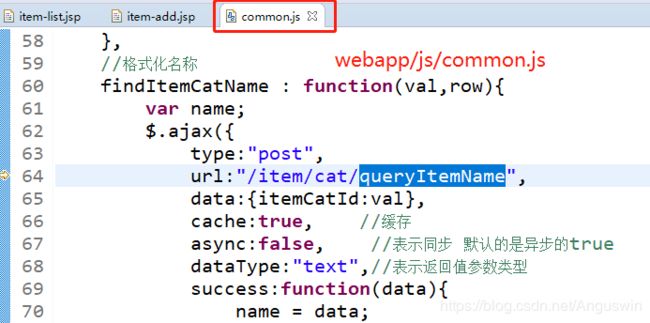
经过一番搜索,原来在webapp/js/common.js中

在这儿干嘛,热不热啊?
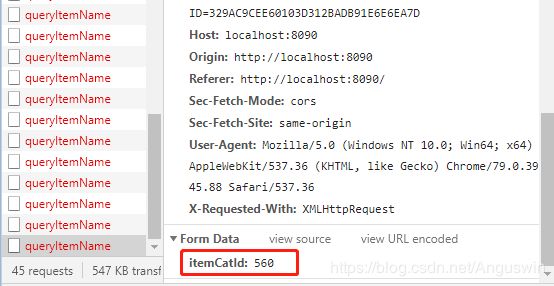
原来在查询叶子目录的时候,用户发起了post请求,请求中携带了参数,如

然后根据itemCatId=560到common.js中格式化名称,common.js中val表示当前td值
2.1 创建ItemCat对象
从商品分类表中查询数据,首先创建ItemCat对象,在jt-common的pojo中创建
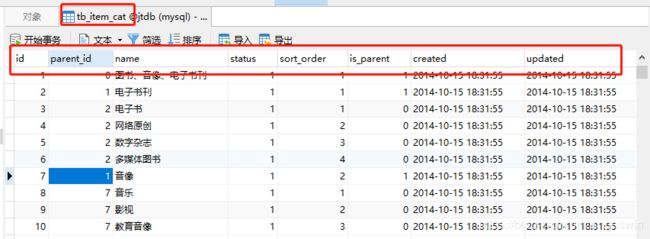
根据tb_item_cat创建

package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
@TableName("tb_item_cat")
public class ItemCat extends BasePojo {
@TableId(type = IdType.AUTO)
private Long id;
private Long parentId; //父级Id
private String name; //名称
private Integer status; //状态信息
private Integer sortOrder; //排序号
private Boolean isParent; //是否为父级
}
2.2. 编辑ItemCatController
package com.jt.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/item/cat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* 1.用户发起post请求携带了itemCatId=560
* 2.servlet request response
* @return
*/
//实现根据id查询商品分类信息
//localhost:8090/item/cat/queryItemName
@RequestMapping("/queryItemName")
public String findItemCatNameById(Long itemCatId) {
return itemCatService.findItemCatNameById(itemCatId);
}
}
2.3. 编辑ItemCatService
package com.jt.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemCatMapper;
import com.jt.pojo.ItemCat;
@Service
public class ItemCatServiceImpl implements ItemCatService {
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public String findItemCatNameById(Long itemCatId) {
ItemCat itemCat = itemCatMapper.selectById(itemCatId);
return itemCat.getName();
}
}
2.4. 启动查询,搞定!
3. 弹出框,树形结构展现
3.1 加载树形结构
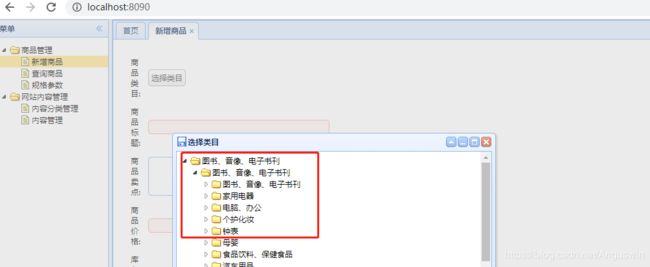
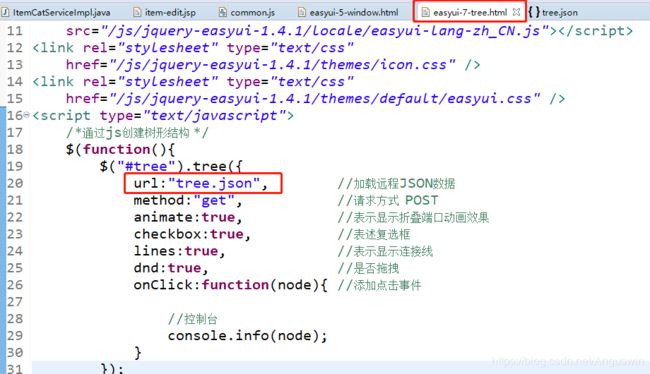
商品新增——选择类目这里是弹出框形式,需要加载树形结构,通过easyui-7-tree.html可以看出,加载的树形结构也是一段外部的json

