css3学习05——边框、背景、渐变颜色、文本效果、2D转换、3D转换
css3学习05——边框、背景、渐变颜色、文本效果、2D转换、3D转换
1、边框
border-radius:30px;/*圆角半径*/
box-shadow: 50px 50px 10px #888888;/*边框阴影*/
/*css样式*/
{
border:15px solid transparent;
width:250px;
padding:10px 20px;
}
#stretch
{
-webkit-border-image:url(border.png) 30 30 stretch; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 stretch; /* Opera */
border-image:url(border.png) 30 30 stretch;
}
/*body内容*/
这里,图像被拉伸以填充该区域。
运行截图:
2、背景
/*css样式*/
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
/*body内容*/
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
运行截图:
/*css样式*/
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
}
/*body内容*/
Lorem Ipsum Dolor
运行截图:
3、渐变颜色
/*css样式*/
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法(必须放在最后) */
}
/*body内容*/
线性渐变 - 从左到右
从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:
运行截图:
/*css样式*/
#grad2 {
height: 200px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
/*body内容*/
7 个颜色结点(均匀分布)
运行截图:
/*css样式*/
#grad2 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
/*body内容*/
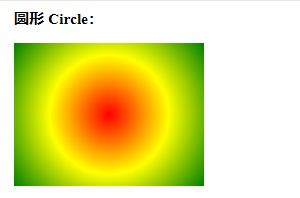
圆形 Circle:
运行截图:
/*css样式*/
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
/*body内容*/
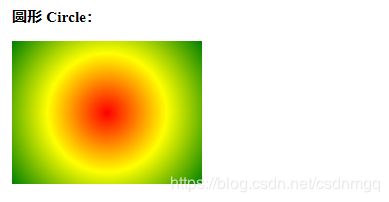
圆形 Circle:
运行截图;
4、文本效果
text-shadow: 5px 5px 5px #FF0000;/*文本背景及文字阴影*/
word-wrap:break-word;/*文本遇到边框自动换行*/
5、2D转换
/*css样式*/
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
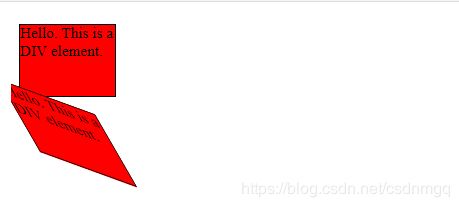
/*body内容*/
运行截图:
6、3D转换
/*css样式*/
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
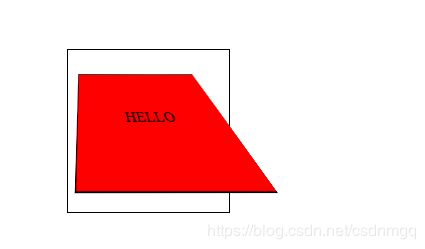
/*body内容*/
HELLO
运行截图: