给View添加一个角标---ViewBadger的使用
开源地址:https://github.com/jgilfelt/android-viewbadger
1、设置文字样式角标
ImageView iv = (ImageView) findViewById(R.id.jiaobiao_iv);
BadgeView badgeView =newBadgeView(this, iv);// 将需要设置角标的View 传递进去
badgeView.setBadgePosition(BadgeView.POSITION_TOP_RIGHT);// 设置在右上角
badgeView.setTextSize(9);// 设置文本大小
badgeView.setBadgePosition(BadgeView.POSITION_TOP_RIGHT);// 设置在右上角
badgeView.setText("5");// 设置要显示的文本
badgeView.show();// 将角标显示出来
2、设置图片样式的角标
BadgeView实际上是一个TextView,我们可以在代码中不去设置它的Text,仅仅设置它的Background,
就可以实现一个图片样式的角标。
ImageView iv = (ImageView) findViewById(R.id.jiaobiao_iv);
BadgeView badgeView =newBadgeView(this, iv);
badgeView.setBackgroundResource(R.drawable.jb);// 设置角标的背景
badgeView.setBadgePosition(BadgeView.POSITION_TOP_RIGHT);// 设置在右上角
badgeView.setBadgeMargin(0,0);// 设置水平和垂直方向的Margin(默认距边界有一定的距离)
badgeView.show();// 将角标显示出来
没事在整理以前上班收藏的一些笔记,发现其中的关键字部分有个 BadgeView 不知道是什么东东,于是乎搜了下,发现也是一个项目中很常用的功能。比如:
这样的,很常见。
这是官方的demo效果 :https://github.com/qstumn/BadgeView
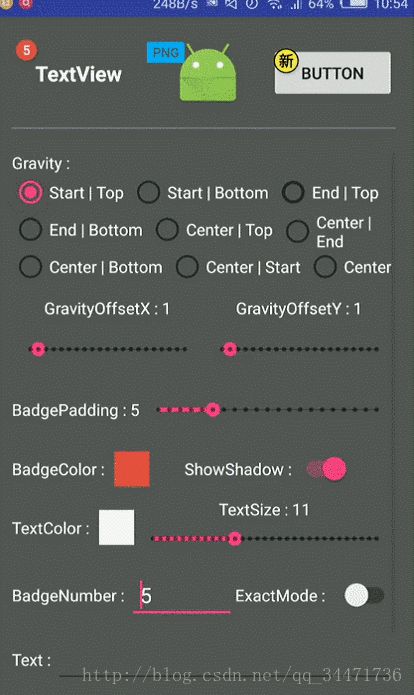
一些特性
随意定制外观,包括Badge位置、底色、边框、阴影、文字颜色(支持透明色)、大小、内外边距等
Badge数字小于0时显示dot,等于0时隐藏整个Badge,在普通模式下超过99时显示99+,精确模式下显示具体值
支持设置文本内容
支持设置图片背景
支持类似QQ的拖拽消除效果(默认关闭)
支持以动画的方式隐藏Badge
添加依赖:
compile ‘q.rorbin:badgeview:1.1.2’
调用:
TextView textview = (TextView) findViewById(R.id.textview);new QBadgeView(this).bindTarget(textview).setBadgeNumber(12);
1
2
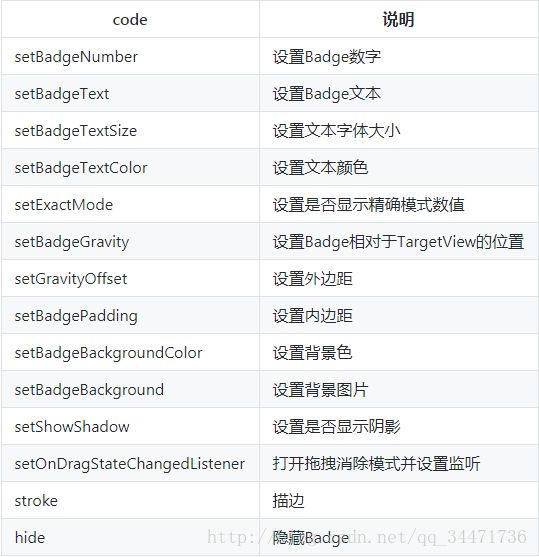
API:
---------------------本文来自 帅气大果果 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/qq_34471736/article/details/77645953?utm_source=copy
注意事项:
请不要在xml中创建Badge
Badge和TargetView绑定是采用替换TargetView的Parent方式实现的,同时将Parent的Id和TargetView的Id设置成一样来保证不会在RelativeLayout中出现位置错乱问题,所以在bindTarget后再次使用findViewById(TargetViewId)得到的会是Parent而不是TargetView,此时建议使用Badge.getTargetView方法来获取TargetView
这是将官方demo精简后的
源码