Flutter学习第二课-基础组件 TextFormField和From
/*
TextFormField({
Key key,
controller,//常用于赋值和取值操作
String initialValue,
FocusNode focusNode,//用于监听焦点状态
InputDecoration decoration = const InputDecoration(), //输入框的装饰器,用来修改外观
TextInputType keyboardType,//设置输入类型,不同的输入类型键盘不一样
TextCapitalization textCapitalization = TextCapitalization.none,//开启键盘选择大写或小写
enum TextCapitalization {
words,//默认为每个单词的第一个字母使用大写键盘。
sentences,//默认为每个句子的第一个字母使用大写键盘。
characters,//每个字符默认使用大写键盘。
none,// 默认为小写键盘。
}
TextInputAction textInputAction, //用于控制键盘动作(一般位于右下角,默认是完成)
TextStyle style,//输入的文本样式
StrutStyle strutStyle,
TextDirection textDirection,//输入的文字排列方向,一般不会修改这个属性
TextAlign textAlign = TextAlign.start, //输入的文本位置
TextAlignVertical textAlignVertical,
bool autofocus = false,//是否自动获取焦点
bool readOnly = false,//文本是否可以更改。当设置为true时,文本不能通过任何快捷键或键盘操作进行修改。文本仍然是可选择的。
ToolbarOptions toolbarOptions,//默认工具栏选项,当用户右键单击或长按EditableText时将显示该菜单。它包括几个选项:剪切,复制,粘贴和全选。
bool showCursor,//是否显示光标
bool obscureText = false,//是否隐藏正在编辑的文本 (密码)
bool autocorrect = true,//是否启用自动效验
bool enableSuggestions = true,//是否在输入时给出建议
bool autovalidate = false,
bool maxLengthEnforced = true,//配合maxLength一起使用,在达到最大长度时是否阻止输入
int maxLines = 1,//输入文本最大显示行数
int minLines,//输入文本最小显示行数
bool expands = false,
int maxLength,//输入文本可输入最长字符长度
ValueChanged onChanged,//输入文本发生变化时的回调
GestureTapCallback onTap,//单击输入文本框时回调
VoidCallback onEditingComplete,//点击键盘完成按钮时触发的回调,该回调没有参数,(){}
ValueChanged onFieldSubmitted,//当用户指示他们已完成字段中文本的编辑时调用。
FormFieldSetter onSaved,//配合Form使用由_formKey.currentState.save();触发保存数据,赋值操作。
FormFieldValidator validator,//配合Form使用由_formKey.currentState.validate();触发,常用检查否错误,并返回提示用户,返回内容赋值给 errorText
List inputFormatters,//输入文本规则限制
[
WhitelistingTextInputFormatter(RegExp("[a-z]")),//只允许输入小写的a-z
BlacklistingTextInputFormatter(RegExp("[a-z]")),除了小写的a-z都可以输入
LengthLimitingTextInputFormatter(5)
]//限制输入字符长度
bool enabled = true,
double cursorWidth = 2.0,//光标的宽度
Radius cursorRadius,//光标的圆角
Color cursorColor, //光标的颜色
Brightness keyboardAppearance,//键盘外观
EdgeInsets scrollPadding = const EdgeInsets.all(20.0),
bool enableInteractiveSelection = true,//如果为真,则长按此文本字段将选择文本并显示剪切/复制/粘贴菜单,而轻击将移动文本插入符号。[…]
InputCounterWidgetBuilder buildCounter,
})
InputDecoration({
this.icon, //位于装饰器外部和输入框前面的图片
this.labelText, //用于描述输入框,例如这个输入框是用来输入用户名还是密码的,当输入框获取焦点时默认会浮动到上方,
this.labelStyle, // 控制labelText的样式,接收一个TextStyle类型的值
this.helperText, //辅助文本,位于输入框下方,如果errorText不为空的话,则helperText不会显示
this.helperStyle, //helperText的样式
this.hintText, //提示文本,位于输入框内部
this.hintStyle, //hintText的样式
this.hintMaxLines, //提示信息最大行数
this.errorText, //错误信息提示
this.errorStyle, //errorText的样式
this.errorMaxLines, //errorText最大行数
this.hasFloatingPlaceholder = true, //labelText是否浮动,默认为true,修改为false则labelText在输入框获取焦点时不会浮动且不显示
this.isDense, //改变输入框是否为密集型,默认为false,修改为true时,图标及间距会变小
this.contentPadding, //内间距
this.prefixIcon, //位于输入框内部起始位置的图标。
this.prefix, //预先填充的Widget,跟prefixText同时只能出现一个
this.prefixText, //预填充的文本,例如手机号前面预先加上区号等
this.prefixStyle, //prefixText的样式
this.suffixIcon, //位于输入框后面的图片,例如一般输入框后面会有个眼睛,控制输入内容是否明文
this.suffix, //位于输入框尾部的控件,同样的不能和suffixText同时使用
this.suffixText,//位于尾部的填充文字
this.suffixStyle, //suffixText的样式
this.counter,//位于输入框右下方的小控件,不能和counterText同时使用
this.counterText,//位于右下方显示的文本,常用于显示输入的字符数量
this.counterStyle, //counterText的样式
this.filled, //如果为true,则输入使用fillColor指定的颜色填充
this.fillColor, //相当于输入框的背景颜色
