Django:上传图片在media文件,点击路径,图片无法显示的问题,解决方法如下:
1.问题描述
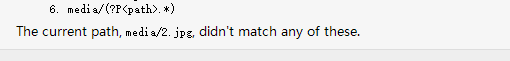
如上图django后台已经上传了图片,当点击2.jpg想查看图片时,出错,如下图
但是我已经配置好了media的路径,为什么无法访问?经过检查和google,由于缺少步骤2的一句代码和步骤3的配置添加后问题解决,以下将从头开始重新描述配置细节,可对照检查自己的代码,是否有缺少其中的步骤。
2.解决方法(实现后台上传图片且点击图片名显示图片)
步骤一:在项目目录下新建文件夹,文件夹命名:media。然后在setting文件配置media路径与目录
注意:media文件夹与app、templates属于同一级目录
setting文件夹加入如下media路径与目录
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
步骤二:在url.py中添加路由
urlpatterns = [
#path(r'static/(?P.*)', serve, {'document_root':settings.STATICFILES_DIRS}),
#上面注释的是static文件的路由,此处与media路由用作对比
path(r'media/(?P.*)', serve,{'document_root': settings.MEDIA_ROOT}),
]+static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) 注意:+static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) 如果你配置的是static路径不需要这部分代码,但是如果配置media路由这部分代码必须添加。并且注意static和settings的引入包(路由中serve的包引入在第三行),下面为正确引入的包:
from django.conf.urls.static import static
import settings
from django.views.static import serve注意:如果是python3引入settings时改为
from . import settings步骤三:settings 中配置模板的处理器
在setting.py中找到 TEMPLATES,在 'context_processors'中添加'django.template.context_processors.media',最好加上逗号
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media',
],
},
},
]