查询对应的tree.json可以看出,json的格式为:[{id:编号,text:节点名称,state:”open/closed”}]
所以新建vo对象,定义EasyUITree,如下
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITree {
private Long id; //节点id值
private String text; //名称
private String state; //closed,open
}
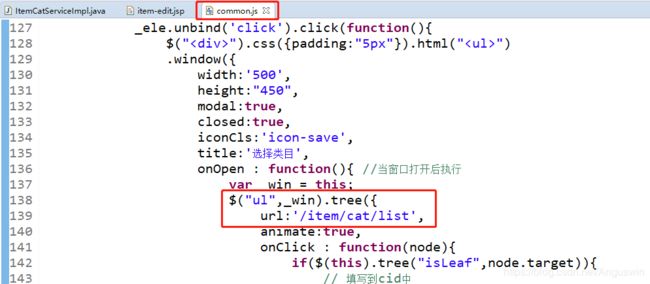
3.2.查看页面js,查询对应url请求地址
根据树形结构加载,查看页面js,查询对应url请求地址,返回值为vo对象的json数据

3.3. 编辑ItemCatController
//根据parentId查询商品分类信息
//localhost:8090/item/cat/list
@RequestMapping("/list")
public List<EasyUITree> findItemCatByParentId(){
Long parentId = 0L; //先写死一个parentId
return itemCatService.findItemCatByParentId(parentId);
}
3.4. 编辑ItemCatService
/**
* 1.根据parentId查询数据库记录返回itemCatList集合
* 2.将itemCatList集合中的数据按照指定的格式封装为List<EasyUITree>
*/
@Override
public List<EasyUITree> findItemCatByParentId(Long parentId) {
List<ItemCat> catList = findItemCatList(parentId);
List<EasyUITree> treeList = new ArrayList<>();
for(ItemCat itemCat : catList) {
EasyUITree uiTree = new EasyUITree();
uiTree.setId(itemCat.getId());
uiTree.setText(itemCat.getName());
//如果父级is_parent是true则closed, 不是则open
String state = itemCat.getIsParent()?"closed":"open";
uiTree.setState(state);
treeList.add(uiTree);
}
return treeList;
}
private List<ItemCat> findItemCatList(Long parentId) {
QueryWrapper<ItemCat> queryWrapper = new QueryWrapper<ItemCat>();
//查看源码,eq(字段名,值);
queryWrapper.eq("parent_id", parentId);
return itemCatMapper.selectList(queryWrapper);
}
3.5. 完成,启动运行,
3.6. 动态获取parentId
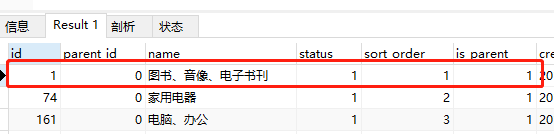
原来是我们把parentId = 0L写死,一直查询的是固定的数据,这里要把它改为动态获取值。比如这里要再点击图书、音响、电子书刊,会继续查询对应的parent_id,即查询select * from tb_item_cat where parent_id=1;

