云笔记系统项目
1、针对用户笔记进行管理。用户使用系统可以进行下面的操作:
(1)用户模块:登录、注册、退出、修改密码;
(2)笔记本模块:笔记本创建、删除、更新、查看;
(3)笔记模块:笔记创建、删除、更新、查看、转移;
(4)分享和收藏模块:笔记分享、收藏、搜索;
(5)活动模块:参加活动、查看活动、查看活动笔记。
2、项目使用技术:
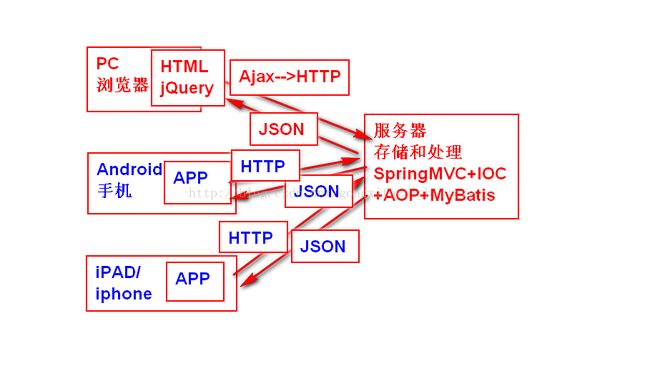
(1)客户端:jQuery+Ajax
服务器端:Spring(MVC, IOC, AOP),MyBatis
jQuery:简化客户端js和Ajax编程
Ajax:异步发送HTTP请求,实现页面的局部处理
SpringMVC:接收HTTP请求,调用业务组件处理,返回JSON结果
SpringIOC:管理Controller,Service,Dao,关系注入
MyBatis:用于实现数据库操作,完成Dao组件
AOP:实现事务和异常日志切入处理
(2)编程模式组合:Ajax+Servlet+JSON(用json-lib.jar)
Ajax+SpringMVC+JSON(用jackson.jar)
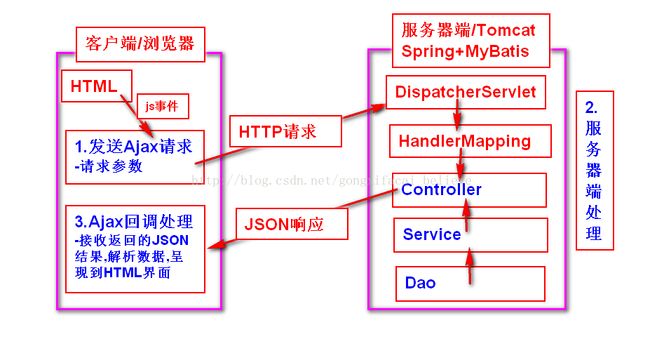
(3)SpringMVC方式流程(JSP响应):请求-->DispatcherServlet-->HandlerMapping-->Controller-->返回ModelAndView/String-->ViewResolver-->JSP。
SpringMVC方式流程(JSON响应):请求-->DispatcherServlet-->HandlerMapping-->Controller-->返回数据对象或数据集合-->在Controller方法前添加@ResponseBody-->调用jackson包将返回数据对象转成JSON字符串输出给客户端。
3、导包:spring-webmvc 3.2.8、jackson 2.2.3、jackson-databind 2.2.3、jackson-annotation2.2.3、commons-codec。
导入spring-mvc的配置文件。
案例:/ajax/load1.do
-->DispatcherServlet(web.xml)-->HandlerMapping(spring-mvc.xml+@RequestMapping)-->AjaxController.load1(编写,扫描,追加注解标记)-->返回User对象-->添加@ResponseBody--调用jackson包将User转成JSON字符串输出。
4、数据库环境
本项目使用数据库:MySQL
MySQL与Oracle的不同:
(1)建表字段类型:MySQL使用Long、Double等,Oracle使用NUMBER;
(2)数据库函数或关键字:MySQL使用now()来获取系统当前时间,Oracle使用SYSTEM来获取系统当前时间;
(3)序列:MySQL不支持序列,建表时使用自动递增,Oracle支持序列sequence;
(4)SQL语句:普通增删改查语句基本一致;
(5)分页查询语句:Oracle最复杂;
(6)Oracle按用户划分空间,存储表、序列、索引等对象,MySQL按database库划分空间,库中存储表、索引等对象;
MySQL常用命令:
(1)show databases; //查看库列表
(2)use 库名; //进入指定库中
(3)show tables; //查看库中有哪些表
(4)desc 表名; //查看表结构
(5)select,delete,update,insert
(6)set names utf8; //设置导入.sql连接时连接的编码及.sql脚本文件字符集
(7)source .sql; //导入sql文件
5、项目开发
(1)搭建项目框架环境
jar包
spring, mybatis, jackson, mybatis-spring, dbcp, spring-jdbc, mysql驱动;
配置文件
conf/spring-mvc.xml(MVC相关定义)
conf/spring-mybatis.xml(MyBatis相关定义)
mapper/*Mapper.xml(SQL定义)
src源码
com.tedu.cloudnote.controller
一个请求写一个controller,方法名为execute
com.tedu.cloudnote.service
一个模块写一个service
com.tedu.cloudnote.dao
一个表写一个dao
com.tedu.cloudnote.entity
一个表写一个实体类
com.tedu.cloudnote.util
一个表写一个工具类
webapp
/scripts
/images
(2)程序功能结构图
6、功能模块
(1)登录模块
<1>发送Ajax请求
发送时机:登录按钮单击
