- 使用 Go 语言实现高性能网络服务: 包括TCP连接管理、内存池、epoll、缓存设计、序列化等
AI天才研究院
Golang实战一天一门编程语言自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Go是一门开源的编程语言,由Google开发并于2009年正式发布。其拥有以下特征:静态强类型:在编译时已经把变量的数据类型确定下来,并进行严格类型检查;自动垃圾回收:不需要手动分配和释放内存,通过引用计数实现自动释放无用对象;接口:支持接口、多态特性,可以方便地实现依赖注入、适配器模式、代理模式等;goroutine:采用协程(Coroutine)机制,使得编
- JVM常用概念之安全点
剑海风云
JDK(JavaDevelopmentKit)jvm安全点mutator线程
1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被
- C51芯片包下载安装
Book_熬夜!
环境配置有关51单片机
一、前言由于前段时间下载Keil5用于编写stm32单片机程序,最近需要编写C51单片机的程序,在创建新项目时发现没有51单片机的器件型号,花了一点时间解决这个问题,故在此分享。二、解决方法1、下载烧录软件stc-isp百度网盘链接提取码:spvx解压密码:51打开后选择使用的芯片->Keil仿真设计->添加型号和头文件到Keil中即可。2、常见报错在执行上述操作时,注意添加时要求Keil安装的一
- 数据结构——环形数组
Book_熬夜!
数据结构与算法数据结构javascript算法
环形数组start指向第一个有效元素的索引,end指向最后一个有效元素的下一个位置索引。注意:start是闭区间,先左移后赋值,先赋值(null)后右移;end是开区间,先赋值再右移,先左移再赋值(null)。左移减一加size再取模,右移加一再取模。【JS代码实现:】classCycleArray{constructor(size=1){this.size=size;this.arr=newAr
- Go语言的数据结构
2401_90032081
包罗万象golang开发语言后端
Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是
- Spring Boot 集成高德地图电子围栏
Cloud_.
springboot后端java
摘要:本文手把手教你通过SpringBoot调用高德地图API实现电子围栏功能,涵盖云端围栏创建、设备位置监控与本地算法校验,附带完整代码和避坑经验!一、电子围栏核心原理1.1什么是电子围栏?虚拟地理边界:在地图上划定区域(圆形/多边形),触发进出事件应用场景:员工考勤、物流围栏、儿童安全区域监控技术核心:基于GPS/北斗坐标的位置判断(射线法或API调用)1.2高德地图API能力云端围栏管理:创
- 【人工智能基础2】Tramsformer架构、自然语言处理基础、计算机视觉总结
roman_日积跬步-终至千里
人工智能习题人工智能自然语言处理计算机视觉
文章目录七、Transformer架构1.替代LSTM的原因2.Transformer架构:编码器-解码器架构3.Transformer架构原理八、自然语言处理基础1.语言模型基本概念2.向量语义3.预训练语言模型的基本原理与方法4.DeepSeek基本原理九、计算机视觉七、Transformer架构1.替代LSTM的原因处理极长序列时,效率下降:虽然LSTM设计的初衷是解决长期依赖问题,即让模型
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- SAP访问外围系统(http/https)
对,就是哥
ABAPhttp网络协议网络
1、308PermanentRedirect(错误)没解决,如果有高手解决请留言非常感谢交流。外围系统要改URL访问地址,Postman访问时通的没有任何问题,通过ABAP程序调用报错308PermanentRedirect,使用SMICM没有查到任何错误,而且找basis查看防火墙都开着没问题。经过沟通对方提供URL地址时一级访问地址(Postman可以自动转接,abap程序不可以),最终外围系
- Redis的IO多路复用机制:高效的网络通信设计
菜就多练少说
Redisredis数据库缓存
在高并发、高性能的应用中,如何有效地管理和处理大量的客户端请求是一个至关重要的问题。Redis作为一个高性能的内存数据存储系统,面对大量并发客户端请求时,需要具备良好的网络通信能力。在Redis的设计中,IO多路复用机制是其核心技术之一。它能高效地处理多个客户端的请求,避免了多线程和多进程带来的复杂性和性能开销。本文将深入讲解Redis的IO多路复用机制,包括其原理、实现方式以及为什么它能使Red
- 七个设计模式原则详解
醉花妍
#DesignPattern设计原则模式原则
目录一、单一职责原则单一职责原则(SingleResponsibilityPrinciple,SRP):二、开闭原则开闭原则(Open-ClosedPrinciple,OCP):三、里氏代换原则里氏代换原则(LiskovSubstitutionPrinciple,LSP):在使用里氏代换原则时需要注意如下几个问题:四、依赖倒转原则依赖倒转原则(DependencyInversionPrincipl
- 如何将excel以文本形式储存的数字一键转换为数字
办公小百知
excel操作技巧excel
有时候一些软件给出的数据格式很恶心,为了方便计算常常以数字粘贴到新表,但随之而来新问题,以文本储存的公式无法用公式计算,怎么办啊方法一:使用“转换为数字”功能(对数字少时用)当Excel检测到某个单元格中的数字为文本格式时,通常会在单元格左上角显示一个绿色的小三角。此时,你可以:选中需要转换的单元格。点击该单元格旁边的下拉箭头。从下拉菜单中选择“转换为数字”。这样,选中的文本数字就会被自动转换为数
- Spark sql 中row的用法
闯闯桑
sparksql大数据开发语言
在ApacheSpark中,Row是一个表示一行数据的类。它是SparkSQL中DataFrame或Dataset的基本数据单元。每一行数据都由一个Row对象表示,而Row对象中的每个字段对应数据的一个列。Row的用法Row对象通常用于以下场景:创建数据:当你手动创建数据时,可以使用Row对象来表示每一行数据。访问数据:当你从DataFrame或Dataset中提取数据时,每一行数据都是一个Row
- LORA 微调大模型:从入门到入土
大模型.
人工智能开发语言gptagi架构大模型
在当今人工智能领域,预训练的大模型已经成为推动技术发展的核心力量。然而,在实际项目中,我们往往会发现这些预训练模型虽然强大,但直接就去应用于一些特定的任务时,往往无法完全满足需求。这时,微调就成为了必不可少的一步。而在众多微调方法中,LORA全名(Low-RankAdaptation)以高效性和实用性,逐渐成为了许多开发者训练模型的首选项。作为一名小有经验的咸鱼开发者,我深知在实际项目中高效的进行
- 公司com网站域名怎么注册?
zacji
个人注册网络域名前端服务器javascript
是否考虑过为您的公司注册一个“.com”域名?为什么“.com”域名如此受欢迎?对于许多企业来说,拥有一个合适的“.com”域名是建立在线品牌形象的第一步。“.com”域名的普及性是其受欢迎的主要原因之一。作为最早推出的顶级域名之一,“.com”已经成为互联网的代名词。人们在浏览网页时,往往习惯性地输入“.com”,这使得拥有一个“.com”域名的公司更容易被找到。如果您的企业网站使用其他后缀,潜
- 苹果审核:2.1性能完整性被拒解决
#摩斯先生
iOSios
Guideline2.1-Performance-AppCompleteness(a)SubmissionstoAppReview,includingappsyoumakeavailableforpre-order,shouldbefinalversionswithallnecessarymetadataandfullyfunctionalURLsincluded;placeholdertext,
- iOS 文件预览(PDF、Excel、World等)之QuickLook框架
仰望星空01
SwiftiOSQuickLookOCFilePDFExcelSwift5.0
iOS文件预览QuickLook之工程文件预览QuickLook之网络URL预览QuickLook之工程文件预览一、简介QuickLook库可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWorkdocumentsMicrosoftOfficedocuments(Office‘97andnewer)RichTextFormat(RTF)do
- 【003】调用Kimi实现AI对话,流式内容输出_#py
木易:_/
PythonAI对话数据库microsoft
调用Kimi实现AI对话,流式内容输出前言1.实现流式输出的主要代码块2.完整代码前言流式输出(Streaming),一言以蔽之,就是每当Kimi大模型生成了一定数量的Tokens时(通常情况下,这个数量是1Token),立刻将这些Tokens传输给客户端,而不再是等待所有Tokens生成完毕后再传输给客户端。当你与Kimi智能助手进行对话时,Kimi智能助手的回复是按字符逐个“跳”出来的,这即是
- 【源码阅读】olmocr中的prompts
海绵波波107
#大模型pdf
目录一、PDF转换为训练数据二、使用微调模型三、比较差异总结一、PDF转换为训练数据让ChatGPT-4将文档(如PDF文件)转换为结构化的“银级”训练数据(silvertrainingdata)#Thisisthepromptweuseforgettingchatgpt4otoconvertdocumentsintooursilvertrainingdatadefbuild_openai_sil
- 嵌入式C语言进阶(汇总)系统化详解
niuTaylor
c语言开发语言
以下是嵌入式C语言进阶知识的系统化详解,结合嵌入式开发的实际需求和典型场景:一、硬件级编程技巧1.位操作与寄存器控制//位掩码操作(STM32GPIO控制示例)#defineGPIO_PIN5(1USR&=~TIM_SR_UIF;//2.最小化处理逻辑staticuint32_tcounter=0;counter++;//3.避免调用不可重入函数//4.禁止使用浮点运算(除非启用FPU上下文保存)
- ollama下载的DeepSeek的模型(Model)文件在哪里?(C盘下)
神秘泣男子
常见AI大模型部署与应用Ollama部署LLM人工智能ollamallama自然语言处理机器学习
目录一、下载大模型(DeepSeek)2.安装Ollama3.检查安装是否成功二、拉取大模型(DeepSeek)1.打开命令行2.下载模型3.测试下载4.等待下载完成三.模型存放路径这个位置!!在人工智能快速发展的今天,大语言模型已经成为许多人探索和使用的热门技术。而Ollama作为一款轻量级的本地大模型运行工具,让我们能够在个人电脑上体验各种强大的AI模型,如DeepSeek系列。不少用户在安装
- 大理石平板精密量具和其他量具有什么不同?
北重机械加工中心18833778062
制造
大理石平板精密量具与其他量具(如金属平板精密量具或塑料量具)在材质和使用特点上有一些不同。材质:大理石平板精密量具是用大理石材质制成的,具有很高的硬度和稳定性,不易受温度变化和湿度变化影响;而金属平板精密量具通常由金属材质(如不锈钢)制成,而塑料量具则由塑料材质制成。稳定性:大理石平板具有良好的稳定性,使其在测量时不易变形或受到外部因素的影响,能够保持较高的测量精度;金属平板精密量具虽也具有较好的
- vue创建项目报错“禁止运行脚本about_Execution_Policies”
yuyanxinyu
运维前端vue.js前端javascript
问题现象:使用vue创建项目时(vuecreatecli-demo),出现如下错误信息原因分析:window10系统升级后,PowerShell的执行策略(about_Execution_Policies)设置为Restricted(受限制的),导致系统无法执行脚本。about_Execution_Policies介绍官网地址:关于执行策略-PowerShell|MicrosoftLearnPow
- InfluxDB写入测试
PascalMing
编程influxdbjava读写测试
早几年测试时序库时,采集数据到kafka,然后用不同数据进行存储验证。Influxdb是花时间比较多的,它的数据建模方法、读写方法都需要使用特殊的API。时间久了自己也经常忘记,把当时的测试关键代码记录下来,也方便日后查找。代码基于java编写。1、接口数据定义,clientid+tag组合必须唯一publicclassKafkaInfo{//客户端idpublicStringclientid;/
- 迪威模型发布系统为客户提供优质的建站平台
3D小将
迪威模型联讯软件3d建造者模式
迪威模型发布系统确实可以为客户提供优质的建站平台,以下从几个方面来分析:丰富的模型展示功能多格式支持:能够支持多种3D模型格式,如的SolidWorks、SketchUp、Catia、PROE等,这使得客户在构建网站时,可以轻松上传和展示各种来源的3D模型,满足不同行业、不同项目的需求。无论是建筑设计公司展示建筑模型,还是机械制造企业展示产品模型,都能完美适配。交互性强:提供模型旋转、多角度浏览、
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 2-线性表
重生之我是冯诺依曼
数据结构数据结构
一-线性表的定义和基本操作1-线性表的定义线性表是具有相同数据类型的n个数据元素的有限序列,其中n为表长,当n=0时线性表是一个空表。若用L命名线性表,则其一般表示为①ai是线性表中的第i个元素线性表中的位序(位序从1开始,数组下标从0开始)②a1是表头元素,an是表尾元素③除第一个元素外,每个元素有且仅有一个直接前驱;除最后一个元素外,每个元素有且仅有一个直接后继2-线性表的基本操作①初始化表:
- 三级缓存无法解决的@Async的循环依赖异常以及@Lazy解决方案
八股文领域大手子
springjava后端
在Spring中,@Async注解用于将方法标记为异步执行,其底层依赖动态代理机制实现。当Bean之间存在循环依赖且使用了@Async时,会因代理对象的生成时机与循环依赖的解决机制冲突而抛出异常。以下是详细分析:1.代理的生成时机与循环依赖的冲突(1)正常循环依赖的解决流程Spring通过三级缓存解决单例Bean的循环依赖问题:实例化阶段:创建Bean的原始对象,存入三级缓存(singletonF
- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
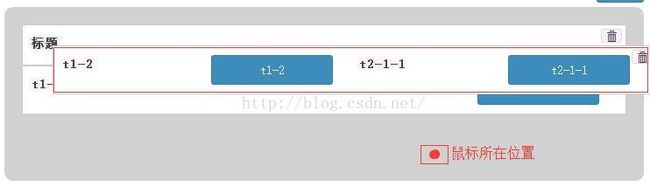
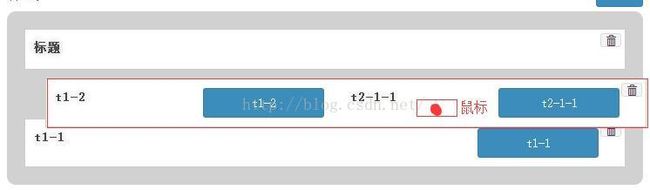
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。