原生JS实现简单的打字测试
需求:实现以下的功能

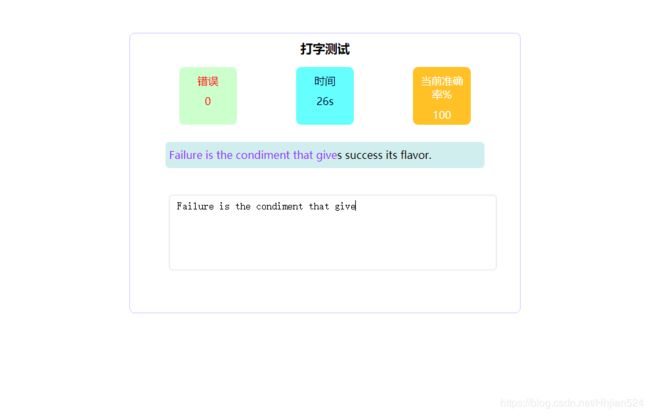
1.有三个小方块,分别用来当前输入的错误数量、打字的时间和当前的正确率。
2.下方是用来显示测试句子的容器。
3.最后是输入框
具体思路:
点击输入文本区域时,开始测试,会根据用户输入来统计当前的错误数和正确率,时间会减少。当输完整段句子时,会自动更新下一段句子。当时间为0时,游戏结束,文本框不能再输入,然后会统计打字速度。
具体代码如下:
Html部分
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./index.css">
<title>打字测试title>
head>
<body>
<div class="type_content">
<h3>打字测试h3>
<ul class="type_box">
<li class="error_box">
<p class="error">错误p>
<p class="error_text">0p>
li>
<li class="time_box">
<p style="margin: 10px;">时间p>
<p class="time_text">60sp>
li>
<li class="currcorrect_box">
<p style="margin: 10px;">当前准确率%p>
<p class="currcorrect_text">100p>
li>
<li class="type_speed">
<p style="margin: 10px;">打字速度p>
<p class="type_speed_text">30个/分p>
li>
ul>
<div class="text_box">点击下放文本输入框开始打字!!!div>
<div class="text_area">
<textarea name="" id="textarea_box" placeholder="start typing here..."
oninput="processCurrentText()"
onfocus="startGame()"> textarea>
div>
<button class="restart" onclick="resetValues()">重新开始button>
div>
<script src="./index.js">script>
body>
html>
CSS部分:
*{
margin: 0;
padding: 0;
}
.type_content{
width: 60%;
/* height: 440px; */
border: 1px solid #ccccff;
max-width: 600px;
margin: 50px auto;
border-radius: 8px;
position: relative;
min-width: 500px;
}
.type_content h3{
text-align: center;
margin: 10px 0px;
}
.type_box{
list-style: none;
width: 90%;
height: 100px;
/* border: 1px solid black; */
margin: 0 auto;
margin-bottom: 10px;
display: flex;
align-items: center;
justify-content: space-around;
}
.type_box li{
width: 88px;
height: 88px;
/* border: 1px solid black; */
text-align: center;
font-size: 16px;
border-radius: 8px;
/* color: #fff; */
}
.error_box{
background-color: #ccffcc;
color: red;
}
.time_box{
background-color: #66ffff;
color: #000033;
}
.currcorrect_box{
background-color: #FFC125;
color: #fff;
}
.type_speed{
background-color: #FF4040;
color: #fff;
display: none;
}
.final_correct{
background-color: #E3E3E3;
color: #555555;
display: none;
}
.error{
margin: 10px;
}
.text_box{
width: 80%;
/* height: 50px; */
margin: 20px auto 40px auto;
/* border: 1px solid black; */
background-color: #D1EEEE;
color: #000;
border-radius: 6px;
/* text-align: center; */
line-height: 40px;
padding: 0px 5px;
/* box-sizing: border-box; */
}
.text_area{
width: 80%;
height: 100px;
margin: 0px auto;
padding-bottom: 50px;
margin-bottom: 30px;
}
#textarea_box{
resize:none;
width: 100%;
height: 100%;
padding: 6px 10px;
font-size: 16px;
border-radius: 6px;
outline: none;
border: none;
border: 2px solid #eee;
}
.incorrect_char {
color: red;
text-decoration: underline;
}
.correct_char {
color: #9B30FF;
}
.restart{
width: 120px;
height: 40px;
display: none;
border: none;
outline: none;
cursor: pointer;
color: #fff;
background-color: #9900ff;
border-radius: 6px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -60px;
}
JS部分:
//定义测试时间
var testTime = 60;
//定义测试的句子
var testSentence = [
"Push yourself, because no one else is going to do it for you.",
"Failure is the condiment that gives success its flavor.",
// "Wake up with determination. Go to bed with satisfaction.",
// "It's going to be hard, but hard does not mean impossible.",
// "Learning never exhausts the mind.",
// "The only way to do great work is to love what you do."