请求参数:用户名和密码
请求地址:/user/login.do
请求提交方式:post
<2>服务器端处理
/user/login.do --> DispatcherServlet --> HandlerMapping --> UserLoginController.execute --> UserService.checkLogin --> UserDao.findByName --> cn_user表(查询) --> 返回JSON结果
<3>Ajax回调处理
解析返回JSON数据{"status":xx, "msg":xx, "data":xx}
用户名不正确在输入框后显示提示信息,密码不正确在输入框后显示提示信息,都正确,进入edit.html主界面
(2)注册模块
<1>发送Ajax请求
发送时机:注册按钮的单击
请求参数:用户名、昵称、密码
请求地址:/user/add.do
提交类型:post
<2>服务器端处理
/user/add.do --> UserAddController.execute --> UserService.addUser --> UserDao.save --> cn_user表插入 --> 返回JSON结果{"status":0, "msg":"xxx", "data":xxx}
<3>Ajax回调处理
解析JSON结果,如果注册成功,返回到登录界面,如果注册失败,就在注册界面提示信息。
(3)笔记本列表显示
<1>发送Ajax请求
发送时机:edit.html一显示就自动发送 onload相当于$(function(){...})
请求参数:Session(安全),Cookie(方便),Session+Cookie,Cookie+DB,用户ID(从Cookie取)
服务器端处理大量请求使用技术:Tomcat集群+Ngnix负载均衡方式,Ngnix可以部署静态资源(HTML,CSS,JS)。session存放问题,两种方案:1.无会话状态编程,不用session 2.session+Redis(内存数据库)
请求地址:/book/loadbooks.do
提交类型:post
<2>服务器端处理
/book/loadbooks.do --> LoadBooksController.execute --> BookService.loadUserBooks --> BookDao.findByUserId --> cn_notebook(查询) --> 返回JSON结果
<3>Ajax回调处理
解析返回的JSON结果,提取data属性值,循环生成笔记本列表
(4)笔记列表显示
<1>发送Ajax请求
发送时机:单击笔记本列表的li元素
请求参数:li元素上绑定的笔记本ID
请求地址:/note/loadnotes.do
请求提交类型:post
<2>服务器端处理
/note/loadnotes.do --> LoadNotesController.execute --> NoteService.loadBookNotes --> NoteDao.findByBookId --> cn_note(查询) --> 返回JSON结果
<3>Ajax回调处理
解析JSON结果,提取data属性值,循环生成笔记本列表的li元素
(5)笔记显示
<1>发送Ajax请求
发送时机:点击笔记li元素
请求参数:li元素绑定的笔记ID
请求地址:/note/load.do
提交类型:post
<2>服务器端处理
/note/load.do --> LoadNoteController.execute --> NoteService.loadNote --> NoteDao.findById --> cn_note(查询) --> 返回JSON结果
<3>Ajax回调处理
解析返回的JSON结果,取出标题和内容放到页面指定位置。
(6)保存笔记
<1>发送Ajax请求
发送时机:“保存笔记”按钮的单击
请求参数:笔记标题,笔记内容,选中笔记li元素绑定的笔记ID
请求地址:/note/update.do
提交类型:post
<2>服务器端处理
/note/update.do --> UpdateNoteController.execute --> NoteService.updateNote --> NoteDao.updateNote --> cn_note(更新操作) --> 返回JSON结果
<3>Ajax回调处理
解析返回的JSON结果,提示“保存笔记成功”,更新列表中li元素显示标题。
(7)对话框处理
在alert文件夹下有很多alert内容页面,在edit.html页面中有两个div,一个是id=can的对话框div,另一个是class="opacity_bg"的背景div。
显示对话框采用$("#can").load(alert页面);
(8)创建笔记本
<1>发送Ajax请求
发送时机:点击对话框中“创建”按钮
请求参数:用户ID(从Cookie取),笔记本名(从对话框取)
