本节的主要内容
- SceneKit 游戏引擎的特点
- 创建一个简单的工程
下面开始我们的主要内容
1.介绍
SceneKit 是一个高性能的渲染游戏引擎,它能够将3D模型文件,用很简单的方式渲染出来,不像Metal 或者 OpenGL 需要开发者自己去写算法实现渲染3D文件的渲染功能。但是我想说的是,SceneKit 其实底层实现也是Metal 和 OpenGL 这一点,大家要清楚。
2.准备工作
1.电脑按照了Xcode 8 以上版本
2.有一个测试的IPhone 手机 (可选)
3.创建一个简单的工程
文字性的描述很是枯燥无味,还是先带大家建立一个工程,然后我们再聊。
Step 1
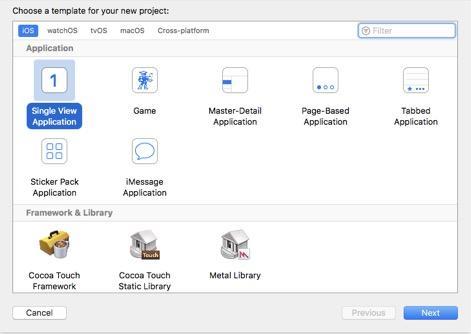
打开Xcode -> 新建一个工程-> 选择SingleView Application -> Next -> 你已经完成工程的创建
我创建工程使用的是ObjectC,这个语言相信做iOS 开发的朋友都比较熟悉,当然也会有Swift 版
Step 2
导入框架(SceneKit)
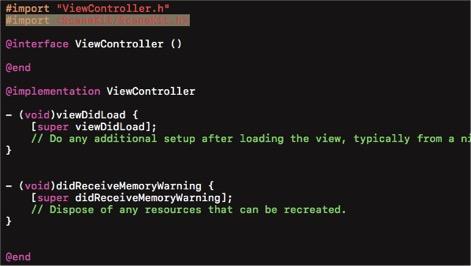
创建好工程后,自带了一个ViewController 控制器,我们就在里面写我们内容,先把框架导入进去
#import
Step 3 创建游戏专用视图
-(void) setupScnview{
// 创建游戏专用视图
SCNView *scnView = [[SCNView alloc]initWithFrame:self.view.bounds];
// 创建一个场景,系统默认是没有的
scnView.scene = [SCNScene scene];
// 先设置一个颜色看看游戏引擎有没有加载
scnView.backgroundColor = [UIColor redColor];
// 添加到scnView中去
[self.view addSubview:scnView];
}
运行一下, 你会发现是一个红色的背景,虽然很丑,但是运行正常达到我们的预期效果,我们接下来给添点料,让它好看点,我的名为”酷走天涯”,我就把我的名字渲染上去,下面的代码不是我们今天的内容,后面再讲!
Step 4
创建一个文字节点
SCNNode *textNode = [SCNNode node];
SCNText *text = [SCNText textWithString:@"酷走天涯" extrusionDepth:0.5];
textNode.geometry = text;
把这个文字节点添加到游戏场景的根节点上
[scnView.scene.rootNode addChildNode:textNode];
允许用户操作摄像机,先不解释
scnView.allowsCameraControl = true;
运行一下,你如果和下面的效果一样恭喜你,你已经完成工程的创建了,我们本节的内容你已经完全掌握了。
恭喜您已经完成了本节的内容