使用 Map, filter, reduce 对 swift 集合进行操作。
使用我们熟悉的 for-in 循环也是可以达到目的的,但是如果你掌握了这些特性,将会是你更方便对集合进行操作,是代码更加简洁。
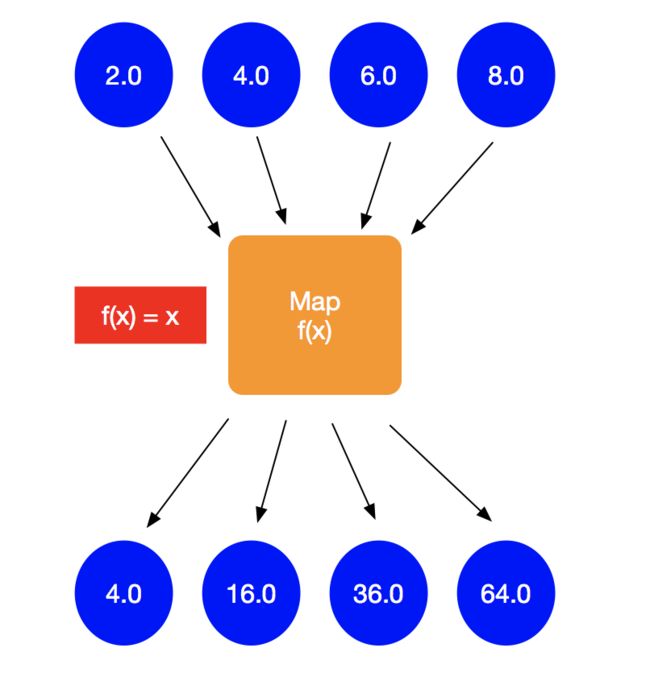
Map
使用 map 遍历,他会对数组中每个数据进行操作,返回一个数组,对应相应的变换结果.
使用原来的方法 for - in 方法
let values = [2.0, 4.0, 6.0, 8.0]
var result: [Double] = []
for value in values {
result.append(value*value)
}
使用 map
let values = [2.0, 4.0, 6.0, 8.0]
let result = values.map { $0 * $0 }
解说:
map函数有一个参数,是一个闭包函数,在循环集合是调用它,这个闭包将集合的元素作为参数,并返回结果。map将这些结果放回到一个数组中。
let values = [2.0, 4.0, 6.0, 8.0]
let result = values.map { (value) -> Double in
return value * value
}
代码还可以简化成这样
let values = [2.0, 4.0, 6.0, 8.0]
let result = values.map { value in
return value * value
}
甚至我们可以省略 return
let values = [2.0, 4.0, 6.0, 8.0]
let result = values.map { value in
value * value
}
in 关键字将参数从闭包体中分离出来。最后可以写成这样
let values = [2.0, 4.0, 6.0, 8.0]
let result = values.map { $0 * $0 }
结果的类型不限于原始数据的类型,下面这个是将整个类型映射到字符串类型
let numbers: [NSNumber] = [0, 4, 10]
let words = values.map {
NumberFormatter.localizedString(from: $0, number: .spellOut)
}
// ["zero", "four", "one hundred"]
map 不仅仅能操作数组,它也可以操作字典,然后返回一个数组**
let dic = ["price": 100, "price2": 200]
let result = dic.map { $0.value * 10 }
// [1000, 2000]
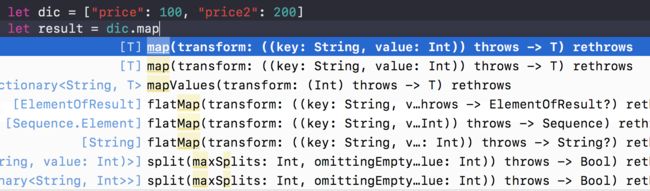
如果你不知道闭包的参数类型,Xcode是会给与提示的,快速提示可以让你更明白参数到底是什么类型。
可以同时给如 Int 和 Double, map 会返回一个 Double 类型的数组
let values: Set = [2.0, 4.0, 8, 10]
let result = values.map { $0 * 3.14159 }
// [6.2831799999999998, 12.56636, 25.132719999999999, 31.415900000000001]
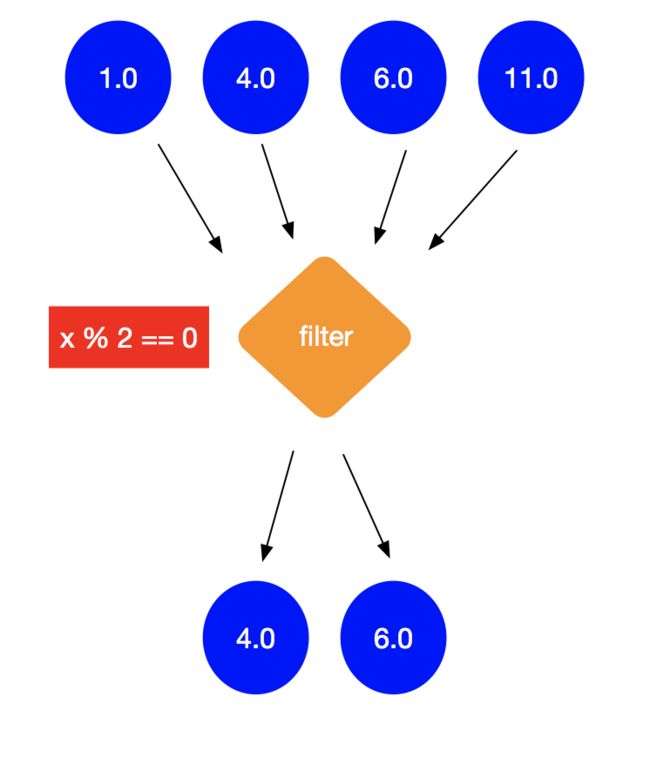
filter
使用filter, 会筛选符合条件的数据,匹配的数据包括进含有这些元素
filter 有一个指定包含条件的参数,这事一个闭包,他讲来自集合的元素作
为参数,他会返回一个 Bool 值。
let values: [Double] = [1.0, 2.0, 4.0, 11.0]
let result = values.filter { $0.truncatingRemainder(dividingBy: 2) == 0 }
// [2.0, 4.0]
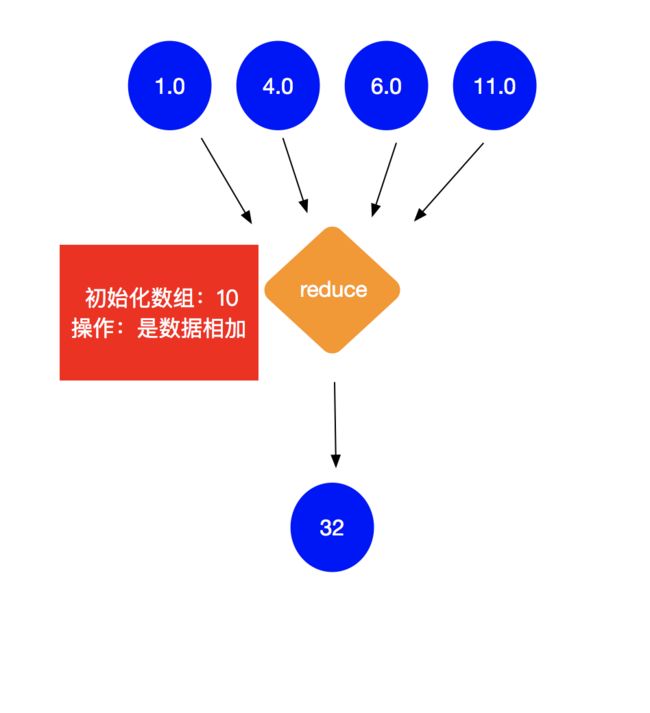
reduce
使用 reduce ,可以集合中的所有项目合并来创建一个新值。
reduce 有两个值,一个初始化值,一个闭包值。
let values: [Double] = [1.0, 4.0, 6.0, 11.0]
let result = values.reduce(10) { $0 + $1}
初始化值:10 结果:32
let values: [Double] = [1.0, 4.0, 6.0, 11.0]
let result = values.reduce(0) { $0 + $1}
****初始化值:0 结果:22****
使用 reduce 可以连接字符串
let values = ["致", "技", "术", "公众号"]
let result = values.reduce("") { $0 + $1}
// 致技术公众号
FlatMap
flatMap 可以将一个一系列的集合,平铺开来。
let values = [[1,2],[3,4],[5,6]]
let result = values.flatMap { $0 }
// [1, 2, 3, 4, 5, 6]
flatMap 可以去掉数组中 nil 的元素
let values = [[1,2],[3,4],[5,6]]
let result = values.flatMap { $0 }
// [1, 2, 3, 4, 5, 6]
对于在对一系列集合做平铺时,我们可以对结果进行筛选处理
let values = [[1,2],[3,4],[5,6]]\
let result = values.flatMap {
$0.filter{ $0%2==0 }
}
// [2, 4, 6]
或者是
let values = [[1,2],[3,4],[5,6]]
let result = values.flatMap {
$0.map{ $0*$0 }
}
// [1, 4, 9, 16, 25, 36]
把一系列集合相加,最终的到一个值
let values = [[1,2],[3,4],[5,6]]
let result = values.map { $0.reduce(0, { $0 + $1} )}.reduce(0, {$0 + $1})
// 21
总结一哈:
map返回一个Array包含将结果应用于每个项目的结果。filter返回Array仅包含与包含条件相匹配的项目。reduce通过调用每个项目的组合闭包以初始值返回单个值。