修改ItemCatController如下
//根据parentId查询商品分类信息
//localhost:8090/item/cat/list
//查询全部数据的商品分类信息 id=560
//需要获取任意名称的参数,为指定的参数赋值.
//@RequestParam value/name 接收参数名称 defaultValue="默认值"
// required = true/false 是否必须传值
@RequestMapping("/list")
public List<EasyUITree> findItemCatByParentId(
@RequestParam(defaultValue="0",value="id") Long parentId){
// Long parentId = 0L;
return itemCatService.findItemCatByParentId(parentId);
}
//这里的value="id",即上图中的id
3.7. 启动运行,树形结构完美展现!
4. 商品新增
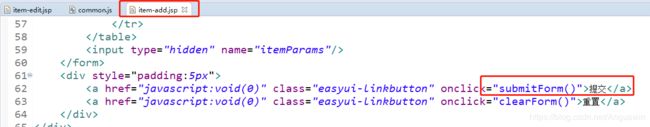
4.1. 查询页面js
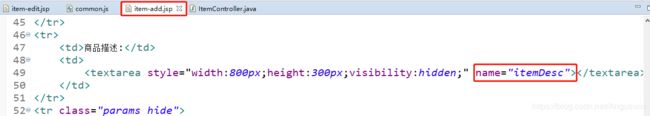
根据页面js,查询到item-add.jsp中的提交属性如下


查询到url=/item/save
4.2. 封装系统的vo对象(SysResult)
因为前后台是一个统一的项目,需要给前后台一个友好的回执,在jt-common中添加SysResult
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class SysResult {
private Integer status; //200表示成功 201表示失败
private String msg; //后台返回值数据提示信息
private Object data; //后台返回任意数据
public static SysResult ok() {
return new SysResult(200,null,null);
}
public static SysResult ok(Object data) {
return new SysResult(200, null, data);
}
public static SysResult ok(String msg,Object data) {
return new SysResult(200, msg, data);
}
public static SysResult fail() {
return new SysResult(201, null, null);
}
public static SysResult fail(String msg) {
return new SysResult(201, msg, null);
}
}
4.3. 编辑ItemController
//localhost:8090/item/save
@RequestMapping("/save")
public SysResult saveItem(Item item) {
try {
itemService.saveItem(item);
return SysResult.ok();
} catch (Exception e) {
e.printStackTrace();
return SysResult.fail();
}
}
4.4. 编辑ItemService
@Transactional//添加事务控制
@Override
public void saveItem(Item item) {
item.setStatus(1)
.setCreated(new Date())
.setUpdated(item.getCreated());
itemMapper.insert(item);
}
4.5. 启动运行!
在编辑页面填写信息,上传图片和商品详情还需要别的业务,暂时先不填,点击提交,查询商品显示新增的信息,表示成功!
5.新增商品详情
5.1. 富文本编辑器
5.2. 查询item-add.jsp页面
5.3. 创建ItemDesc对象
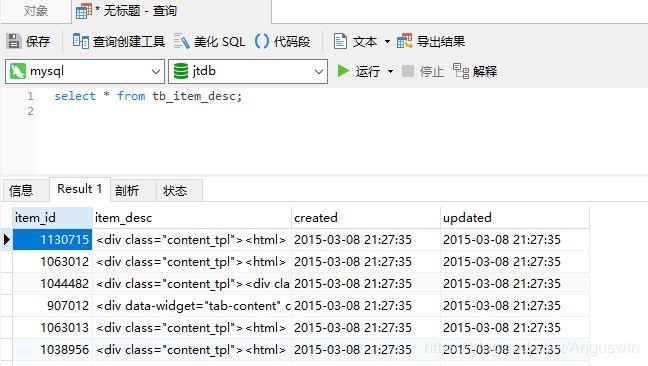
在jt-common中创建ItemDesc对象,根据tb_item_desc添加属性

