ReactNative常用组件之ParallaxScrollView
首先安装第三方组件:
npm install react-native-parallax-scroll-view做了一个简单的封装 看代码:
import React, {Component} from 'react';
import {
Dimensions,
Image,
ListView,
PixelRatio,
StyleSheet,
Text,
View,
Platform,
ToastAndroid,
TouchableHighlight
} from 'react-native';
import ParallaxScrollView from 'react-native-parallax-scroll-view';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class AboutComponent {
/**
* 这些参数可以根据自己的需要传递
* 比如常见的我的,设置,关于等
* @param props
* @param updateState
* @param flag
* @param config
*/
constructor(props, updateState, flag, config) {
this.props = props;
this.updateState = updateState;
this.flag = flag;
this.config = config;
}
/**
* 配置ParallaxScrollView
* @param params
* @returns {{}}
*/
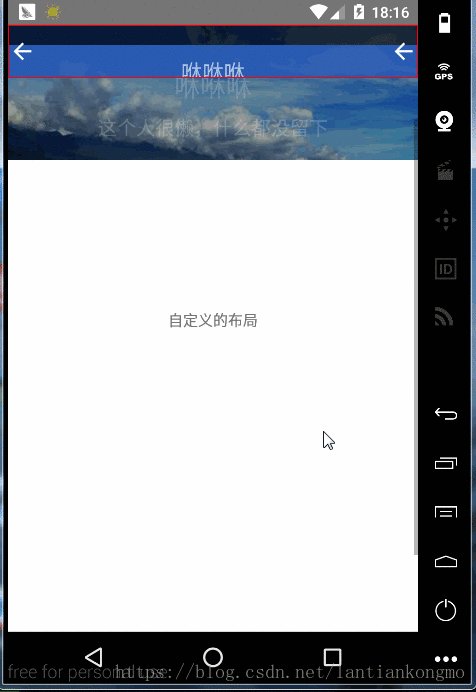
renderParallaxScrollView(params) {
let config = {};
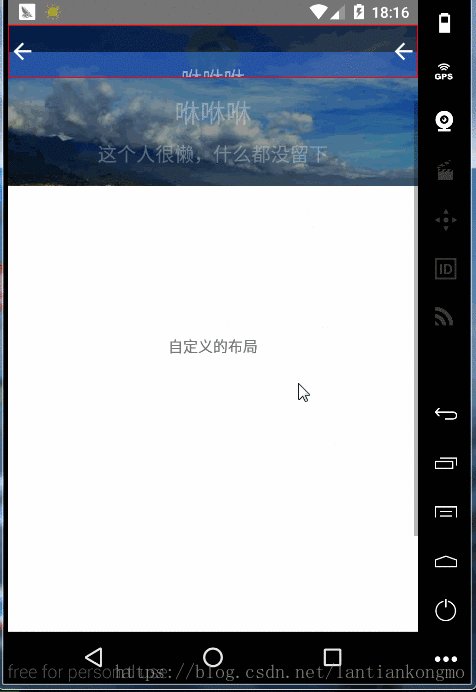
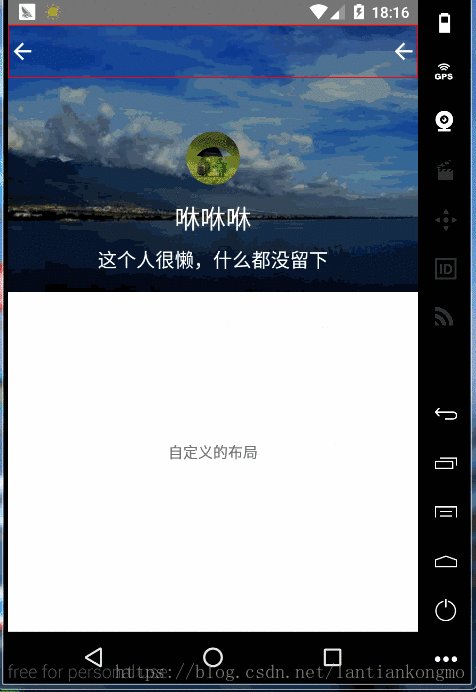
config.renderBackground = () => (
"background">
uri: params.bg_url,
width: window.width,
height: PARALLAX_HEADER_HEIGHT
}}/>
position: 'absolute',
top: 0,
width: window.width,
backgroundColor: 'rgba(0,0,0,.4)',
height: PARALLAX_HEADER_HEIGHT
}}/>
);
config.renderForeground = () => (
"parallax-header" style={styles.parallaxHeader}>
uri: params.author_img,
width: AVATAR_SIZE,
height: AVATAR_SIZE
}}/>
{params.title}
{params.info}
);
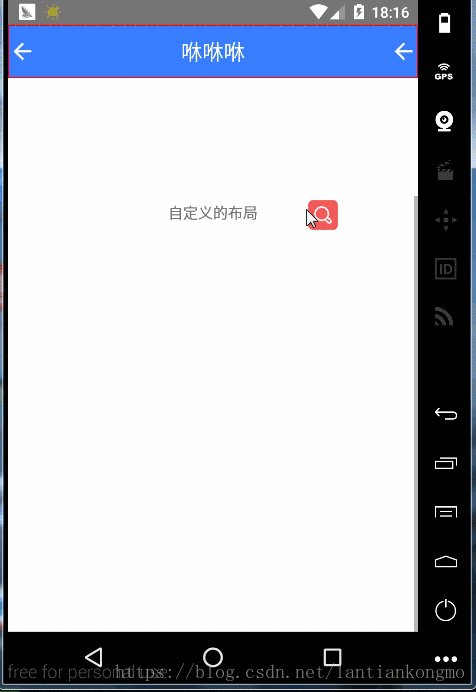
config.renderStickyHeader = () => (
"sticky-header" style={styles.stickySection}>
{params.title}
);
config.renderFixedHeader = () => (
"fixed-header" style={styles.fixedSection}>
height: 25, width: 25}} onPress={() => {
this.props.navigation.goBack();
}}>
require("./imgs/ic_arrow_back_white_36pt.png")}
style={{height: 25, width: 25}}>
height: 25, width: 25}} onPress={() => {
this.props.navigation.goBack();
}}>
require("./imgs/ic_arrow_back_white_36pt.png")}
style={{height: 25, width: 25}}>
);
return config;
}
/**
*
* @param contentView
* @param params
* @returns {XML}
*/
renderView(contentView, params) {
this.RenderConfig = this.renderParallaxScrollView(params);
return (
"#333"
stickyHeaderHeight={STICKY_HEADER_HEIGHT}
parallaxHeaderHeight={PARALLAX_HEADER_HEIGHT}
backgroundSpeed={10}
{...this.RenderConfig}>
{contentView}
);
}
}
const window = Dimensions.get('window');
const AVATAR_SIZE = 50;
const ROW_HEIGHT = 50;
const PARALLAX_HEADER_HEIGHT = 250;
const STICKY_HEADER_HEIGHT = 50;