this.errorBorder, //errorText不为空,输入框没有焦点时要显示的边框
this.focusedBorder, //输入框有焦点时的边框,如果errorText不为空的话,该属性无效
this.focusedErrorBorder, //errorText不为空时,输入框有焦点时的边框
this.disabledBorder, //输入框禁用时显示的边框,如果errorText不为空的话,该属性无效
this.enabledBorder, //输入框可用时显示的边框,如果errorText不为空的话,该属性无效
this.border, //正常情况下的border
this.enabled = true, //输入框是否可用
this.semanticCounterText,
this.alignLabelWithHint,
})
*/
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
static const String _title = 'TextFormField Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key}) : super(key: key);
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
final _formKey = GlobalKey<FormState>();
TextEditingController _unameController = new TextEditingController();
TextEditingController _pwdController = new TextEditingController();
@override
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
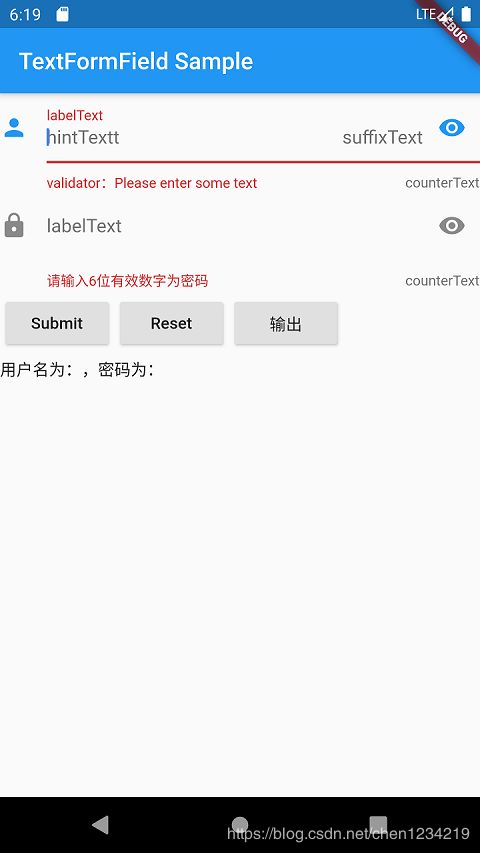
TextFormField(
textCapitalization: TextCapitalization.none,
decoration: const InputDecoration(
icon: Icon(Icons.person),
labelText: "labelText",
helperText: "helperText",
hintText: "hintTextt",
errorText: "errorText",
suffixIcon: Icon(Icons.remove_red_eye),
suffixText: "suffixText",
counterText: "counterText",
),
onTap: () {
print("onTap:我被点击了");
},
onChanged: (value) {
print("onChanged:文本更改为${value}");
},
onEditingComplete: () {
print("onEditingComplete:键盘点击了发送按键");
},
onSaved: (value) {
if (!value.isEmpty) {
print("onSaved:赋值数据");
_unameController.text = value;
}
_unameController.text = "";
},
validator: (value) {
if (value.isEmpty) {
return 'validator:Please enter some text';
}
print("validator:检查文本");
return null;
},
inputFormatters: [
WhitelistingTextInputFormatter(RegExp("[a-z]")),
LengthLimitingTextInputFormatter(12),
],
),
Container(
child: TextFormField(
obscureText: true,
textCapitalization: TextCapitalization.none,
decoration: const InputDecoration(
icon: Icon(Icons.lock),
labelText: "labelText",
helperText: "helperText",
hintText: "hintTextt",
suffixIcon: Icon(Icons.remove_red_eye),
suffixText: "suffixText",
counterText: "counterText",
border: InputBorder.none //隐藏下划线,并自定义下划线
),
onTap: () {
print("onTap:我被点击了");
},
onChanged: (value) {
print("onChanged:文本更改为${value}");
},
onEditingComplete: () {
print("onEditingComplete:键盘点击了发送按键");
},
onSaved: (value) {
if (!value.isEmpty) {
print("onSaved:赋值数据");
_pwdController.text = value;
}
_pwdController.text = "";
},
validator: (value) {
if (value.trim().length != 6) {
return '请输入6位有效数字为密码';
}
print("validator:检查文本");
return null;
},
inputFormatters: [
WhitelistingTextInputFormatter(RegExp("[0-9]")),
LengthLimitingTextInputFormatter(6),
],
),
),
Row(
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(vertical: 5.0,horizontal: 5.0),
child: RaisedButton(
onPressed: () {
if (_formKey.currentState.validate()) {
print("数据有效");
}
_formKey.currentState.save();
},
child: Text('Submit'),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 5.0,horizontal: 5.0),
child: RaisedButton(
onPressed: () {
_formKey.currentState.reset();
},
child: Text('Reset'),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 5.0,horizontal: 5.0),
child: RaisedButton(
onPressed: () {
print("用户名为:${_unameController.text},密码为:${_pwdController.text}");
setState(() {});
},
child: Text('输出'),
),
),
],
),
Text("用户名为:${_unameController.text},密码为:${_pwdController.text}"),
],
),
);
}
}