Js案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background:#ccc;
}
</style>
<!--1.内联方式-->
<script>
// alert("hello JavaScript");
</script>
<!--3.外部方式-->
<script type="text/javascript" src="js/hello.js"></script>
</head>
<body>
第一个JavaScript程序
<hr>
<!--2.行内方式-->
<input type="button" value="点我" onclick=alert("我被点,晕了")>
<!--<a href="" onclick="alert"('超链接被触发')>超链接</a>-->
<a href="javascript:alert('超链接被触发')">超链接</a>
<div onmousemove="alert('走开')">把鼠标移上来</div>
</body>
</html>test02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//变量
var name; //定义了-变量name
name = "tom"; //将字符常量透明赋值给变量name
// alert(name);
var age=18;//定义一个变量age,并将整数18常量赋值给age
//age整型变量 age中存放的是整数,age是整型变量
// alert(age);
var sex ="male";//不建议使用
// alert(sex);
{
// var x=8;
// alert(x)
let y = 7;
// alert(y);
}
// alert(x);
// 姓名="tom";
// alert(姓名);
age = 18;
Age = 19;
alert(Age);
</script>
</head>
<body>
</body>
</html>test03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 输出信息
// alert("嘿嘿")
// console.log("哈哈哈")
// document.write("嘻嘻")
// 输入
//var name=prompt("请输入你的名字")
//console.log(name)
// var age=prompt("输入你的年龄:")
// console.log(age typeof age)
// age =Number(age)
// console.log(age typeof age)
//转义字符
console.log("he\'llo world")//\n表示换行
//注释
//这是一个单行注释
/*
多行注释
*/
</script>
</head>
<body>
</body>
</html>test04.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
*/
var name = "tom";
var age = "18";
var height = "180";
var flag = true;
var hobby=null;
var date=new Date();
var arr=new Array();
var sex;//定义了一个变量,但是没有赋值
// console.log(typeof name);
// console.log(typeof age);
// console.log(typeof height);
// console.log('hello'-5); //返回NaN
// console.log(typeof flag);
// console.log(typeof hobby); //如果数据是null,Date,Array等,返回object
// console.log(typeof date);
// console.log(typeof arr);
// console.log(typeof sex);
/*
类型转换
*/
//1.转换为number
var a='12';
// console.log(a, typeof a);
// //方式一:使用Number()
// a=Number(a);
// console.log(a, typeof a);
// a=Number('12.5');
// a=Number('12abc')
// a=Number('ab12c')
// 方式二:parseint
// a=parseInt('12');
// a=parseInt('12.5'); //转换时会去掉小数部分
// a=parseInt('12abc'); //按照字符的顺序依次解析
// a=parseInt('abc12')
// 方式三:parseFloat()
// a=parseFloat('12');
// a=parseFloat('12.5');
// a=parseFloat('12abc');
// a=parseFloat('abc12');
//将数值转换为字符串
// var a=12;
// console.log(a, typeof a);
// a=a+''; //后接一个空字符串
// console.log(a, typeof a);
//将布尔类型的值转换为数字
// var a;
// a= Number(false); //在js中true用1或非0表示,false用0表示
//转换为布尔
// var a=Boolean(0);
// var a=Boolean('');
// var a=Boolean(null);
// var a=Boolean(undefined);
// var a=Boolean(NaN);
// var a=Boolean(4);
var a=Boolean('tom')
var name
name='tom'
if(name){
console.log(name)
}
// console.log(a, typeof a);
</script>
</head>
<body>
</body>
</html>test05.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
算术运算符:+、-、*、/、%求余、**乘方、++、--
比较运算符:>、>=、<、<=、==、===、!=
赋值运算符:=、+=、-=、*=、/=、%=
逻辑运算:&&并且、||或者、!非
条件运算符:条件?表达式1:表达式2
*/
//1.算术运算符
//+、-、*、/、%求余、**乘方、++、--
// var a = 5;
// var b = 3;
// var c = '0';
// var d = true;
// console.log(a+b);
// console.log(a-b);
// console.log(a*b);
// console.log(a/b);
//console.log(a%b);
// console.log(a**b);//a的b次方
// console.log(a-c);//当变量c为数字字符时,会自动将数字字符转换位数值
// console.log(a+d);
// var a = 1;
// console.log(a++);//先使用a的中的值,在让a自加,在原值的基础上加1,表达式返回变化前a的值,然后自加a=a
// +1
//console.log(a);
//console.log(++a);//a先自加减,在返回值
//console.log(a);//自加自减表达式执行完a的值是多少
// 2.比较运算符
// var a = 1;
//var b = true;
// console.log(a>b);
//console.log(a
//console.log(a>=b);
//console.log(a<=b);//返回值是Boolean,ture、false
// console.log(a==b);//判断a和b的值是否相等 只是判断内容是否相等
//console.log(a===b);//全等于 纪要判断内容,也要判断数据类型
//console.log(a+b);
//console.log(a===b);//在js中true表示为1,false表示为0
//3.赋值运算符
//var a = 8;
//a +=2;//a = a + 2
//a -=2;//a = a - 2
//console.log(a);
//4.逻辑运算符
//var x = true;
//var y = false;
//console.log(x && y);// 并且运算 一假必假 两边为真才为真,一边为假就是假
//console.log(x || y);//或运算 一真必真 两边为假才为假,一边为真就是真
//逻辑运算短路问题
a= 0;
b = 5;
//console.log(a && b);//0--false
//console.log(a || b);
//5.条件运算符
console.log(a>b?a+b:a-b);//返回值:结果为真返回1,假2
</script>
</head>
<body>
</body>
</html> test06.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
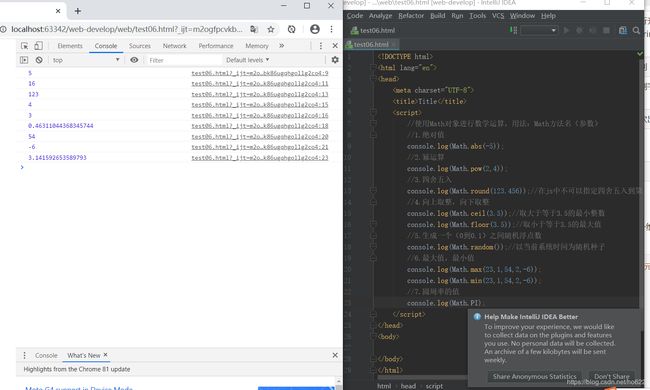
//使用Math对象进行数学运算,用法:Math方法名(参数)
//1.绝对值
console.log(Math.abs(-5));
//2.幂运算
console.log(Math.pow(2,4));
//3.四舍五入
console.log(Math.round(123.456));//在js中不可以指定四舍五入到第几位
//4.向上取整,向下取整
console.log(Math.ceil(3.5));//取大于等于3.5的最小整数
console.log(Math.floor(3.5));//取小于等于3.5的最大值
//5.生成一个(0到0.1)之间随机浮点数
console.log(Math.random());//以当前系统时间为随机种子
//6.最大值,最小值
console.log(Math.max(23,1,54,2,-6));
console.log(Math.min(23,1,54,2,-6));
//7.圆周率的值
console.log(Math.PI);
</script>
</head>
<body>
</body>
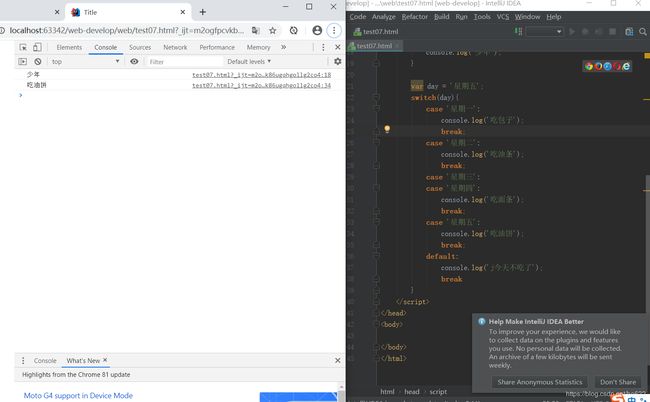
</html>test07.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var age=25;
if(age>=60)
{
console.log('老年');
}
else if(age>=30)
{
console.log('中年');
}
else if(age>=16)
{
console.log('少年');
}
var day = '星期五';
switch(day){
case '星期一':
console.log('吃包子');
break;
case '星期二':
console.log('吃油条');
break;
case '星期三':
case '星期四':
console.log('吃面条');
break;
case '星期五':
console.log('吃油饼');
break;
default:
console.log('j今天不吃了');
break
}
</script>
</head>
<body>
</body>
</html>test08.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//while
var i = 1 ;
var sum = 0;
while(i<=100)
{
sum+=i;
i++;
}
console.log(sum);
//do...while
var i = 1;
var sum = 0;
do
{
sum+=i;
i++;
}while(i<101);
console.log(sum);
//for
var sum = 0;
for(var i = 1;i<=100;i++)
if(i%7!=0)
sum+=i;
console.log(sum);
//for..in
var str='welcome';//可以将字符串看作是由多个字符组成的集合
for(var index in str)
{
console.log(index);//输出str的索引
console.log(str[index]);
}
// s='abc';
// document.write(s[0]);
// document.write(s[1]);
// document.write(s[2]);
//break continue
for(var i= 1;i<=10; i++)
{
if (i % 2 == 0)
continue;
console.log(i);
}
</script>
</head>
<body>
</body>
</html>test09.html数组的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//var arr = new Array();
//arr[0]=12;
//arr[1]=9;
//console.log(arr[0]);
// console.log(arr[1]);
// var arr = new Array('tom','jack','alice');
// console.log(arr);
// console.log(arr[2]);
// console.log(arr[arr.length-1]);
// var arr = ['tom','alice','jack','mike'];
// console.log(arr[arr.length-1]);
// console.log(arr[0]);
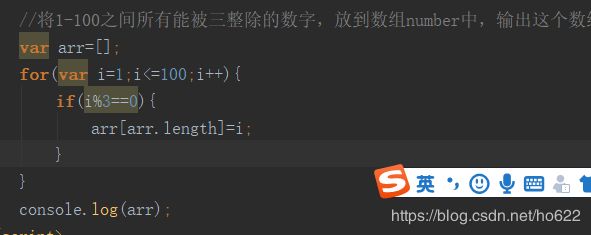
//将1-100之间所有能被三整除的数字,放到数组number中,输出这个数组,并统计个数
// var arr=[]; //声明一个空数组
// for(var i=1;i<=100;i++){
// if(i%3==0){ //找出能被3整除的数字
// arr[arr.length]=i; //通过数组的下标添加元素
// }
// }
// console.log(arr);
// var nums =[];
// var index = 0;
// for(var i =1; i<=100;i++)
// if(i%3==0)
// nums[nums.length] = i;
// //每当向数组中添加元素时,length属性值都会改变
// console.log(nums);
// var arr =['tom','jack','nick','lice'];
// console.log(arr);//未排序
// arr.sort();
// console.log(arr);//按编码排序后结果
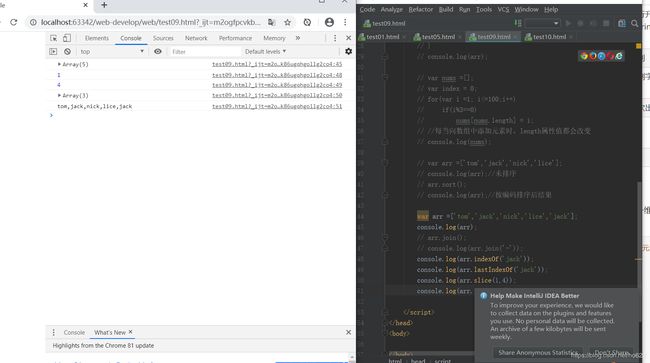
var arr =['tom','jack','nick','lice','jack'];
console.log(arr);
// arr.join();
// console.log(arr.join('-'));
console.log(arr.indexOf('jack'));
console.log(arr.lastIndexOf('jack'));
console.log(arr.slice(1,4));
console.log(arr.toString());
</script>
</head>
<body>
</body>
</html>test10.html数组的常用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// var arr = new Array();
// arr[0] = new Array();
// arr[1] = new Array();
// arr[0][0]=12;
// arr[0][1]=9;
// arr[1][0]=10;
// console.log(arr);
var arr =[
[12,25,23,36],
[2,3,52,63,5],
[23,6,89,5,52]
]
// console.log(arr[0][1]);
//遍历元素
for(var i =0;i<arr.length;i++)
{
//循环输出每行的四个元素
for(var j=0;j<arr[i].length;j++)
document.write(arr[i][j]+' ');
// 输出每行的换行
document.write('
')
}
</script>
</head>
<body>
</body>
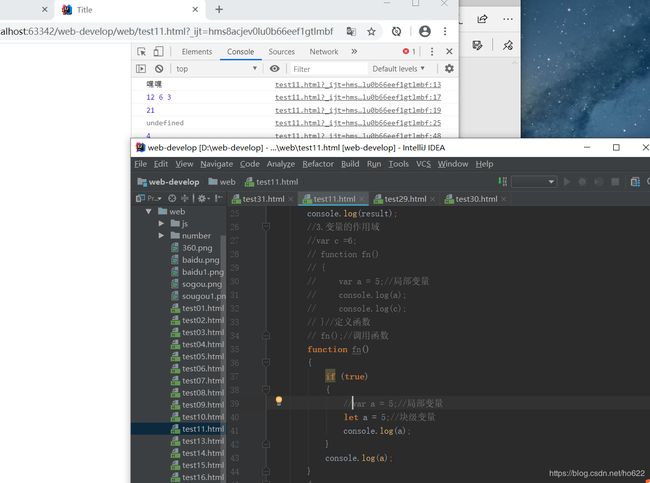
</html>test11.html 自定义函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
自定义函数
*/
//1.自定义函数
function show()
{
console.log('嘿嘿');
}
function calc(num1,num2,num3)
{
console.log(num1,num2,num3);
var sum =num1+num2+num3;
console.log(sum);
//return sum;
}
//2.调用函数 有两个功能①返回值②执行函数体为目的实现某一功能
show();
var result = calc(12,6,3);//实际参数
console.log(result);
//3.变量的作用域
//var c =6;
// function fn()
// {
// var a = 5;//局部变量
// console.log(a);
// console.log(c);
// }//定义函数
// fn();//调用函数
function fn()
{
if (true)
{
//var a = 5;//局部变量
let a = 5;//块级变量
console.log(a);
}
console.log(a);
}
{
var d = 2;//全局变量
let x =4;
console.log(x);
}
//console.log(x);
//console.log(a);
console.log(c);
</script>
</head>
<body>
</body>
</html>test12.html 回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f1()
{
console.log('111');
}
// f1();//立即执行
// 当单击窗口时就执行f1
// window.οnclick=f1();//常规做法,在console窗口显示,有问题,加小括号 立即就执行了
// window.οnclick=f1;//回调执行,即回头调用此函数,不能加括号
/* 函数本身也是一种数据类型
数据类型:string、number、boolean、null、undefined、object、 function
*/
// console.log(typeof f1);//这是一个function
// var a = f1;
// console.log(typeof a);
//将一个函数f1作为另一个函数f2的参数
function f2(x,y)
{
// console.log(x);
// console.log(y);
// 上述功能打印输出f1函数
y();// 这样就可以调用f1了
}
// f2(5,f1);//f1是一个函数,作为实参 f1没有执行,只是打印输出
/* 示例 */
var arr = [12,4,23,6,26,86];
/*
定义一个比较器
升序:如果第一个参数比第二个参数大,则返回正数
如果第一个参数比第二个参数小,则返回负数
如果两个参数相等,则返回0
*/
function compareFn(a,b)
{
return a-b;
//降序 b-a
// if(a>b)
// return 1;
// else if(a
// return -1;
// else
// return 0;
}
arr.sort(compareFn);//将自定义比较规则函数作为函数参数传入
console.log(arr);
function show(value,index)
{
console.log(index,value);
}
arr.forEach(show);//这也是数组本身提供的一个方法
</script>
</head>
<body>
</body>
</html> test13.html 匿名函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
1.一般用于回调
*/
// function show(){
// console.log('111');
// }
// window.oncllick=show;
window,onclick = function(){
console.log('111');
}
function f1(){
console.log(222);
}
//var a =f1;
var a = function(){
console.log(222);
};
var arr =[12,21,32,253]
function show(value,index){
console.log(index,value);
}
arr.forEach(show);
//2.自执函数
// function fn(){
// console.log(333);
// }
// fn();
(function (){
console.log(333);
})()
</script>
</head>
<body>
</body>
</html>test14.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
箭头函数语法:
参数=>返回值
*/
// var a = function (x){
// return x*2;
// }
// console.log(a(3));
//var a = x=> x*2;//优点语法简洁
//console.log(a(3));
//示例2 如果箭头函数没有参数或者有两个以上的参数,则必须使用用小括号表示参数部分
// var a = function (x,y){ //funnction();
// return 5;
// }
//var a = => 5;//var a = () =>5;
//console.log(a();
//示例3
//var a = function (x,y){
// var sum = x+y;
// return sum;
//return x+y;
// }
// var a =(x,y) =>{
// var sum = x+y;
// return sum;
// }
// var a = function (x){
// console.log(x);
// };
//var a = x => console.log(x);
//a(5);
//console.log(a(5));
//应用场景
var arr = [12,22,32,33,22];
arr.forEach((value,index)=>{
console.log(index,value*2)
});
window.onclick=()=>{
console.log(111);
}
</script>
</head>
<body>
</body>
</html>test15.html string字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var str = ' welcome to js hello world ';
// console.log(str.charAt(0),str.charAt(3),str[0],str[str.length-1]);
// console.log(str.indexOf('o'));
// console.log(str.lastIndexOf('o'));
// console.log(str.toUpperCase());
// console.log(str.toLowerCase());
//
// console.log(str.substring(1,4));
// console.log(str.substring(1));//从1 开始取到末尾
//str = str.replace('js','javascript');
console.log(str);
console.log(str.length);
str = str.trim();
console.log(str.trim());
//console.log(str.replace('js','javascript'));
//console.log(str.split(' '));
//console.log(str.split(' ',3));
console.log(str.length);
//console.log(str.length);
//var str = new String('welcome to js');
//console.log(typeof str);
// console.log(str.length);
</script>
</head>
<body>
</body>
</html>test16.html date日期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var date = new Date();
// var date = new Date(2020,5,16,9,07,53);//月份取值【0-11】
// var date = new Date(123556);
// console.log(typeof date);
// console.log(date);
var year = date.getFullYear();
var month = date.getMonth()+1;
var d = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
let millseconds = date.getMilliseconds();
console.log(millseconds);
let day = date.getDay();
//et time = date.getTime();
var weekday = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']
var currentime = checkdDate(year) + '年' + checkdDate(month) + '月' + checkdDate(d) + '日,' + checkdDate(hour) + ':' + checkdDate(minute) + ':' + checkdDate(second) + ',' +weekday[day];
console.log(currentime);
function checkdDate(num) {
if(num<10)
return '0'+num;
else
return num;
}
//console.log(time);
// console.log(day);
//console.log(year,month,d);
</script>
</head>
<body>
</body>
</html>test17.html JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//定义一个JSON对象
var user = {
"id":1001,
"name":'tom',
"age":20,
"height":150.5,
"address":{
"province":"山西省",
"city":"太原市",
"district":"迎泽区",
},
"insmarried":true
};
//访问方式:对象名,属性名
// console.log(user.name);
// console.log(user.height);
// console.log(user.address);
// console.log(user.address.city);
//JSON 对象的数组
var user = [
{
"id":9527,
"name":"tom",
"password":"123",
"status":1
},
{
"id":9527,
"name":"tom",
"password":"111",
"status":1
},
{
"id":9527,
"name":"tom",
"password":"222",
"status":0
},
{"id":9527,
"name":"tom",
"password":"33",
"status":1
},
];
// for(var i = 0;i
// {
// var u =user[i];
// // console.log(u.name);
// }
// console.log(typeof user);
//console.log(user);
//2.字符串转换为JSON对象
var str ='{"name":"tom","age":20,"sex":"男"}';
var obj = JSON.parse(str);
// console.log(typeof str);
// console.log(str);
// console.log(typeof obj);
// console.log(str);
var users = '[{"id":1,"username":"tom","passwprd":"123"},{"id":2,"username":"tack","passwprd":"567"}]'
console.log(typeof users);
var objs = JSON.parse(users);
console.log(objs);
</script>
</head>
<body>
</body>
</html> test18.html 对象类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
1.使用object创建
*/
var stu = new Object();
//添加属性
stu.name = "tom";
stu.age = 20;
stu.height = 180.5;
//添加方法
stu.study = function(){
console.log('我叫'+stu.name+ '正在学习....');
};
stu.run = function(){
console.log(stu.name + '正在参加马拉松....');
};
//调用属性
//console.log(stu.name,stu['age']);
//stu.study();
//stu.run();
/*
使用构造函数的方法
*/
// var date = new Date(2020.5.20);
//console.log(date,typeof date);
function Student(name,age,sex){
//console.log(name,age,sex);
//属性
this.username = name;
this.age = age;
this.sex= sex;
//方法
this.show = function(){
console.log(this.username+'正在学习...');
};
this.study = function(){
console.log("正在学习");
};
}
// Student('tom',20,'male');//调用函数
// var student = new Student('tom',20,'male');
// console.log(student.username,student.age,student.sex);
// student.show();
// student.study();
/*
使用JSON对象
*/
var student = {
name:"admin",
age:18,
sex:"male",
study:function(){
console.log(student.name + "正在学习....");
}
};
console.log(student.name,student['age']);
student.study();
</script>
</head>
<body>
</body>
</html>test19.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTMl DOM</title>
<script>
function query(){
// console.log(111);
/*
1.根据id属性值来获取,返回单个值
*/
// var obj = document.getElementById("mydiv");
// console.log(typeof obj);
// console.log(obj);
/*
2.根据name获取,返回集合,即数组
*/
// var obj = document.getElementsByName("hobby");
// console.log(typeof obj);
// console.log(obj);
// for(var i in objs)
// console.log(objs [i]);
/*
3.根据标签名获取,返回集合
*/
// var objs = document.getElementsByTagName("input");
// for(var i in objs)
// console.log(objs[i]);
/*
4.根据CSS的选择器来获取单个对象
*/
//var obj = document.querySelector("#div2");
//var obj = document.querySelector(".aaa");
// var obj = document.querySelector("p.aaa");
// console.log(typeof obj);
// console.log(obj);
/*
5.根据CSS选择器获取多个对象
*/
var objs = document.querySelectorAll(".aaa");
console.log(typeof objs);
console.log(objs);
/*
根据已有节点获取其他节点
*/
var obj = document.getElementById("second");
// console.log(obj);
// console.log(obj.parentNode);
// console.log(obj.previousSibling);
// console.log(obj.nextSibling);
// console.log(obj.previousSibling.previousSibling);
console.log(obj.parentNode.firstChild);
console.log(obj.parentNode.lastChild);
}
</script>
</head>
<body>
<input type="button" value="获取页面中的元素" onclick="query()">
<div id="mydiv" class="aaa">hello</div>
<!--<div id="mydiv">word</div>-->
<div id="div2" class="aaa">world</div>
<p class="aaa">welcome</p>
爱好:<input type="checkbox" value="eat" name="hobby">吃饭
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="doudou" name="hobby">打豆豆
<ul>
<li>tom</li>
<li id="second">jack</li>
<li>alice</li>
<li>mike</li>
</ul>
</body>
</html>test20.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hello{
width: 300px;
height: 300px;
background:green;
font-size:40px;
}
.world{
text-decoration: underline;
font-weight:blod;
}
</style>
<script>
// function getProperty(){
//获取属性的值
// let obj = document.getElementById("baidu");
// console.log(typeof obj,obj);
// console.log(obj.href);
// console.log(obj.target);
//let obj = document.getElementById("username");
//console.log(obj.check);//返回值是true或者false
//设置属性的值
// var obj = document.getElementById("baidu");
// obj.href-"http://www.sxgjpx.net";
// obj.target="_self";
// let obj = document.getElementById("female");
// obj.checked=true;
function getContent() {
var obj= document.getElementById("mydiv");
//获取内容
//console.log(obj.innerHTML);
//console.log(obj.innerText);
//设置内容
obj.innerHTML = "你好世界
";
//obj.innerText = "世界你好
"
}
function getStyle() {
let obj = document.getElementById("mydiv");
console.log(obj.style);
//获取CSS样式属性
// console.log(obj.style.width);
// console.log(obj.style.height);
// console.log(obj.style.fontSize);
//console.log(obj.style.borderTopRightRadius);
//设置CSS样式
// obj.style.width="300px";
// obj.style.height="300px";
// obj.style.background="blue";
// obj.style.fontSize="20px";
//设置类选择器
obj.className="hello";
console.log(obj.className);
}
</script>
</head>
<body>
<input type="button" value="获取属性" onclick="getProperty()">
<input type="button" value="访问内容" onclick="getContent()">
<input type="button" value="访问CSS" onclick="getStyle()">
<hr>
<br>
<!--<a href="https://www.baidu.com" target="_blank" id="baidu">百度</a>-->
<a href="https://www.baidu.com" target="_blank" id="baidu">点我</a>
用户名:<input type="text" name="username" id="username" >
性别:<input type="radio" name="sex" value="male" id="male">男
<input type="radio" name="sex" value="male" id="female" >女
<hr>
<div id="mydiv">
<p>
hello world
</p>
</div>
</body>
</html>test21.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#logo{
width: 100px;
height: 50px;
}
</style>
<script>
function change(){
if($("biadu").checked){
$("logo").src="biadu.png";
$("txtSearch").name="wd";
$("frmSearch").action="https://www.baidu.com/s";
$("btnSearch").value="百度搜索";
}else if($("sogou").checked){
$("logo").src="sogou.png";
$("txtSearch").name="query";
$("frmSearch").action="https://www.sogou.com/web";
$("btnSearch").value="搜狗搜索";
}else{
$('logo').src="360.png";
$("txtSearch").name="q";
$("frmSearch").action="https://www.so.com/s";
$("btnSearch").value="360搜索";
}
}
/* 用来简化元素的获取*/
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<input type="radio" name="search" id="biadu" checked onclick="change()"><label for="baidu">百度</label>
<input type="radio" name="search" id="sogou" onclick="change()"><label for="sogou">搜狗</label>
<input type="radio" name="search" id="360" onclick="change()"><label for="360">360</label>
<form action="https://www.baidu.com/s" id="frmSearch">
<img src="baidu.png" id="logo">
<input type="text" name="wd" id="txtSearch" placeholder="请输入查询关键字">
<input type="submit" id="btnSearch" value="百度搜索">
</form>
</body>
</html>test22.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
function doAdd(){
//创建一个li
// 1.创建元素的节点
var li = document.createElement("li");
//2.设置文本的内容
//var txt = document.createTextNode("alice");
//li.appendChild(txt);
li.innerText="alice";
//console.log(li);
//3.设置属性
li.id="fourth";
li.setAttribute("id","fourth");
// console.log(li.getAttribute("id"));
// console.log(li);
//4.将li添加到ul中,添加节点
var ul = document.getElementById("myul");
ul.appendChild(li);
//5.将li添加到Jack前
ul.insertBefore(li,document.getElementById("second"));
//6.替换节点 用ul中的Alice替换Jack
ul.replaceChild(li,document.getElementById("second"));
}
function doDelete(){
document.getElementById("first").remove();
//ul.removeChild(document.getElementById("first"));
ul.removeChild(ul.lastChild);
}
</script>
<title>Title</title>
</head>
<body>
<input type="button" value="添加" onclick="doAdd()">
<input type="button" value="删除" onclick="doDelete()">
<ul id="myul">
<li id="first">tom</li>
<li id="second">jack</li>
<li>milk</li>
</ul>
</body>
</html>test23.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f1(){
console.log(111);
// var btn2 = document.getElementById("btn2");
// console.log(btn2);
}
//当页面加载完成后 执行
window.onload=function (){
// var btn2 = document.getElementById("btn2");//由于代码执行到此时,该部分diamante先执行,而后面按钮2没有加载执行后面阿牛
// console.log(btn2);
// btn2.οnclick=function (ev){
// console.log(222);
// };
// document.getElementById("btn2").οnclick=function (){
// console.log(222);
// };
//document.getElementById("btn2").οnclick=f1;//提示回调时不加括号
document.getElementById("btn2").onclick=function(){
console.log(222);
console.log(event);
console.log(this);//this表示事件源
console.log(event.srcElement);
};
//为复选框绑定事件
var hobbies = document.getElementsByName("hobby");
console.log(hobbies);
for(var i =0;i <hobbies.length;i++)
{
hobbies[i].onclick=function(){
//console.log(hobbies[i].value);
console.log(this.value);
};
}
};
</script>
</head>
<body>
<!--1.方式一:静态绑定-->
<!--<input type="button" value="按钮1" onclick="alert('哈哈')">-->
<input type="button" value="按钮1" onclick="f1()">
<!--2.动态绑定-->
<input type="button" value="按钮2" id="btn2">
爱好:<input type="checkbox" name="hobby" value="eat" >吃饭
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="doudou">打豆豆
</body>
</html>test24.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container{
text-align: center;
}
#mytable{
width:500px;
text-align: center;
border: 1px solid #ccc;
margin: 0 auto;
}
#mytable td,#mytable th{
border:1px solid #ccc;
text-align: center;
}
#mytable tfoot td{
text-align: right;
}
#myform{
line-height: 30px;
}
tfoot tr td:first-child{
text-align: center;
}
</style>
<script>
window.onload=function () {
//未添加按钮绑定事件
$("btnAdd").onclick = function () {
//创建tr
var tr = document.createElement("tr");
//创建td
tdChk = document.createElement("tr");
var tdName = document.createElement("td");
var tdAge = document.createElement("td");
var tdSex = document.createElement("td");
var tdPhone = document.createElement("td");
var tdDelete = document.createElement("td");
//将数据添加到td中
var chkDelete = document.createElement("input");
chkDelete.type="checkbox";
chkDelete.className="chk";
tdChk.appendChild(chkDelete);
chkDelete.onclick=function () {
var chks = document.querySelectorAll(".chk");
//统计已选中的数量
var cnt = 0;
for(var j=0;j<chks.length;j++){
if(chks[j].checked){
cnt++;
}
}
//判断是否全部选中
if(cnt==chks.length){
$("all").check=true;
}
else{
$("all").check=false;
}
};
tdName.innerText = $("name").value;
tdAge.innerText = $("age").value;
tdSex.innerText = $("f").checked ? $("f").value : $("m").value;
tdPhone.innerText = $("phone").value;
//创建一个input
var btnDelete = document.createElement("input");
btnDelete.type = "button";
btnDelete.value = "删除";
btnDelete.onclick = function () {
this.parentElement.parentNode.remove();
};//这是添加的按钮可以具备删除行的功能
tdDelete.appendChild(btnDelete);
// console.log(tdName.innerText);
// 将td添加到tr中
tr.appendChild(tdChk);
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdSex);
tr.appendChild(tdPhone);
tr.appendChild(tdDelete);
//将tr加到tbody中
$("tb").appendChild(tr);
}
//为每行的删除按钮绑定事件
var btnDeletes = document.querySelectorAll(".delete");
for (var i = 0; i < btnDeletes.length; i++) {
btnDeletes[i].onclick = function () {
this.parentElement.parentNode.remove();
};
}
;
$("btnDeleteFirst").onclick = function () {
$("tb").getElementsByTagName("tr")[0].remove();
//在tbody中找tr
};
$("btnDeleteLast").onclick = function () {
var trs = $("tb").getElementsByTagName("tr");
trs[trs.length - 1].remove();
};
//为全选绑定事件
$("all").onclick = function () {
if ($("all").checked) {
var chks = document.querySelectorAll(".chk");
for (var i = 0; i < chks.length; i++) {
chks[i].checked = true;
}
}
else {
var chks = document.querySelectorAll(".chk");
for (var i = 0; i < chks.length; i++) {
chks[i].checked = false;
}
}
};
//实现当选中下面所有的复选框时全选
var chks = document.querySelectorAll(".chk");
for(var i = 0;i<chks.length;i++){
chks[i].onclick=function(){
//console.log(111);
//统计已选中的数量
var cnt = 0;
for(var j=0;j<chks.length;j++){
if(chks[j].checked){
cnt++;
}
}
//判断是否全部选中
if(cnt==chks.length){
$("all").check=true;
}
else{
$("all").check=false;
}
};
//为删除多个按钮绑定事件
$("btnDeleteMulti").onclick=function (){
var chks = document.querySelectorAll(".chk");
for(var i =0 ;i <chks.length;i++){
if(chks[i].checked){
chks[i].parentNode.parentNode.remove();
}
}
};
};
function $(id)
{
return document.getElementById(id);
}
</script>
</head>
<body>
<div id="container">
<table id="mytable">
<thead>
<tr>
<th>
全选 <input type="checkbox" id="all">
</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" class="chk" ></td>
<td>tom</td>
<td>20</td>
<td>男</td>
<td>120</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td><input type="checkbox" class="chk"></td>
<td>alice</td>
<td>20</td>
<td>女</td>
<td>131</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td><input type="checkbox" class="chk"></td>
<td>yunduo</td>
<td>20</td>
<td>女</td>
<td>152</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td><input type="checkbox" class="chk"></td>
<td>jack</td>
<td>20</td>
<td>女</td>
<td>139</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
</tbody>
<tfoot>
<tr>
<td><input type="button" value="删除多个" id="btnDeleteMulti"></td>
<td colspan="5">
<input type="button" value="从首行删除" id="btnDeleteFirst">
<input type="button" value="从末行删除" id="btnDeleteLast">
</td>
</tr>
</tfoot>
</table>
<form action="" id="myform">
姓名:<input type="text" id="name"><br>
年龄:<input type="text" id="age"><br>
性别:<input type="radio" name="sex" value="男" id="m">男
<input type="radio" name="sex" value="女" id="f" checked>女 <br>
电话:<input type="text" id="phone"><br>
<hr>
<input type="button" value="添加" id="btnAdd">
<input type="reset" value="重 置">
</form>
</div>
</body>
</html>test25.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#username{
outline:none;
}
.txtborder{
border:1px solid red;
}
#img{
width: 160px;
height: 160px;
}
</style>
<script>