const SCREEN_WIDTH = window.width;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'black'
},
background: {
position: 'absolute',
top: 0,
left: 0,
width: window.width,
height: PARALLAX_HEADER_HEIGHT
},
stickySection: {
flexDirection: 'row',
alignItems: "center",
height: STICKY_HEADER_HEIGHT,
width: SCREEN_WIDTH,
backgroundColor: "#377DFE",
justifyContent: 'space-around'
},
stickySectionText: {
color: 'white',
fontSize: 20,
margin: 10
},
fixedSection: {
width: SCREEN_WIDTH,
position: 'absolute',
height: 50,
borderWidth: 1,
borderColor: "red",
flexDirection: "row",
alignItems: "center",
justifyContent: "space-between"
},
fixedSectionText: {
color: '#999',
fontSize: 20
},
parallaxHeader: {
alignItems: 'center',
flex: 1,
flexDirection: 'column',
paddingTop: 100
},
avatar: {
marginBottom: 10,
borderRadius: AVATAR_SIZE / 2
},
sectionSpeakerText: {
color: 'white',
fontSize: 24,
paddingVertical: 5
},
sectionTitleText: {
color: 'white',
fontSize: 18,
paddingVertical: 5
},
row: {
overflow: 'hidden',
paddingHorizontal: 10,
height: ROW_HEIGHT,
backgroundColor: 'white',
borderColor: '#ccc',
borderBottomWidth: 1,
justifyContent: 'center'
},
rowText: {
fontSize: 20
},
left: {
flexDirection: "row",
justifyContent: "flex-start",
alignItems: "center"
}
}); 下面是具体引用代码:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, {Component} from 'react';
import {
Platform,
StyleSheet,
Text,
View,
FlatList,
Dimensions,
RefreshControl,
ActivityIndicator,
SwipeableFlatList,
TouchableHighlight,
SectionList
} from 'react-native';
import AboutComponent from "./AboutComponent";
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
const width = Dimensions.get("window").width;
export default class ParallaxScrollViewDemo extends Component<Props> {
constructor(props) {
super(props)
this.aboutCommon = new AboutComponent(props, null, null, null);
}
render() {
let contentView = 300, flexDirection: "row", justifyContent: "center", alignItems: "center"}}>
自定义的布局
return this.aboutCommon.renderView(contentView, {
"title": "咻咻咻",
"info": "这个人很懒,什么都没留下",
"bg_url": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1527575081565&di=427ceb602b52565392ba0943b997f290&imgtype=0&src=http%3A%2F%2Fi3.sinaimg.cn%2Ftravel%2Ful%2F2009%2F0318%2FU3059P704DT20090318152814.jpg",
"author_img": "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=31220976,2327152167&fm=27&gp=0.jpg"
})
}
}
以上代码留作备份,方便以后使用