iOS - 通用链接(Universal Link)
什么是通用链接
通用链接是iOS9推出的一项新功能,如果你的应用(app)支持通用链接(Universal Link)之后,iOS用户能够在点击网页的链接的时候无缝的重定向到已经安装的app,不需要额外的任何操作。如果没有安装对应的app,那么点击链接会使用Safari打开网页。在iOS9以前,对于各种浏览器,Safari中唤醒app的需求,我们通常是只能使用scheme的方式。
通用链接的优点
- 唯一性:不像自定义的scheme,因为它使用标准的http/https链接到你的web站点,所以它不会被其他的app所使用。
- 安全:当用户安装了你的app,iOS将去你的网站下载你上传的文件,该文件声明了你的app可以打开哪些类型的http链接,因为只有你自己才能够上传文件到你网站的根目录,所以你的网站和你的app之间的关联时安全的。
- 可变:当用户手机上没有安装app的时候,Universal Links也可以工作。如果你愿意,在没有安装你的app时,用户点击链接打开safari显示网页内容
- 简单:一个URL链接可以同时用于网站和app
- 私有:其它app可以在不需要知道你的app是否安装的情况下与你的app相互通信
如何使用通用链接
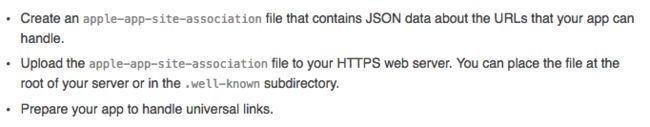
1)创建json格式的apple-app-site-association文件
{
"applinks": {
"apps": [],
"details": [
{
"appID": "9JA89QQLNQ.com.apple.wwdc",
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"]
},
{
"appID": "ABCD1234.com.apple.wwdc",
"paths": [ "*" ]
}
]
}
}代码中的appID是TeamID+BundleId组成,TeamID我们可以在苹果开发者账号页面查看,BundleId就是我们项目中的Bundle Identifier.
paths:是设置允许的路径列表,可以是一个也可以是多个,最简单的方式使用“*”,表示允许该域名下的任意路径 。注意:paths中的大小写是敏感的,一旦设置需要是对应的路径才可
2)上传apple-app-site-association文件
1、将apple-app-site-association文件给服务端同事,上传到域名的根目录下,或者.well-known的子目录下
2、Web server需要支持https,客户端通过https来访问,并且不支持重定向。
3)在app中处理通用链接
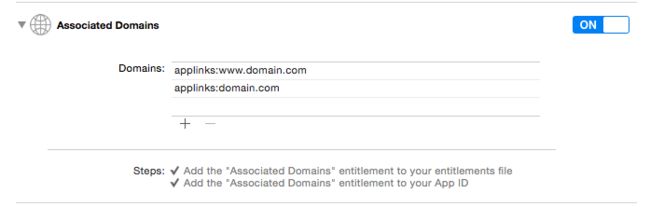
1、添加对应的域名到Capablities
在项目里面定位到Capabilities,找到Associated Domains,点击允许按钮,在Domains中添加对应的域名。
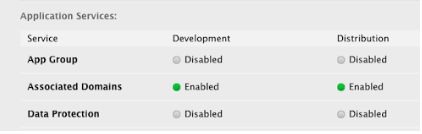
这里可能会遇到一个错误就是你的App ID中并没有允许使用Associated Domains,所以需要进入开发者中心,编辑App ID允许Associated Domains,并且重新生成对应的签证文件并下载安装。
Domains中的域名必须是使用applinks开头,然后输入自己的域名即可。注意:当app第一次启动之后,会自动从你自己的域名目录下下载这个apple-app-site-association文件。
2、实现AppDelegate里支持通用链接的实现方法
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool 在该方法中我们实现自己的跳转逻辑,进入指定的页面
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
if let webUrl = userActivity.webpageURL, let host = webUrl.host {
if host == "domain" {
SHLog("handle jump logic")
} else {
UIApplication.shared.openURL(webUrl)
}
}
}
return true
}当userActivity类型为NSUserActivityTypeBrowsingWeb类型,表示它已经由通用链接API代理,这样的话,它保证用户打开的URL将有一个非空的webpageURL属性。
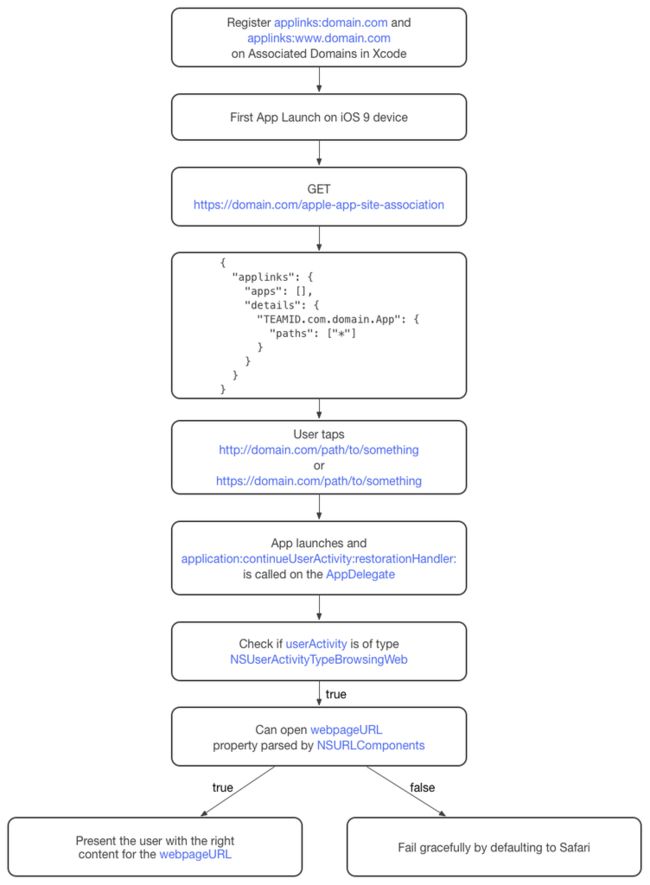
整体流程图如下,来自这里
如果想要测试效果,可以在记事本或者短信中输入app能够识别的链接,然后点击链接即可,如果直接跳转到你自己的app,那么说明已经成功了。
注意事项
1)apple-app-site-association文件需要上传到域名的根目录下,或者.well-known的子目录下。简单一点说,客户端创建好apple-app-site-association文件并编写好文件的内容,再把文件给服务端开发人员放在对应的目录下即可。
2)apple-app-site-association文件是没有后缀的,文件名就是apple-app-site-association。
3)苹果有提高一个网址来测试你的apple-app-site-association文件是否有效,如果上传成功就可以测试,输入对应的文件链接点击Test URL即可。
如果测试失败可能是文件里面的json内容和格式不对,认真检查一下。这里也有相关的问题,可以参考
参考
Support Universal Links
iOS9 Universal Links
iOS通用链接
iOS Universal Links