android开发之时间选择器
这几天,公司UI给了一个时间选择器的设计,一听就觉得 网上一大堆,对吧 。
特别简单,只要去网上搜下就好了,然后依赖进项目就OK了 没毛病。
不过看了设计的效果图后我就崩溃了。。开源的那些控件都不是这样的。没办法 自定义吧。然而我很菜。。。那 去群里问了有没有什么控件,然后群里有人推荐了wheelview这个控件,是基于listview的一个滚轮控件
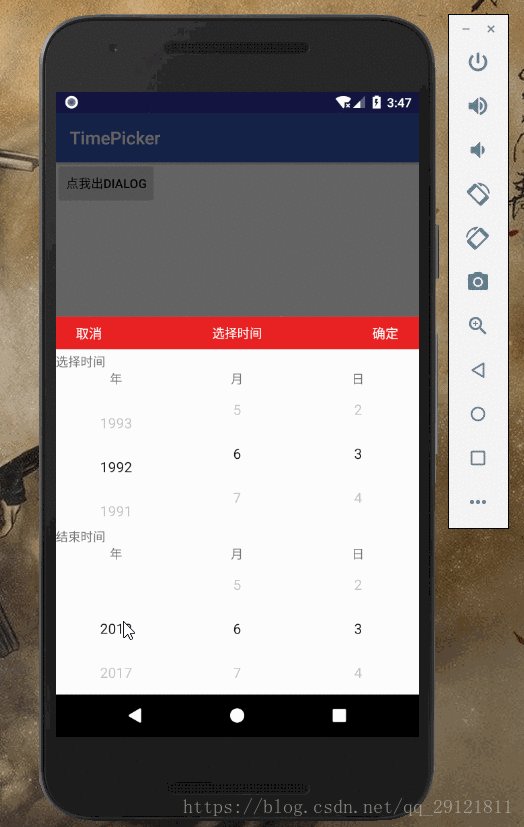
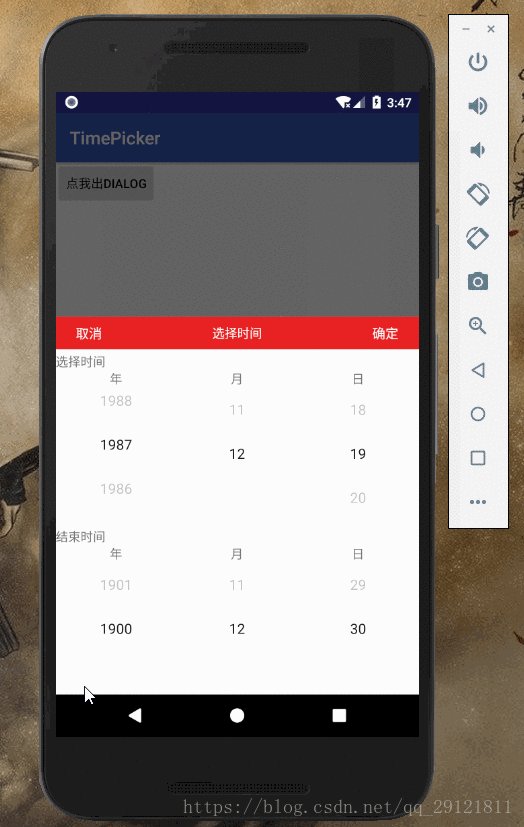
ok 先看ui给的效果图吧

是不是觉得不难。。。额 我觉得难 我菜 嘿嘿
那 就说怎么实现吧。首先 这肯定是一个dialog 没毛病。
然后这个是 开始和结束时间选择后会显示在textview里,或者edittext里……随便你放哪里,
首先自定义一个xml文件,然后背景颜色什么的就不说了。
仔细看 这是六个滚轮控件。
那 嵌套咯。
稍后会放上布局。。。
划重点 敲黑板!!!既然我们要自定义dialog 那就不能用系统的了。我们要写一个动画。 底部弹出。
当然 你想用popwindow这个控件 展示在中间、下面 上面 随便你
那 开始实现了
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/write"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="37dp"
android:background="@color/red">
<TextView
android:id="@+id/tv_cancel"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:gravity="center"
android:paddingLeft="23dp"
android:paddingRight="23dp"
android:text="取消"
android:textColor="@color/write"
android:textSize="15sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/write"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="选择时间" />
<TextView
android:id="@+id/tv_ok"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:gravity="center"
android:paddingLeft="23dp"
android:paddingRight="23dp"
android:text="确定"
android:textColor="@color/write"
android:textSize="15sp" />
RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="选择时间" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="年" />
<com.wx.wheelview.widget.WheelView
android:id="@+id/start_year"
android:layout_width="match_parent"
android:layout_height="40dp" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="月" />
<com.wx.wheelview.widget.WheelView
android:id="@+id/start_month"
android:layout_width="match_parent"
android:layout_height="40dp" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="日" />
<com.wx.wheelview.widget.WheelView
android:id="@+id/start_day"
android:layout_width="match_parent"
android:layout_height="40dp" />
LinearLayout>
LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="结束时间" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="年" />
<com.wx.wheelview.widget.WheelView
android:id="@+id/end_year"
android:layout_width="match_parent"
android:layout_height="50dp" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="月" />
<com.wx.wheelview.widget.WheelView
android:id="@+id/end_month"
android:layout_width="match_parent"
android:layout_height="50dp" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="日" />
<com.wx.wheelview.widget.WheelView
android:id="@+id/end_day"
android:layout_width="match_parent"