]
//定义dom
//1.错误dom
var error_text = document.querySelector('.error_text');
//2.时间dom
var time_text = document.querySelector('.time_text');
//3.当前正确率
var currcorrect_text = document.querySelector('.currcorrect_text');
//4.打字速度
var type_speed_text = document.querySelector('.type_speed_text');
//打字速度父dom
var type_speed = document.querySelector('.type_speed');
//句子dom
var text_box = document.querySelector('.text_box');
//输入
var textarea_box = document.querySelector('#textarea_box');
//按钮
var restart = document.querySelector('.restart')
var timeLeft = testTime;
//当前句子
var currentSentence = "";
//默认开始是索引为0
var startIndex = 0;
//错误统计
var errors = 0;
var characterTyped = 0;
//总错误
var total_errors = 0;
var timer = null;
var timeElapsed = 0; //已用时间
var accuracy = 0;//正确个数
//更新渲染句子
function updateSentence(){
text_box.textContent = null;
currentSentence = testSentence[startIndex];
//句子拆分
var newChar = currentSentence.split('');
for(var i = 0; i < newChar.length; i++){
var charSpan = document.createElement('span');
charSpan.innerText = newChar[i];
text_box.appendChild(charSpan)
}
if(startIndex < testSentence.length - 1){
startIndex++;
}else{
startIndex = 0
}
}
//输入当前正确的句子
function processCurrentText(){
curr_input = textarea_box.value;
curr_input_array = curr_input.split('');
// console.log(curr_input_array);
characterTyped++;
errors = 0;
quoteSpanArray = text_box.querySelectorAll('span');
// console.log(quoteSpanArray);
quoteSpanArray.forEach((char,index)=>{
var typeChar = curr_input_array[index];
//当前没有输入
if(typeChar == null){
char.classList.remove('correct_char');
char.classList.remove('incorrect_char');
}else if(typeChar === char.innerText){
//正确的输入
char.classList.add('correct_char');
char.classList.remove('incorrect_char');
}else{
//不正确的输入
char.classList.add('incorrect_char');
char.classList.remove('correct_char');
errors++;
}
})
error_text.textContent = total_errors + errors;
console.log(characterTyped)
console.log(error_text.textContent)
var correctCharacters = (characterTyped - (total_errors + errors));
var accuracyVal = ((correctCharacters / characterTyped) * 100);
console.log(accuracyVal)
currcorrect_text.textContent = Math.round(accuracyVal);
//输入结束
if(curr_input.length == currentSentence.length){
updateSentence();
total_errors += errors;
textarea_box.value = ""
}
}
//开始游戏
function startGame(){
resetValues();
updateSentence();
// clear old and start a new timer
clearInterval(timer);
timer = setInterval(updateTimer, 1000);
}
//重新开始
function resetValues(){
timeLeft = testTime;
timeElapsed = 0;
errors = 0;
total_errors = 0;
accuracy = 0;
characterTyped = 0;
startIndex = 0;
textarea_box.disabled = false;
textarea_box.value = "";
text_box.textContent = 'Click on the area below to start the game.';
currcorrect_text.textContent = 100;
time_text.textContent = timeLeft + 's';
type_speed.style.display = 'none';
}
//更新时间
function updateTimer() {
if (timeLeft > 0) {
// decrease the current time left
timeLeft--;
// increase the time elapsed
timeElapsed++;
// update the timer text
time_text.textContent = timeLeft + "s";
}
else {
// finish the game
finishGame();
}
}
//游戏结束
function finishGame() {
// stop the timer
clearInterval(timer);
// disable the input area
textarea_box.disabled = true;
// show finishing text
text_box.textContent = "可点击下方按钮重新开始!!!";
// display restart button
restart.style.display = "block";
// calculate cpm and wpm
console.log(characterTyped,timeElapsed)
cpm = Math.round(((characterTyped / timeElapsed) * 60));
// update cpm and wpm text
type_speed_text.textContent = cpm + '个/分';
// display the cpm and wpm
type_speed.style.display = "block";
}