SurfaceView使用实例(示波器)
SurfaceView是什么
Android系统提供了View进行绘图处理,View可以满足大部分的绘图需求,但在某些时候,却也有些力不从心。我们知道,View通过刷新来重绘视图,Android系统通过发出VSYNC信号来进行屏幕的重绘,刷新的时间间隔为16ms。如果在16ms内view完成了所需要执行的操作,那么用户在视觉上就不会有卡顿的感觉。但是如果操作逻辑太多,特别是需要频繁刷新的界面上,就会导致卡顿。
SurfaceView与View的区别
为了避免这个问题,Android系统提供了SurfaceView组件来解决这个问题。SurfaceView是View的子类,但它与View还是有所不同的,他们的区别主要表现在以下几点:
1、View主要适用于主动更新的情况,而SurfaceView适用于被动更新,例如频繁刷新
2、View在主线程中对画面进行刷新,而SurfaceView通常会通过一个子线程进行页面的刷新
3、View在绘图时没有使用双缓冲机制,而SurfaceView在底层实现机制中就已经实现了双缓冲机制。
SurfaceView的使用
1)实现步骤
a.继承SurfaceView
b.实现SurfaceHolder.Callback接口
2)需要重写的方法
(1)public void surfaceChanged(SurfaceHolder holder,int format,int width,int height){} //在surface的大小发生改变时激发
(2)public void surfaceCreated(SurfaceHolder holder){} //在创建时激发,一般在这里调用画图的线程。
(3)public void surfaceDestroyed(SurfaceHolder holder) {} //销毁时激发,一般在这里将画图的线程停止、释放。3)SurfaceHolder
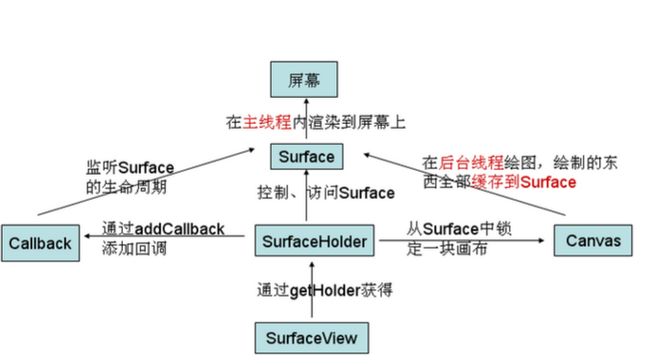
SurfaceHolder,surface的控制器,用来操纵surface。处理它的Canvas上画的效果和动画,控制表面,大小,像素等。
几个需要注意的方法:
(1)、abstract void addCallback(SurfaceHolder.Callback callback);
// 给SurfaceView当前的持有者一个回调对象。
(2)、abstract Canvas lockCanvas();
// 锁定画布,一般在锁定后就可以通过其返回的画布对象Canvas,在其上面画图等操作了。
(3)、abstract Canvas lockCanvas(Rect dirty);
// 锁定画布的某个区域进行画图等..因为画完图后,会调用下面的unlockCanvasAndPost来改变显示内容。
// 相对部分内存要求比较高的游戏来说,可以不用重画dirty外的其它区域的像素,可以提高速度。
(4)、abstract void unlockCanvasAndPost(Canvas canvas);
// 结束锁定画图,并提交改变。4)总结整个过程
继承SurfaceView并实现SurfaceHolder.Callback接口 —-> SurfaceView.getHolder()获得SurfaceHolder对象 —->SurfaceHolder.addCallback(callback)添加回调函数—->SurfaceHolder.lockCanvas()获得Canvas对象并锁定画布—-> Canvas绘画 —->SurfaceHolder.unlockCanvasAndPost(Canvas canvas)结束锁定画图,并提交改变,将图形显示。
SurfaceView实例
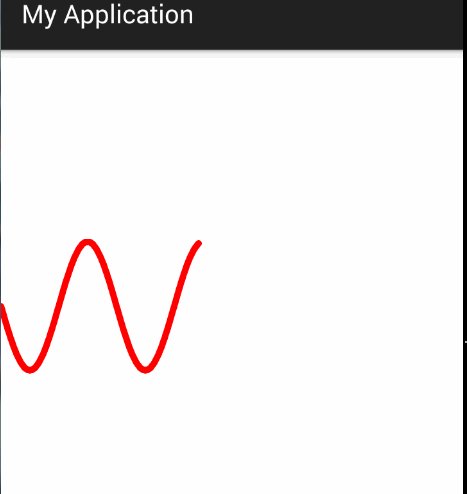
下面请看一个用SurfaceView实现的示波器的实例,在界面上不断的绘制一个正弦曲线,类似示波器、心电图、股票走势图等。当然,这样一个视图使用View绘制也同样可以实现,而使用SurfaceView的具体原因前面已经讲过。

直接上代码吧
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class SinView extends SurfaceView
implements SurfaceHolder.Callback, Runnable {
private SurfaceHolder mHolder;
private Canvas mCanvas;
private boolean mIsDrawing;
private int x = 0;
private int y = 0;
private Path mPath;
private Paint mPaint;
public SinView(Context context) {
super(context);
initView();
}
public SinView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public SinView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initView();
}
private void initView() {
mHolder = getHolder();
mHolder.addCallback(this);
setFocusable(true);
setFocusableInTouchMode(true);
this.setKeepScreenOn(true);
mPath = new Path();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(10);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeJoin(Paint.Join.ROUND);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
mIsDrawing = true;
mPath.moveTo(0, 400);
new Thread(this).start();
}
@Override
public void surfaceChanged(SurfaceHolder holder,
int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
mIsDrawing = false;
}
@Override
public void run() {
while (mIsDrawing) {
draw();
x += 1;
y = (int) (100*Math.sin(x * 2 * Math.PI / 180) + 400);
mPath.lineTo(x, y);
}
}
private void draw() {
try {
mCanvas = mHolder.lockCanvas();
// SurfaceView背景
mCanvas.drawColor(Color.WHITE);
mCanvas.drawPath(mPath, mPaint);
} catch (Exception e) {
} finally {
if (mCanvas != null)
mHolder.unlockCanvasAndPost(mCanvas);
}
}
}
以上代码中需要注意的是在绘制方法中,mHolder.unlockCanvasAndPost(mCanvas)方法放到finally中以保证每次都能将改变内容提交。
SurfaceView绘制优化
最后,讲一下如何优化绘制过程。在不断调用draw()方法来绘制,有时候也不用这么频繁。因此在子线程中,进行sleep操作,尽可能地节约系统资源,代码如下所示:
@Override
public void run() {
long start = System.currentTimeMillis();
while (mIsDrawing) {
draw();
}
long end = System.currentTimeMillis();
// 50 - 100
if (end - start < 100) {
try {
Thread.sleep(100 - (end - start));
} catch (InterruptedException e) {
e.printStackTrace();
}
}通过判断draw()方法所使用的逻辑时长来确定sleep的时长,这是一个非常通用的解决方案,代码中的100ms是一个大致的经验值,这个值一般在50ms~100ms左右。