iOS 图文混排,UITableView实现图文混排 —— HERO博客
之前有写过UITableView的使用,本篇基于MVC模式实现图文混排,查看之前相关文章可以点击下面链接:
UITableView具体属性及方法可以参考文章:UITableView简介
UITableView简单使用可以参考文章:UITableView使用练习
MVC设计模式简介可以参考文章:MVC设计模式简介
基于MVC设计模式练习UITableView使用可以参考文章:基于MVC设计模式练习UITableView使用
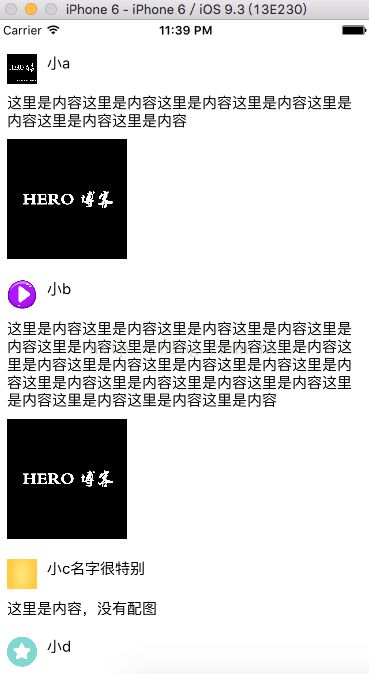
UITableView实现图文混排,在解析数据时便计算行高保存到模型中,首先看一下效果图:
下面贴上代码:
HWTableViewController:
#import
@interface HWTableViewController : UITableViewController
@end
#import "HWTableViewController.h"
#import "HWTableViewCell.h"
#import "HWFrameModel.h"
#import "HWModel.h"
@interface HWTableViewController ()
@property (nonatomic, strong) NSArray *HWInfoArray;
@end
@implementation HWTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
//隐藏系统tableViewCell分割线
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
//隐藏垂直滚动条
self.tableView.showsVerticalScrollIndicator = NO;
//获取数据
[self getInfo];
}
- (void)getInfo
{
//实际开发数据是网络获取到的,这里模拟给出一个数据
NSArray *array = @[
@{@"name" : @"小a", @"icon" : @"icon_h", @"text" : @"这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容", @"picture" : @"hero"},
@{@"name" : @"小b", @"icon" : @"icon_p", @"text" : @"这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容", @"picture" : @"hero"},
@{@"name" : @"小c名字很特别", @"icon" : @"icon_y", @"text" : @"这里是内容,没有配图"},
@{@"name" : @"小d", @"icon" : @"icon_s", @"picture" : @"hero"}];
//解析数据,转模型保存
NSMutableArray *tempArray = [NSMutableArray array];
for (NSDictionary *dict in array) {
HWModel *model = [HWModel modelWithDict:dict];
HWFrameModel *frameModel = [[HWFrameModel alloc] init];
frameModel.model = model;
[tempArray addObject:frameModel];
}
self.HWInfoArray = [tempArray copy];
}
#pragma mark - Table view data source
//组数
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
//组中行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.HWInfoArray.count;
}
//cell内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
HWTableViewCell *cell = [HWTableViewCell cellWIthTableView:tableView];
cell.frameModel = self.HWInfoArray[indexPath.row];
return cell;
}
//设置行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
HWFrameModel *frameModel = self.HWInfoArray[indexPath.row];
return frameModel.cellHeight;
}
@end HWModel:
#import
@interface HWModel : NSObject
@property (nonatomic, copy) NSString *icon;
@property (nonatomic, copy) NSString *name;
@property (nonatomic, copy) NSString *text;
@property (nonatomic, copy) NSString *picture;
- (id)initWithDict:(NSDictionary *)dict;
+ (id)modelWithDict:(NSDictionary *)dict;
@end
#import "HWModel.h"
@implementation HWModel
- (id)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+ (id)modelWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
@end
HWFrameModel:
#import
#import
@class HWModel;
@interface HWFrameModel : NSObject
@property (nonatomic, assign) CGRect iconFrame;
@property (nonatomic, assign) CGRect nameFrame;
@property (nonatomic, assign) CGRect textFrame;
@property (nonatomic, assign) CGRect pictureFrame;
@property (nonatomic, assign) CGFloat cellHeight;
@property (nonatomic, strong) HWModel *model;
@end
#import "HWFrameModel.h"
#import "HWModel.h"
#define mainW [UIScreen mainScreen].bounds.size.width
#define HWTextFont [UIFont systemFontOfSize:15]
@implementation HWFrameModel
- (void)setModel:(HWModel *)model
{
_model = model;
//头像
CGFloat padding = 10;
CGFloat iconWH = 30;
self.iconFrame = CGRectMake(padding, padding, iconWH, iconWH);
//名字
CGSize nameSize = [self sizeWithText:model.name font:HWTextFont maxSize:CGSizeMake(MAXFLOAT, MAXFLOAT)];
CGFloat nameW = nameSize.width;
CGFloat nameH = nameSize.height;
CGFloat nameX = CGRectGetMaxX(self.iconFrame) + padding;
CGFloat nameY = CGRectGetMinY(self.iconFrame);
self.nameFrame = CGRectMake(nameX, nameY, nameW, nameH);
//文字内容
CGSize textSize = [self sizeWithText:model.text font:HWTextFont maxSize:CGSizeMake(mainW - padding * 2, MAXFLOAT)];
self.textFrame = CGRectMake(padding, iconWH + padding * 2, textSize.width, textSize.height);
//配图
if (model.picture) {
self.pictureFrame = CGRectMake(padding, CGRectGetMaxY(self.textFrame) + padding, 120, 120);
_cellHeight = CGRectGetMaxY(self.pictureFrame) + padding;
}
else {
_cellHeight = CGRectGetMaxY(self.textFrame) + padding;
}
}
//根据字体大小、限定长度动态获取文字宽高尺寸
- (CGSize)sizeWithText:(NSString *)text font:(UIFont *)font maxSize:(CGSize)maxSize
{
NSDictionary *dict = @{NSFontAttributeName : font};
return [text boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:dict context:nil].size;
}
@end HWTableViewCell:
#import
@class HWFrameModel;
@interface HWTableViewCell : UITableViewCell
@property (nonatomic, strong) HWFrameModel *frameModel;
+ (instancetype)cellWIthTableView:(UITableView *)tableView;
@end
#import "HWTableViewCell.h"
#import "HWFrameModel.h"
#import "HWModel.h"
#define HWTextFont [UIFont systemFontOfSize:15]
@interface HWTableViewCell ()
@property (nonatomic, weak) UIImageView *icon;
@property (nonatomic, weak) UILabel *name;
@property (nonatomic, weak) UILabel *text;
@property (nonatomic, assign) UIImageView *picture;
@end
@implementation HWTableViewCell
+ (instancetype)cellWIthTableView:(UITableView *)tableView
{
//cell复用,唯一标识
static NSString *identifier = @"HWCell";
//先在缓存池中取
HWTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
//缓存池中没有再创建,并添加标识,cell移出屏幕时放入缓存池以复用
if (cell == nil) {
cell = [[HWTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
return cell;
}
//重写init方法构建cell内容
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
//取消点击高亮状态
self.selectionStyle = UITableViewCellSelectionStyleNone;
//头像
UIImageView *icon = [[UIImageView alloc] init];
[self.contentView addSubview:icon];
self.icon = icon;
//名字
UILabel *name = [[UILabel alloc] init];
name.font = HWTextFont;
[self.contentView addSubview:name];
self.name = name;
//内容
UILabel *text = [[UILabel alloc] init];
text.numberOfLines = 0;
text.font = HWTextFont;
[self.contentView addSubview:text];
self.text = text;
//配图
UIImageView *picture = [[UIImageView alloc] init];
[self.contentView addSubview:picture];
self.picture = picture;
}
return self;
}
//重写set方法,模型传递
- (void)setFrameModel:(HWFrameModel *)frameModel
{
_frameModel = frameModel;
HWModel *model = frameModel.model;
self.icon.image = [UIImage imageNamed:model.icon];
self.icon.frame = frameModel.iconFrame;
self.name.text = model.name;
self.name.frame = frameModel.nameFrame;
self.text.text = model.text;
self.text.frame = frameModel.textFrame;
self.picture.image = [UIImage imageNamed:model.picture];
self.picture.frame = frameModel.pictureFrame;
}
@end