VS2017 Xamarin扫描二维码并跳转网页
【本文章并非完全原创,是结合网上查询的各种资料来进行整合改造,成为可以使用的代码】
本文要实现的功能为,扫描一个二维码,读出扫描结果,如果结果中含有http://则会自动打开浏览器跳转页面。

(该二维码扫描内容为:http://www.baidu.com)
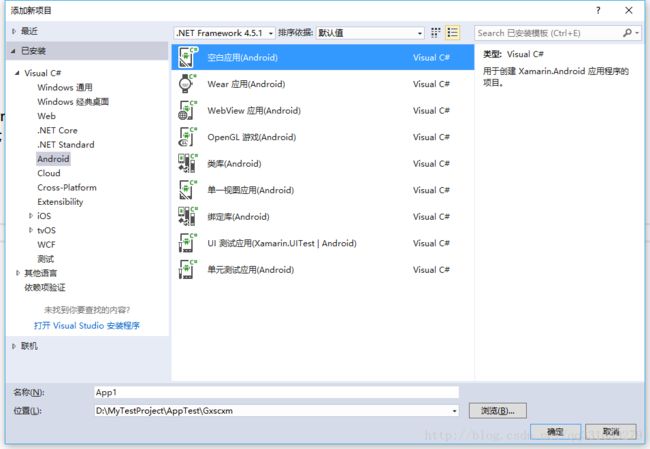
1、打开VS2017创建一个Android程序(这里就不赘述了)。

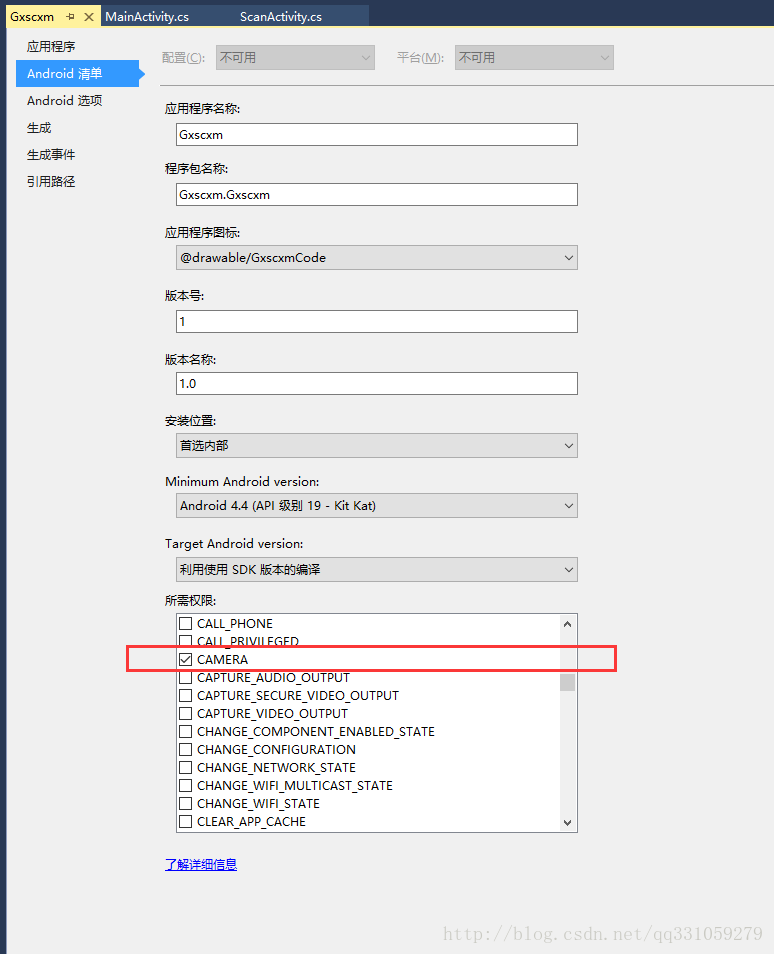
2、配置所需权限CAMERA

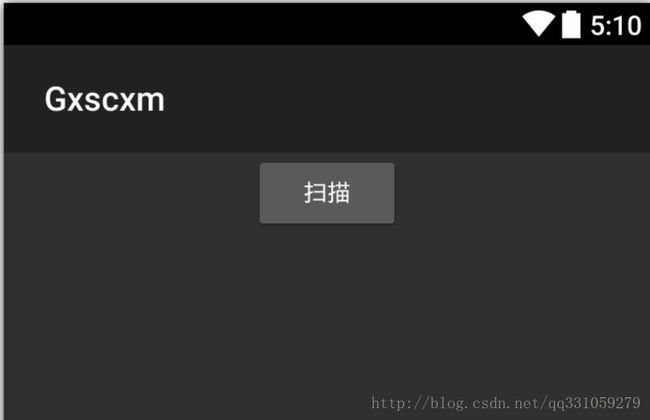
3、更改Main.axml文件,大概效果图如下:

axml代码如下:
【注意,如果完全直接复制我的代码可能无法运行,因为里面有图片,有自定义字段,需要自行修改】
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:text="养殖二维码产品追溯"
android:textSize="30px"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20px"
android:layout_marginBottom="8px"
android:layout_gravity="center_horizontal" />
LinearLayout>
<View
android:layout_height="1px"
android:layout_width="match_parent"
android:background="#66CCFF" />
<LinearLayout
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#00000000">
<LinearLayout
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="1"
android:gravity="center">
<ImageButton
android:id="@+id/register"
android:src="@drawable/gxscxmcode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#00000000" />
<TextView
android:id="@+id/tv1"
android:text="追溯码查询"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_gravity="center_horizontal" />
LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="1"
android:gravity="center">
<ImageButton
android:id="@+id/register"
android:src="@drawable/search128"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#00000000" />
<TextView
android:id="@+id/tv1"
android:text="基础信息查询"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_gravity="center_horizontal" />
LinearLayout>
LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_weight="1"
android:gravity="center"
android:background="#00000000">
<LinearLayout
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="1">
<ImageButton
android:id="@+id/register"
android:src="@drawable/camera_128"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#00000000" />
<TextView
android:id="@+id/tv1"
android:text="拍照取证"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_gravity="center_horizontal" />
LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_weight="1">
<ImageButton
android:id="@+id/register"
android:src="@drawable/information_128"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#00000000" />
<TextView
android:id="@+id/tv1"
android:text="关于"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2px"
android:layout_marginBottom="2px"
android:layout_gravity="center_horizontal" />
LinearLayout>
LinearLayout>
<View
android:layout_height="1px"
android:layout_width="match_parent"
android:background="#66CCFF" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#00000000">
<TextView
android:id="@+id/tv1"
android:text="V:1.0"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12px"
android:layout_marginBottom="2px"
android:layout_gravity="center_horizontal" />
<TextView
android:id="@+id/tv1"
android:text="云之彼端cbl"
android:textSize="30px"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2px"
android:layout_marginBottom="12px"
android:layout_gravity="center_horizontal" />
LinearLayout>
LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_scan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/button_scan" />
<TextView
android:id="@+id/barcode_format"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<TextView
android:id="@+id/barcode_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
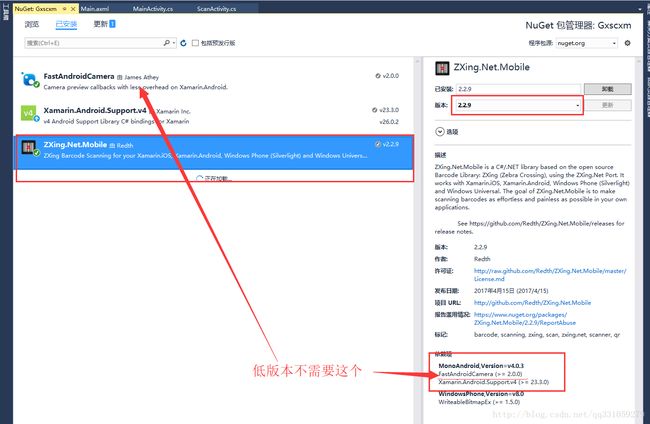
LinearLayout>5、管理NuGet程序包
需要引用Zxing.Net.Mobile,原本我查询网上,按照他们的方式,发现调用后总是有问题。才发现这个版本需要一些依赖项的,除此之外,还必须先引用Xamarin.Android.Support.v4。
【注意:原本我的程序是参考了这个网址(但是没有实现我的效果):http://designbased.net/2016/12/xamarin-android-qr-code-二维码扫描示例/】

6、MainActivity.cs代码
主要功能为点击按钮,跳到扫描界面。
using Android.App;
using Android.Widget;
using Android.OS;
namespace Gxscxm
{
[Activity(Label = "产品追溯", MainLauncher = true, Icon = "@drawable/GxscxmCode")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
//不显示标题
this.RequestWindowFeature(Android.Views.WindowFeatures.NoTitle);
SetContentView(Resource.Layout.Main);
ImageButton btn = FindViewById(Resource.Id.register);
btn.Click += Btn_Click;
}
private void Btn_Click(object sender, System.EventArgs e)
{
StartActivity(typeof(ScanActivity));
}
}
}
7、创建ScanActivity.cs并写上代码
private TextView _barcodeFormat, _barcodeData;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Create your application here
SetContentView(Resource.Layout.scan);
//初始化扫描仪,不然会报错空引用
MobileBarcodeScanner.Initialize(Application);
_barcodeFormat = FindViewById(Resource.Id.barcode_format);
_barcodeData = FindViewById(Resource.Id.barcode_data);
var button = FindViewById 异步扫描
private async void Button_Click(object sender, EventArgs e)
{
try
{
var opts = new MobileBarcodeScanningOptions
{
PossibleFormats = new List
{
BarcodeFormat.CODE_128,
BarcodeFormat.EAN_13,
BarcodeFormat.EAN_8,
BarcodeFormat.QR_CODE
}
};
opts.CharacterSet = "";
var scanner = new MobileBarcodeScanner();
//不使用自定义界面
scanner.UseCustomOverlay = false;
scanner.FlashButtonText = "识别";
scanner.CancelButtonText = "取消";
//设置上下提示文字
scanner.TopText = "请将条形码对准方框内";
scanner.BottomText = "确认后按下右下角识别按钮";
var result = await scanner.Scan(opts);
if (!string.IsNullOrEmpty(result.Text))
{
ScanResultHandle(result);
//若扫描结果包含https:// 或者 http:// 则跳转网页
if (result.Text.Contains("https://") || result.Text.Contains("http://"))
{
Android.Net.Uri uri = Android.Net.Uri.Parse(result.Text);
Intent intent = new Intent(Intent.ActionView, uri);
StartActivity(intent);
Finish();
}
}
_barcodeFormat.Text = result?.BarcodeFormat.ToString() ?? string.Empty;
_barcodeData.Text = result?.Text ?? string.Empty;
}
catch (Exception ex)
{
throw ex;
}
} /// 至此,整个程序方可运行。
我这里选择的是真机调试,测试型号为:HTC D816w (Android 5.0 - API 21).以下为源码下载地址:
http://download.csdn.net/download/qq331059279/10032263