window.onload=function(){
// 鼠标事件
// document.getElementById("btn").ondbclick=function(){
// document.getElementById("btn").οnmοusedοwn=function(){
// console.log(111);
// };
// document.getElementById("btn").οnmοuseup=function(){
// console.log(222);
// };
//键盘事件
document.getElementById("username").onkeydown=function(){
console.log(111);
};
// document.getElementById("username").οnkeyup=function(){
// document.getElementById("username").οnkeyup=function(event){
// console.log(222);
// console.log(event);
// };
// //表单事件
// document.getElementById("username").οnfοcus=function(){
// console.log(222);
// this.className="textborder";
// };
document.getElementById("head").onchange=function(){
// console.log(111);
document.getElementById("img").src=window.URL.createObjectURL(this.files[0]);
};
// document.getElementById("username").οnselect=function(){
// console.log(222);
// };
document.getElementById("frm").onsubmit=function(){
//console.log(111);
return true;//允许提交
// return false;//禁止提交
};
};
</script>
</head>
<body>
<form action="" id="frm">
<input type="button" value="点我" id="btn"><br>
用户名:<input type="text" id="username" name="username"><br>
<img src="" id="img"><br>
头像:<input type="file" id="head" multiple><br>
<input type="submit" value="提 交">
</form>
</body>
</html>test26.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
background:pink;
}
p{
width: 100px;
height: 100px;
background:yellow ;
}
</style>
<script>
function f1(event){
//console.log(event);
//event.stopPropagation();//阻止事件冒泡,W3C方式
event.cancelBubble=true;
alert(111);
}
window.onload=function(){
//绑定鼠标右键单击事件
document.getElementById("btn").oncontextmenu=function(){
event.preventDefault();//阻止事件的默认行为
this.style.color="red";
};
document.getElementById("mya").onclick=function () {
event.preventDefault();
this.innerHTML="新浪";
};
};
</script>
</head>
<body>
<div onclick="alert(333)">
<p onclick="alert(222)">
<!--<input type="button" value="点我" onclick="alert(111)">-->
<input type="button" value="点我" onclick="f1()" id="btn">
</p>
</div>
<a href="https://www.baidu.com" target="_blank" id="mya">百度</a>
</body>
</html>test27.html
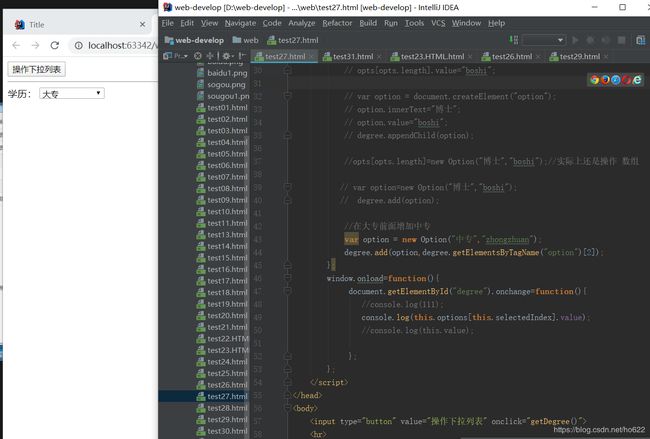
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function getDegree(){
var degree = document.getElementById("degree");
//console.log(degree.length);
//console.log(degree.selectedIndex);
//console.log(degree.value);
var opts = degree.options;
//console.log(opts);
//console.log(opts[degree.selectedIndex]);
//var opt = opts[degree.selectedIndex];
//console.log(opt,opt.value);
//修改opts数组中的内容
//var opt = opts[degree.selectdIndex];
//console.log(opt.text,opt.value);
// opts[1].text="中专";
// opts[1].value="zhongzhuan";
//向下拉列表中追加一条信息
// console.log(opts[opts.length]);
// opts[opts.length].text="博士";
// opts[opts.length].value="boshi";
// var option = document.createElement("option");
// option.innerText="博士";
// option.value="boshi";
// degree.appendChild(option);
//opts[opts.length]=new Option("博士","boshi");//实际上还是操作 数组
// var option=new Option("博士","boshi");
// degree.add(option);
//在大专前面增加中专
var option = new Option("中专","zhongzhuan");
degree.add(option,degree.getElementsByTagName("option")[2]);
};
window.onload=function(){
document.getElementById("degree").onchange=function(){
//console.log(111);
console.log(this.options[this.selectedIndex].value);
//console.log(this.value);
};
};
</script>
</head>
<body>
<input type="button" value="操作下拉列表" onclick="getDegree()">
<hr>
学历:
<select name="" id="degree">
<option value="0">--请选择学历--</option>
<option value="gaozhong">高中</option>
<option value="dazhuan">大专</option>
<option value="benke">本科</option>
<option value="yanjiusheng">研究生</option>
</select>
</body>
</html>test28.html
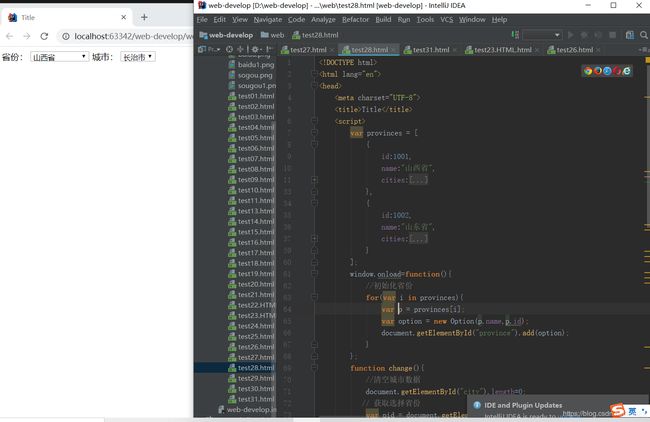
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var provinces = [
{
id:1001,
name:"山西省",
cities:[
{
id:1,
name:"太原市"
},
{
id:2,
name:"大同市"
},
{
id:3,
name:"长治市"
},
{
id:4,
name:"忻州市"
},
{
id:5,
name:"阳泉市"
}
]
},
{
id:1002,
name:"山东省",
cities:[
{
id:1,
name:"济南市"
},
{
id:2,
name:"烟台市"
},
{
id:3,
name:"青岛市"
},
{
id:4,
name:"大连市"
},
{
id:5,
name:"德州市"
}
]
}
];
window.onload=function(){
//初始化省份
for(var i in provinces){
var p = provinces[i];
var option = new Option(p.name,p.id);
document.getElementById("province").add(option);
}
};
function change(){
//清空城市数据
document.getElementById("city").length=0;
// 获取选择省份
var pid = document.getElementById("province").value;
if(pid==0){
document.getElementById("city").add(new Option("--请选择城市--"));
return;
}
for(var i in provinces){
var p = provinces[i];
if(p.id==pid){
//添加城市
var cities = p.cities;
for(var j in cities){
var option= new Option(cities[j].name,cities[j].id);
document.getElementById("city").add(option);
}
return;
}
}
}
</script>
</head>
<body>
省份:
<select id="province" onchange="change()">
<option value="0">--请选择省份--</option>
</select>
城市:
<select id="city">
<option value="0">--请选择城市--</option>
</select>
</body>
</html>test29.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// document.getElementById()
// wondow.history
// window.location
/*
window常用方法
*/
//1.alert()
// window.alert(111);
// alert(111);
//2.prompt
// var name = window.prompt("请输入用户名","无名氏);
// console.log(name);
//3.confirm()
// var flag =confirm("确定要删除吗?")
// console.log(flag);
//4.open()
function f1(){
open("test28.html","test28","width:200px,height:200px,resizable=no");
}
var timer_one;
var timer_zq;
function f2(){
timer_one = setTimeout(function(){
console.log(111);
},3000);//单位毫秒
}
// function show(){
// console.log(111);
// }
//6.setInterval()
function f3(){
timer_zq = setInterval(function(){
console.log("起床了。。。。");
},1000)
}
//周期性计时器使用一次性计时器能否实现
// function f2(){
// setTimeout(show,1000);
// }
// function show(){
// console.log(111);
// setTimeout(show,1000);
// }
//7.clearTimeout()
function f4(){
clearTimeout(timer_one);
}
//8.clearInterval()
function f5(){
clearInterval(timer_zq);
}
//window常用事件
//window.onload
window.onscroll=function(){
console.log(222);
};
window.onclick = function(){
console.log(333);
};
window.onload = function(){
console.log(444);
};
//一个对象可以绑定多个事件,但是一个事件不能被绑定多次
window.onload=function(){
console.log(555);
};
</script>
</head>
<body>
<input type="button" value="打开一个新窗口" onclick="f1()"><br>
<input type="button" value="一次性计时器" onclick="f2()"><br>
<input type="button" value="周期性计时器" onclick="f3()"><br>
<input type="button" value="关闭一次性计时器" onclick="f4()"><br>
<input type="button" value="关闭周期性计时器" onclick="f5()"><br>
<hr>
<p style="background:#ccc; height:2000px; ">
hello world!
</p>
</body>
</html>test30.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f1(){
//console.log(location.href);//获取location的href属性
location.href="http://www.baidu.com ";
//location.reload();
function f2(){
history.back();
}
function f3(){
history.forward();
}
}
</script>
</head>
<body>
<input type="button" value="操作location" onclick="f1()"><br>
<input type="button" value="后退" onclick="f2()"><br>
<input type="button" value="前进" onclick="f3()"><br>
</body>
</html>test31.html
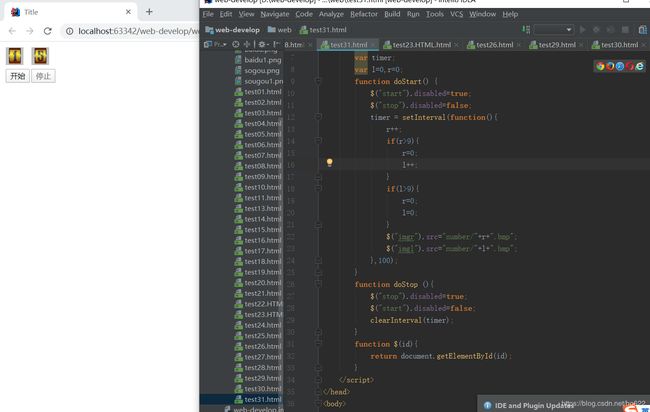
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var timer;
var l=0,r=0;
function doStart() {
$("start").disabled=true;
$("stop").disabled=false;
timer = setInterval(function(){
r++;
if(r>9){
r=0;
l++;
}
if(l>9){
r=0;
l=0;
}
$("imgr").src="number/"+r+".bmp";
$("imgl").src="number/"+l+".bmp";
},100);
}
function doStop (){
$("stop").disabled=true;
$("start").disabled=false;
clearInterval(timer);
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<table>
<tr>
<td><img src="number/0.bmp" id="imgl"></td>
<td><img src="number/0.bmp" id="imgr"></td>
</tr>
<tr>
<td><input type="button" value="开始" id="start" onclick="doStart()"></td>
<td><input type="button" value="停止" id="stop" onclick="doStop()" disabled></td>
</tr>
</table>
</body>
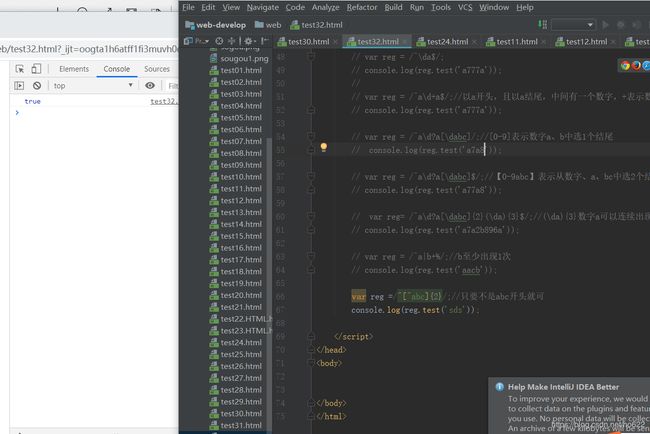
</html>test32.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//方式1.定义正则表达式对象
// var reg = /a/i;
// console.log(reg.test('heAllo'));
//方式2:定义正则表达式对象
// var reg = new RegExp('a','i');
// console.log(reg.test('helloA'));
//规则验证:
// var reg = /a\s/;//a字符后是否包含空白
// console.log(reg.test('hea llo'))
// var reg = /a\s\d/i;//是否包含数字字符
// console.log(reg.test('hea8llo'))
// var reg = /a\s\d\w/i;//匹配任何字符、数字、字母、下划线
// console.log(reg.test('hea 888llo'))
//量词
// var reg = /a\s\d{3}\w/i;//连续出现3个数字
// console.log(reg.test('hela 7777_lo'))
// var reg =/a\s\d{3,*}\w/i;
// console.log(reg.test('hela 77a68_lo'));
// var reg = /\d?/i;
// console.log(reg.test('helalo'));
//特殊符号
// var reg = /a/;
// console.log(reg.test('helalo'));
// var reg = /a^/;//是否以a开头 a结尾
// var reg = /a$/;
// console.log(reg.test('helloa'));
// var reg = /\da$/;//以a结尾,且a的前面是数字
// console.log(reg.test('hello9a'));
// var reg =/^a$/;
// console.log(reg.test('a'));
// var reg = /^\da$/;
// console.log(reg.test('a777a'));
//
// var reg = /^a\d+a$/;//以a开头,且以a结尾,中间有一个数字,+表示数字可以出现多次
// console.log(reg.test('a777a'));
// var reg = /^a\d?a[\dabc]/;//[0-9]表示数字a、b中选1个结尾