package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@TableName("tb_item_desc")
@Data
@Accessors(chain = true)
public class ItemDesc extends BasePojo {
@TableId
private Long itemId;
private String itemDesc;
}
5.4. 编辑ItemController
//localhost:8090/item/save
@RequestMapping("/save")
public SysResult saveItem(Item item,ItemDesc itemDesc) {
try {
itemService.saveItem(item,itemDesc);
return SysResult.ok();
} catch (Exception e) {
e.printStackTrace();
return SysResult.fail();
}
}
5.5. 编辑ItemService
@Transactional//添加事务控制
@Override
public void saveItem(Item item,ItemDesc itemDesc) {
item.setStatus(1)
.setCreated(new Date())
.setUpdated(item.getCreated());
itemMapper.insert(item);
//同时入库两张表
itemDesc.setItemId(item.getId())
.setCreated(item.getCreated())
.setUpdated(item.getCreated());
itemDescMapper.insert(itemDesc);
}
5.6. 编辑ItemDescMapper
package com.jt.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.ItemDesc;
public interface ItemDescMapper extends BaseMapper<ItemDesc>{
}
5.7. 启动添加测试!
商品新增成功,但还无法在页面回显,需要完善商品修改编辑业务
6.商品修改编辑
6.1. 查询url
6.2. 编辑ItemController
//localhost:8090/item/update
//需要同时将item和itemDesc对象传入
@RequestMapping("/update")
public SysResult updateItem(Item item,ItemDesc itemDesc) {
try {
itemService.updateItem(item,itemDesc);
return SysResult.ok();
} catch (Exception e) {
e.printStackTrace();
return SysResult.fail();
}
}
6.3. 编辑ItemService
@Transactional//添加事务控制
@Override
public void updateItem(Item item, ItemDesc itemDesc) {
item.setUpdated(new Date());
itemMapper.updateById(item);
//同时更新两张表
itemDesc.setItemId(item.getId())
.setUpdated(item.getUpdated());
itemDescMapper.updateById(itemDesc);
}
6.4. 启动测试
同时修改商品和商品详情,提交,查询商品,显示已经修改成功!
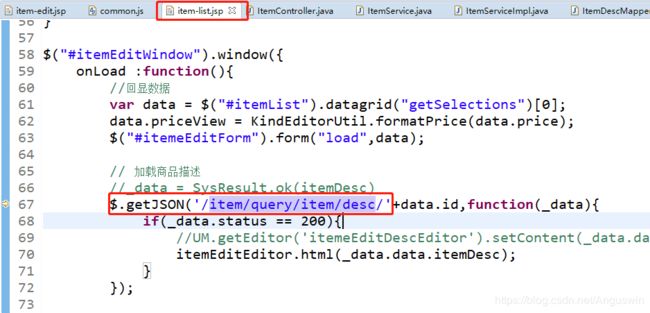
6.5. 商品详情回显
查询页面url=//localhost:8090/item/query/item/desc/1474391970,在item-list.jsp中显示如下