请求地址:/book/add.do
提交类型:post
<2>服务器端处理
/book/add.do --> AddBookController.execute --> BookService.addBook --> BookDao.save --> cn_notebook(添加) --> 返回JSON结果
<3>Ajax回调处理
解析返回的JSON结果,关闭对话框,在笔记本列表中添加一个li元素,弹出提示框提示创建笔记本成功
(9)创建笔记
<1>发送Ajax请求
发送时机:点击对话框中“创建”按钮,"#sure_addnote"
请求参数:笔记名称,选中的笔记本ID,用户ID(Cookie取)
请求地址:/note/add.do
提交类型:post
<2>服务器端处理
/note/add.do --> AddNoteController.execute --> NoteService.addNote --> NoteDao.save --> cn_note(插入) --> 返回JSON结果
<3>Ajax回调处理
成功:关闭对话框,创建笔记列表li元素,提示创建成功
(10)笔记删除
功能描述:单击笔记菜单的“x”按钮时,弹出删除对话框,点击对话框中的“删除”按钮,执行删除操作。alert_delete_note.html
<1>发送Ajax请求
发送时机:对话框中“删除”按钮的单击
请求参数:选中li的笔记ID(按选中的效果获取)
请求地址:/note/delete.do
提交类型:post
<2>服务器端处理
/note/delete.do --> DeleteNoteController.execute --> NoteService.deleteNote --> NoteDao.updateStatus --> cn_note(按笔记ID将cn_note_status_id更新为"2") --> 返回JSON结果
<3>Ajax回调处理
success : a. 移除列表中删除的笔记li元素
b. 提示笔记删除成功
error : 提示笔记删除失败
(11)笔记转移
功能描述:单击笔记菜单的“转移至...”按钮,弹出笔记转移对话框,在对话框下拉列表中,选择要转入的笔记本项,点击确定转移按钮执行转移操作。
<1>发送Ajax请求
发送时机:对话框中“确定”按钮的单击
请求参数:选中项的笔记ID,要转入的笔记本ID
格式检查:要转入的笔记本是否和原笔记本相同
请求地址:/note/move.do
请求类型:post
<2>服务器端处理
/note/move.do --> MoveNoteController.execute --> NoteService.moveNote --> NoteDao.updateBookId --> cn_note(按笔记ID将cn_notebook_id更新) --> 返回JSON结果
<3>Ajax回调处理
success : a. 移除笔记列表li元素;b. 提示笔记转移成功
error:提示笔记转移失败
(12)笔记分享
<1>需求:用户点击笔记菜单中的“分享”按钮,发送一个Ajax请求,提交笔记ID,进入服务器,根据笔记ID搜索笔记标题和内容,然后插入到cn_share分享表中。
<2>发送Ajax请求
发送时机:笔记菜单中“分享”按钮单击
请求参数:笔记ID
请求地址:/note/share.do
提交类型:post
<3>服务器端处理
/note/share.do --> ShareNoteController.execute --> NoteDao.findById/NoteService.shareNote --> ShareDao.save --> cn_share(插入) --> 返回JSON结果
<4>Ajax回调处理
success:提示笔记分享成功(简单版)
success:在笔记标题后面添加分享图标,提示分享成功(复杂版)
(13)分享笔记的搜索
<1>需求描述:用户输入搜索关键字,按回车键,发送Ajax请求,去cn_share分享表查询笔记,生成结果列表。
<2>发送Ajax请求
发送时机:id=search_note的输入框发生回车事件
请求参数:输入框输入的关键字内容
请求地址:/note/search_share.do
提交类型:post
<3>服务器端处理
/note/search_share.do --> SearchShareNoteController.execute --> NoteService.searchShareNote --> ShareDao.findLikeTitle --> cn_share(模糊查询) --> 返回JSON结果
<4>Ajax回调处理
成功:解析返回的JSON结果,将查询的cn_share数据生成li元素添加到“搜索结果”列表区。
(14)查看搜索出来的笔记信息
需求:点击搜索列表笔记li,发送Ajax请求,去cn_share表查询笔记信息,返回JSON结果,显示到“预览笔记”区域。