// console.log(reg.test('a7a8'));
// var reg = /^a\d?a[\dabc]$/;//【0-9abc】表示从数字、a、bc中选2个结尾
// console.log(reg.test('a77a8'));
// var reg= /^a\d?a[\dabc]{2}(\da){3}$/;//(\da){3}数字a可以连续出现3次
// console.log(reg.test('a7a2b896a'));
// var reg = /^a|b+%/;//b至少出现1次
// console.log(reg.test('aacb'));
var reg =/^[^abc]{2}/;//只要不是abc开头就可
console.log(reg.test('sds'));
</script>
</head>
<body>
</body>
</html>test33.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table tr td:first-child{
text-align: right;
}
.error{
font-size: 12px;
color:red;
}
.ok{
color: green;
}
</style>
<script>
function checkUsername() {
//用户名只能由数字、字母、下划线、横线、中文组成,且只能以数字或字母 开头和结尾,长度为6-14位
var username = $("username").value;
var reg = /^[\da-z][\u4E00-\u9FA5\w-]{4,12}[\da-z]$/i;
if(!reg.test(username)){
$("usernameInfo").innerText="用户名只能由数字、字母、下划线、横线、中文组成";
$("usernameInfo").className="error";
return false;
}else{
$("usernameInfo").innerText="OK!";
$("usernameInfo").className="ok";
return true;
}
}
function checkPassword() {
//密码只能由数字、字母组成,长度为6-10位
var password = $("password").value;
var reg = /^[\da-z]{6,10}$/;
if(!reg.test(password)){
$("passwordInfo").innerText="密码只能由数字、字母组成,长度 为6-10位";
$("passwordInfo").className="error";
return false;
}else{
$("passwordInfo").innerText="OK!";
$("passwordInfo").className="ok";
return true;
}
}
function checkRepassword() {
//两次输入的密码必须相同
var password = $("password").value;
var repassword = $("repassword").value;
if(repassword != password){
$("repasswordInfo").innerText="两次输入的密码必须相同";
$("repasswordInfo").className="error";
return false;
}else{
$("repasswordInfo").innerText="OK!";
$("repasswordInfo").className="ok";
return true;
}
}
function checkInput() {
console.log(111);
return checkUsername()&&checkPassword()&&checkRepassword();
}
function checkBirthday() {
var reg = /^\d{4}-\d{1,2}-\d{1,2}$/;
//实际开发中一般要用日期插件
}
function checkPhone() {
var reg = /^1\d{10}$/;
}
function checkEmail() {
//[email protected] [email protected]
var reg = /^\w+@\w+(\.[a-z]{2,3}){1,2}$/;// + 表示至少有1个字符 点号不能直接写要转义\.
//身份证
var reg = /[1-9]\d{14}(\d{2}[\dx])?/i;//?表示可有可无 身份证有 15位和18位2种
}
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<h2>用户注册</h2>
<form action="success.html" onsubmit="return checkInput()">
<!--table>(tr>td*2)*6-->
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username" id="username" placeholder="请输入用户名" onblur="checkUsername()">
<span id="usernameInfo"></span>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="password" id="password" placeholder="请输入密码" onblur="checkPassword()">
<span id="passwordInfo"></span>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="repassword" id="repassword" placeholder="请再次输入密码" onblur="checkRepassword()">
<span id="repasswordInfo"></span>
</td>
</tr>
<tr>
<td>出生日期:</td>
<td>
<input type="text" name="birthday" id="birthday" placeholder="请输入出生日期" onblur="checkBirthday()">
<span id="birthdayInfo"></span>
</td>
</tr>
<tr>
<td>手机号:</td>
<td>
<input type="text" name="phone" id="phone" placeholder="请输入手机号" onblur="checkPhone">
<span id="phoneInfo"></span>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="text" name="mail" id="mail" placeholder="请输入邮箱">
</td>
</tr>
<tr>
<td colspan="2" style="text-align: left">
<input type="submit" value="注 册">
<input type="reset" value="重 置">
</td>
</tr>
</table>
</form>
</body>
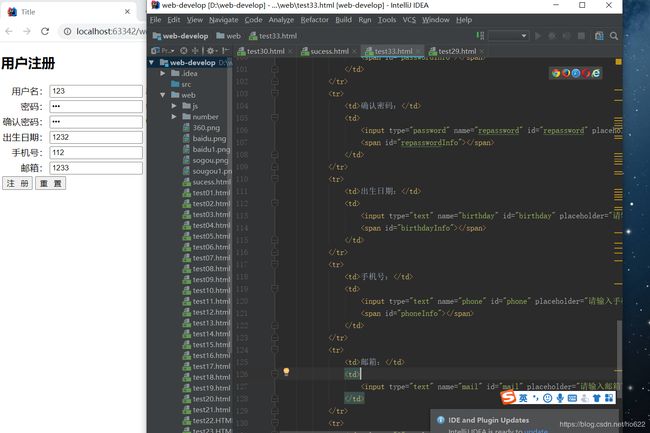
</html>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UR3iVwLb-1593399355608)(.\images\案例33.png)]
success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
注册成功!
</body>
</html> function $(id) {
return document.getElementById(id);
}
用户注册
| 用户名: | |
| 密码: | |
| 确认密码: | |
| 出生日期: | |
| 手机号: | |
| 邮箱: | |
success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
注册成功!
</body>
</html>