newstyles项目实战(七)商品列表功能实现
在测试完我们的框架之后,能够整体的通起来,我们实现一个简单的功能,结合我们之前写的jsp页面实现商品列表的查询:
需求分析:
首先实现打开后台管理工程的首页,真正访问的是webapp下面的WEB-INF里面的jsp中的页面,由于其在webapp目录里面,不能够直接的去访问,所以我们这时候需要写一个controller来展示首页,所以在newstyles-manger-web工程的com.newstyles.controller里面新建一个控制页面的Controller:
/*
* 页面跳转,打开首页
*/
@Controller
public class PageControlller {
/*
* 打开首页
*/
@RequestMapping("/")
public String showIndex(){
return "index";
}
/*
* 展示其它页面
*/
@RequestMapping("/{page}")
public String showPage(@PathVariable String page){
return page;
}
}
可以看到,定义的前缀为/WEB-INF/下面的jsp文件夹,后缀名为.jsp的jsp文件。所以如果想打开首页(假如首页的名称为index.jsp),则返回index字符串经过解析就可以找到首页的jsp文件了。页面则是使用EasyUI开发的。那怎么打开其它的页面呢?首先分析一下index.jsp中是否有对不同页面的定义呢,
这次实现的功能为当我们打开商品列表这个界面时,商品应该都展示出来,也就是说,但我们一打开这个页面,相当于开始了一次请求,再进一步就是与数据库的一次查询操作,我们将查询到的数据通过EasyUI来进行展示,其特点是EasyUI不进行页面的刷新,其通过Ajax请求来实现数据的更新,下面是item-list.jsp中table元素的代码。
商品ID
商品标题
叶子类目
卖点
价格
库存数量
条形码
状态
创建日期
更新日期
{total:”2”,rows:[{“id”:”1”,”name”,”张三”},{“id”:”2”,”name”,”李四”}]}逐步实现:
初步的步骤为先写 Dao层,再写service,再写controller:首先,我们先分析Dao层:分析得到需要查询tb_item表格,所以,我们需要得到其对应表格的查询语句,实现数据库操作,而在sql语句中分页显示则表示为如下:
select *from tb_item limit 0,30涉及到mybatis中plugin标签的使用,而我们使用的分页插件为 PageHelper,是一种第三方的开源分页插件,其在github上,具体的可以参考此网址。
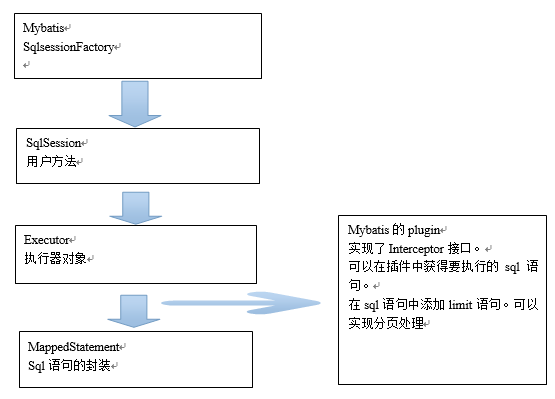
实现原理分析:
通过上图可以发现,我们可以通过利用mybatis的Interceptor接口,获取到要执行的sql语句,所以在这一步可以对sql语句进行处理,也就是在Executor对象和Mappedtatement对象之间,实现分页插件,添加对sql语句的处理。
具体使用方法:
1.添加相关的jar包和相关的依赖,因为我们是利用maven来进行项目的管理,我们在之前在newstyles-parent的pom聚合工程里面管理了相关的依赖关系。
2.我们需要陪配置这个插件,所以我们应该在sqlMapperConfig.xml文件里面,因为其属于mybatis 的插件,所以,我们在原来的空的sqlMapperConfig.xml文件中配置分页插件PageHelper。在上述的文件中的configuration标签中间添加如下内容:
//注意拦截器的拦截类型需要权】全限定名
PageHelper.startPage(1, 10);
第一个参数是page,要显示第几页。
第二个参数是rows,没页显示的记录数。
4.取查询结果的总数量。
创建一个PageInfo类的对象,从对象中取分页信息。分页测试:
public class TestPageHelper {
@Test
public void testPageHelper(){
// 创建一个spring容器
ApplicationContext applicaitonContext = new ClassPathXmlApplicationContext("classpath:spring/applicationContext-*.xml");
//从spring中获取mapper对象,此处的对象为代理对象(example)
TbItemMapper mapper = applicaitonContext.getBean(TbItemMapper.class);
//执行查询,并分页
TbItemExample example = new TbItemExample();
//分页处理
PageHelper.startPage(1, 10);
List list = mapper.selectByExample(example);//开始查询
//枚举取得对应的记录
for(TbItem tbItem : list){
System.out.println(tbItem.getTitle());
}
//取得分页信息
PageInfo pageInfo = new PageInfo(list);
long total = pageInfo.getTotal();
System.out.println("共有商品:" + total + "件。");
}
} 
可以看到罗列出了第一页的10条信息,同时也获取了商品的总数,但是,注意:分页插件对逆向工程生成的代码支持不好,不能对有查询条件的查询分页。会抛异常。然而怎么实现前面所述的jsp页面中实现呢,那接下来应该操作Service层了。接收分页参数,一个是page一个是rows。调用dao查询商品列表。并分页。返回商品列表。
返回一个EasyUIDateGrid支持的数据格式。需要创建一个Pojo。此pojo应该放到taotao-common工程中。
解决方案是,可以构建一个pojo,里面包含rows和total,这个pojo需要建立在newstyles-common工程里面,因为这个类不仅仅是这一个业务需要,还可能有其它的地方需要,所以把他放到一个较为底层的位置比较好,方便使用。pojo类如下:
public class EUDataGridResult {
private long total;
private List rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
}
@Override
public EUDataGridResult getItemList(int page, int rows) {
//查询商品列表
TbItemExample exmaple = new TbItemExample();
//分页处理
PageHelper.startPage(page, rows);;
List list = itemMapper.selectByExample(exmaple);
// TODO Auto-generated method stub
//创建返回值对象
EUDataGridResult result = new EUDataGridResult();
result.setRows(list);
//获取记录的总数
PageInfo pageInfo = new PageInfo<>(list);
result.setTotal(pageInfo.getTotal());
return result;
} 接下来需要再web工程中开始写对应的controller控制:
Controller主要接收页面传递过来的参数,pages和rows,同时,需要返回一个json格式的数据,EUDataGridResult需要使用到@ResponseBody注解。这样我们在之前写的Service的controller里面再次写一个controller,关于这个分页的一个controller。
@RequestMapping("/item/list")
@ResponseBody
public EUDataGridResult getItemList(Integer page,Integer rows){
EUDataGridResult result = itemService.getItemList(page, rows);
return result;
}执行结果如下: