前端一些可爱的小插件之Parallax.js &jqueryCountup.js
书接上文,继续总结各种效果的js插件;
3.Parallax.js
作用:Parallax是一个轻量级的视差引擎,既可以作为一个JavaScript框架,也可以作为jQuery的一个视差插件使用,在PC端可以根据光标的位置做出视差反应,在移动设备上可以根据陀螺仪或者运动检测硬件检测结果做出视差反应。
依赖:这个插件不需要依赖jQuery等其他库文件,引入时只需要引入parallax.js文件即可。
但是在一些博客中看到有手动测试的小伙伴说IE9也是兼容的;
使用方法:
1.引入js文件:
如果只是视差效果,则只需要引入parallax.js文件即可;






首先需要创建一个列表,列表的ul最好是id命名,里面的li元素以layer为class名,用来确定该元素做视差运动,data-depth的取值为0至1之间的小数,当取值为0时没有任何效果,当取值为1 时则运动效果为计算值的最大值,当不同元素的data-depth取值不同时,就会有视差的效果出现。
而元素的运动并不仅仅依赖于data-depth,还依赖于配置项中的ScalarX和ScalarY的取值以及其父级元素的尺寸,计算的公式是XMotion = (parentElement.width*ScalarX/100)*layerDepth,即当data-depth取值为0.20 ,ScalarX取10,scalarY取10 ,父级元素的尺寸为100px*50px时,元素在x方向上的运动量为2,在y方向上的运动量为1;
3.JavaScript部分:
var scene = document.getElementById('scene');
var parallax = new Parallax(scene);$('#scene').parallax();
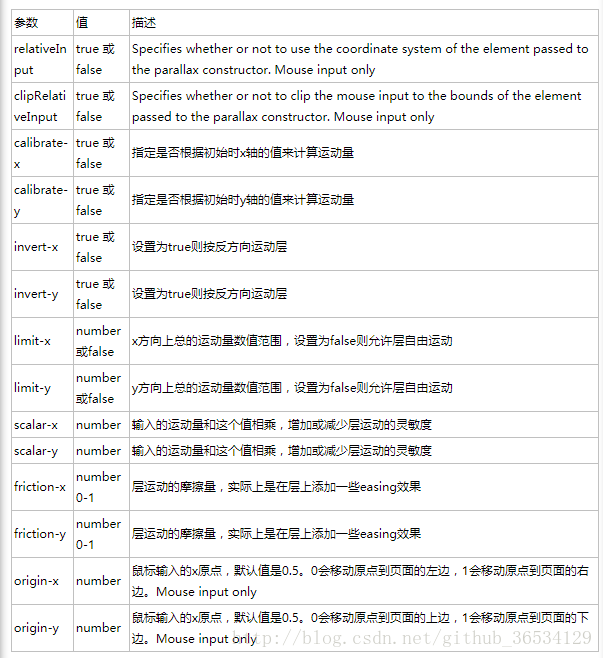
下面有一些关于这个插件配置的属性:
可以在HTML中对应的标签中通过data-* 的行内属性进行设置,
也可以在原生js中通过构造函数实例进行设置例如:
var scene = document.getElementById('scene');
var parallax = new Parallax(scene, {
calibrateX: false,
calibrateY: true,
invertX: false,
invertY: true,
limitX: false,
limitY: 10,
scalarX: 2,
scalarY: 8,
frictionX: 0.2,
frictionY: 0.8
});
或者:
var scene = document.getElementById('scene');
var parallax = new Parallax(scene);
parallax.enable();
parallax.disable();
parallax.calibrate(false, true);
parallax.invert(false, true);
parallax.limit(false, 10);
parallax.scalar(2, 8);
parallax.friction(0.2, 0.8);
在基于jQuery.js的js文件中可以通过如下方法设置:
$('#scene').parallax({
calibrateX: false,
calibrateY: true,
invertX: false,
invertY: true,
limitX: false,
limitY: 10,
scalarX: 2,
scalarY: 8,
frictionX: 0.2,
frictionY: 0.8
});var $scene = $('#scene').parallax();
$scene.parallax('enable');
$scene.parallax('disable');
$scene.parallax('calibrate', false, true);
$scene.parallax('invert', false, true);
$scene.parallax('limit', false, 10);
$scene.parallax('scalar', 2, 8);
$scene.parallax('friction', 0.2, 0.8);
IOS
如果你编写了一个原生的iOS项目,并希望在UIWebView中使用这个插件,你需要按照下面的步骤来实现它:
UIWebView不会再自动接收deviceorientation事件,所以你的项目必须拦截gyroscope和rerote发出的事件。
- 引入CoreMotion框架,#import ,并创建一个UIWebView的引用 @property(nonatomic, strong) IBOutlet UIWebView *parallaxWebView;。
- 在app delegate中添加一个属性@property(nonatomic, strong) CMMotionManager *motionManager;。
- 最后使用下面的代码来调用:
self.motionManager = [[CMMotionManager alloc] init];
if (self.motionManager.isGyroAvailable && !self.motionManager.isGyroActive) {
[self.motionManager setGyroUpdateInterval:0.5f]; // Set the event update frequency (in seconds)
[self.motionManager startGyroUpdatesToQueue:NSOperationQueue.mainQueue
withHandler:^(CMGyroData *gyroData, NSError *error) {
NSString *js = [NSString stringWithFormat:@"parallax.onDeviceOrientation({beta:%f, gamma:%f})", gyroData.rotationRate.x, gyroData.rotationRate.y];
[self.parallaxWebView stringByEvaluatingJavaScriptFromString:js];
}];
} 上面iOS那段是在一个小伙伴的博客中看到的,顺手摘抄过来,作为一直H5的前端,并不能完全理解这段代码的含义,下面就是代码出处的链接,希望深入了解的小伙伴可以取跟原来的博主探讨:点击打开链接
那么到这里,关于parallax.js的内容就介绍完了~
4.jqueryCountUp.js
作用:jqueryCountup.js是轻量级的基于jQuery的数字动画插件。可以使制定的数字在页面滚动时从0开始增加至指定值。
依赖:首先这个插件基于jQuery。因此它依赖于jQuery.js。其次,这个插件依赖于waypoints.js插件来监听页面的滚动事件。关于waypoints.js插件将会在下一篇文章中介绍。
兼容:

官方给出的兼容情况如图。兼容大部分主流浏览器,IE浏览器也兼容到了IE8+;
使用方法:
1.引入js文件;
2.HTML部分;
2.HTML部分;
120,000
1234.32
4321在HTML中需要用标签作为数字的容器。并将相应的span标签的类名设为相同的。
3.在js中。在页面的DOM元素加载完成后,通过countUp()方法初始化数字动画;
$('.counter').countUp();
countUp.js插件的配置项有两个,一个是延迟时间delay,一个是动画持续时间time。有两种配置项的设置方法。
一是在HTML中通过添加行内data-count-*属性来设置如:
1981
9842$('.counter').countUp({
delay: 10,
time: 2000
});