android:layout_height="50dp" />
LinearLayout>
LinearLayout>
LinearLayout>
LinearLayout>
这个是布局界面了。颜色 咳咳 自己随意啊
这里要引用
compile 'com.wx.wheelview:wheelview:1.3.3'这个依赖包
啊 说起来这个依赖包我没有看他的demo之前我想死。。。在textview都显示时间了,点击控件也出来了。。就是不出数据源
我还以为我哪里写问题了
他本身有一个adapter,这里要用他的。。或者 你自己自定义也行,,,我秉承的是 拿来主义 偷懒主义
那么 我就直接cope了
这里 就 局部代码块吧。我会吧这个控件放到Git上的。一会会加地址
private void dialogtime() {
WheelView.WheelViewStyle style = new WheelView.WheelViewStyle();
style.selectedTextColor = Color.parseColor("#1A1A1A");//选中字体颜色
style.textColor = Color.parseColor("#ABABAB");//未选中字体颜色
View out_view = LayoutInflater.from(this).inflate(R.layout.dialog_time, null);
//日期滚轮
final WheelView start_year = out_view.findViewById(R.id.start_year);
final WheelView start_month = out_view.findViewById(R.id.start_month);
final WheelView start_day = out_view.findViewById(R.id.start_day);
final WheelView end_year = out_view.findViewById(R.id.end_year);
final WheelView end_month = out_view.findViewById(R.id.end_month);
final WheelView end_day = out_view.findViewById(R.id.end_day);
TextView tv_ok = out_view.findViewById(R.id.tv_ok);
TextView tv_cancel = out_view.findViewById(R.id.tv_cancel);
start_year.setStyle(style);
start_month.setStyle(style);
start_day.setStyle(style);
end_year.setStyle(style);
end_month.setStyle(style);
end_day.setStyle(style);
// 格式化当前时间,并转换为年月日整型数据
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd", Locale.getDefault());
String[] split = sdf.format(new Date()).split("-");
int currentYear = Integer.parseInt(split[0]);
int currentMonth = Integer.parseInt(split[1]);
int currentDay = Integer.parseInt(split[2]);
//开始时间
start_year.setWheelAdapter(new MyWheelAdapter(this));
start_year.setWheelData(getYearData(currentYear));
start_year.setSelection(0);
start_month.setWheelAdapter(new MyWheelAdapter(this));
start_month.setWheelData(getMonthData());
start_month.setSelection(currentMonth - 1);
start_day.setWheelAdapter(new MyWheelAdapter(this));
start_day.setWheelData(getDayData(getLastDay(currentYear, currentMonth)));
start_day.setSelection(currentDay - 1);
//结束时间
end_year.setWheelAdapter(new MyWheelAdapter(this));
end_year.setWheelData(getYearData(currentYear));
end_year.setSelection(0);
end_month.setWheelAdapter(new MyWheelAdapter(this));
end_month.setWheelData(getMonthData());
end_month.setSelection(currentMonth - 1);
end_day.setWheelAdapter(new MyWheelAdapter(this));
end_day.setWheelData(getDayData(getLastDay(currentYear, currentMonth)));
end_day.setSelection(currentDay - 1);
//确定
tv_ok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bottomDialog.dismiss();
String start_time;
String end_time;
Object startyear1 = start_year.getSelectionItem();
Object startmonth1 = start_month.getSelectionItem();
Object startday1 = start_day.getSelectionItem();
Object endyear1 = end_year.getSelectionItem();
Object endmonth1 = end_month.getSelectionItem();
Object endday1 = end_day.getSelectionItem();
int startyear = Integer.valueOf(String.valueOf(startyear1));
int startmonth = Integer.valueOf(String.valueOf(startmonth1));
int startday = Integer.valueOf(String.valueOf(startday1));
int endyear = Integer.valueOf(String.valueOf(endyear1));
int endmonth = Integer.valueOf(String.valueOf(endmonth1));
int endday = Integer.valueOf(String.valueOf(endday1));
if (endyear - startyear >= 0 && endmonth - startmonth >= 0 && endday - startday >= 0) {
start_time = start_year.getSelectionItem() + "/" + start_month.getSelectionItem() + "/" + start_day.getSelectionItem();
end_time = end_year.getSelectionItem() + "/" + end_month.getSelectionItem() + "/" + end_day.getSelectionItem();
} else {
ToastUtil.showToast(MainActivity.this, "请正确选择时间");
}
}
});
//取消
tv_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bottomDialog.dismiss();
}
});
//防止弹出两个窗口
if (bottomDialog != null && bottomDialog.isShowing()) {
return;
}
bottomDialog = new BottomDialog(this, R.style.ActionSheetDialogStyle);
//将布局设置给Dialog
bottomDialog.setContentView(out_view);
bottomDialog.show();//显示对话框
}
//设置年
private ArrayList getYearData(int currentYear) {
ArrayList list = new ArrayList<>();
for (int i = currentYear; i >= 1900; i--) {
list.add(String.valueOf(i));
}
return list;
}
//月
private ArrayList getMonthData() {
ArrayList list = new ArrayList<>();
for (int i = 1; i <= 12; i++) {
list.add(String.valueOf(i));
}
return list;
}
//日
private ArrayList getDayData(int lastDay) {
//ignore condition
ArrayList list = new ArrayList<>();
for (int i = 1; i <= lastDay; i++) {
list.add(String.valueOf(i));
}
return list;
}
/**
* 判断是否闰年
*
* @param year
* @return
*/
private boolean isLeapYear(int year) {
return (year % 100 == 0 && year % 400 == 0) || (year % 100 != 0 && year % 4 == 0);
}
/**
* 获取特定年月对应的天数
*
* @param year
* @param month
* @return
*/
private int getLastDay(int year, int month) {
if (month == 2) {
// 2月闰年的话返回29,防止28
return isLeapYear(year) ? 29 : 28;
}
return month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12 ? 31 : 30;
} 咳咳 这里有的代码是别人的啊。。。。
这是具体实现模块,至于其他的 可以看git上的地址,如果不想去git 想直接下载源码等下我也会给链接

这是效果图 哦 比如动画什么的 我写在项目里了。。最好看下项目吧
GitHub链接
这是下载资源的链接