6.6. 编辑ItemController
//localhost:8090/item/query/item/desc/1474391970
//利用restFul
@RequestMapping("/query/item/desc/{itemId}")
public SysResult findItemDescById(@PathVariable Long itemId) {
try {
ItemDesc itemDesc = itemService.findItemDescById(itemId);
return SysResult.ok(itemDesc);
} catch (Exception e) {
e.printStackTrace();
return SysResult.fail();
}
}
6.7. 编辑ItemServiceImpl
@Override
public ItemDesc findItemDescById(Long itemId) {
return itemDescMapper.selectById(itemId);
}
6.8. 启动测试 !
发现一个小问题,之前新增商品如果有商品详情,数据回显修改后,能够更新商品详情;如果之前商品没有商品详情,点击编辑之后,添加了商品详情,数据并不会添加到数据库中。(试了几种方法,还是不行,留下来下次处理)
6.9. 手动商品回显
修改ItemServiceImpl
@Override
public ItemDesc findItemDescById(Long itemId) {
return itemDescMapper.findItemDescById(itemId);
// return itemDescMapper.selectById(itemId);
}
6.10. 编辑ItemDescMapper
package com.jt.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.ItemDesc;
public interface ItemDescMapper extends BaseMapper<ItemDesc>{
ItemDesc findItemDescById(Long itemId);
}
6.11. 编辑ItemDescMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.jt.mapper.ItemDescMapper">
<select id="findItemDescById" resultType="ItemDesc">
select * from tb_item_desc where item_id=#{itemId}
</select>
</mapper>
6.12. 启动测试!
7.删除商品
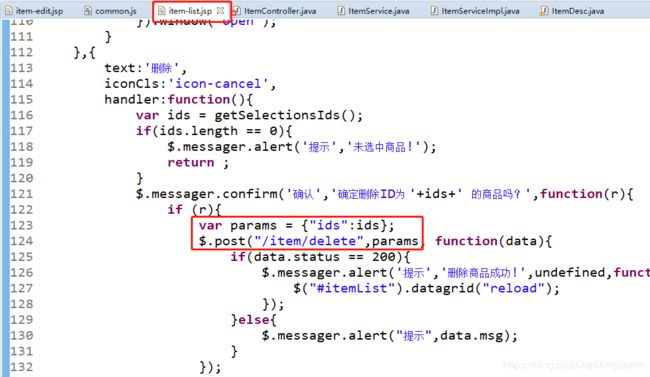
7.1. 查询url以及参数
7.2. 编辑ItemController
传递过来的参数是String类型的数组,如果参数为String ids,则需要通过按“,”拆分后得到数组,再转换为Long类型。这些步骤框架帮我们完成了,只需要参数传递为Long[] ids即可。
//localhost:8090/item/delete
//ids: 1474391965
//删除
@RequestMapping("/delete")
public SysResult deleteItem(Long[] ids) {
try {
itemService.deleteItem(ids);
return SysResult.ok();
} catch (Exception e) {
e.printStackTrace();
return SysResult.fail();
}
}
7.3. 编辑ItemServiceImpl
@Transactional//添加事务控制
@Override
public void deleteItem(Long[] ids) {
itemMapper.deleteItem(ids);
}
7.4. 编辑ItemMapper
void deleteItem(Long[] ids);
7.5. 编辑ItemMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.jt.mapper.ItemMapper">
<!--1.批量删除数据 Long[] ids
collection="array" 参数是数组
collection="list" 参数是list集合
collection="map中的key" 参数经过map封装
delete from tb_item where id in (1,2,4,5) -->
<delete id="deleteItem">
delete from tb_item where id in (
<foreach collection="array" separator="," item="id">
#{id}
</foreach>
)
</delete>
</mapper>
7.6. 或者利用mybatis-plus自动删除
@Transactional//添加事务控制
@Override
public void deleteItem(Long[] ids) {
//1.手动删除
//itemMapper.deleteItem(ids);
//2.利用Mybatis-plus自动删除
List<Long> itemList = Arrays.asList(ids);
itemMapper.deleteBatchIds(itemList);
//2张表一起删除
itemDescMapper.deleteBatchIds(itemList);
}
7.7 启动测试 !
8. 商品上架/下架
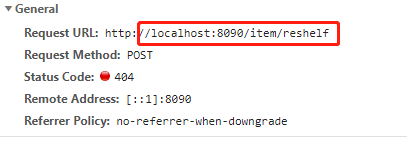
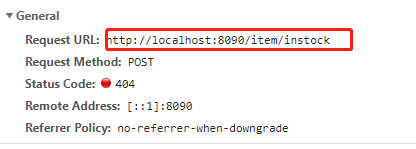
8.1页面url分析
8.2 编辑ItemController
商品上架(reshelf)status=1,商品下架(instock)status=2。
//localhost:8090/item/reshelf
//商品上架
@RequestMapping("/reshelf")
public SysResult reshelf(Long[] ids) {
try {
int status = 1;
itemService.updateStatus(ids,status);
return SysResult.ok();
} catch (Exception e) {
e.printStackTrace();
return SysResult.fail();
}
}
//localhost:8090/item/instock
//商品下架
@RequestMapping("/instock")
public SysResult instock(Long[] ids) {
try {
int status = 2;
itemService.updateStatus(ids,status);
return SysResult.ok();
} catch (Exception e) {
e.printStackTrace();
return SysResult.fail();
}
}
8.3 编辑ItemServiceImpl
/*
* sql: update tb_item
* set status=#{status},updated=#{updated}
* where id in (100,200,300....)
* */
@Transactional//添加事务控制
@Override
public void updateStatus(Long[] ids, int status) {
Item item = new Item();
item.setStatus(status)
.setUpdated(new Date());
List<Long> longIds = Arrays.asList(ids);
UpdateWrapper<Item> updateWrapper = new UpdateWrapper<Item>();
updateWrapper.in("id", longIds);
itemMapper.update(item, updateWrapper);
}