react-native-parallax-scroll-view 试用
页面头部渐隐效果实现(不会整动态图,就将就着记录了。。。。):
导入ParallaxScrollView 插件 npm install react-native-parallax-scroll-view
–save
'use strict';
import React, {PureComponent} from 'react';
import {
View,
Text,
StyleSheet,
Image,
ImageBackground,
Dimensions,
TouchableOpacity
} from 'react-native';
import ParallaxScrollView from 'react-native-parallax-scroll-view';
let {width, height} = Dimensions.get('window');
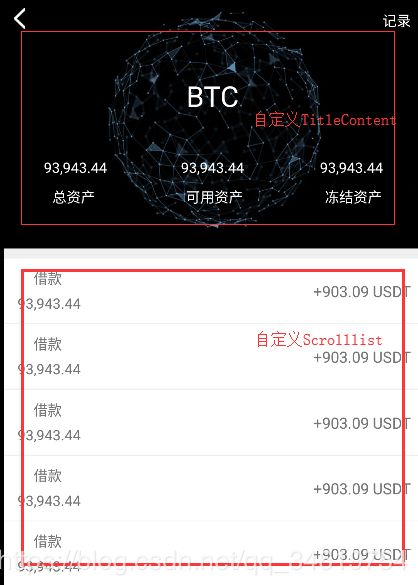
const ScrollList = (props) => {
return (
借款
93,943.44
+903.09 USDT
)
}
const TitleContent = (props) => {
return (
BTC
93,943.44
总资产
93,943.44
可用资产
93,943.44
冻结资产
)
}
export default class DetailPage extends PureComponent {
static propTypes = {};
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
}
componentWillUnmount() {
}
render() {
return (
(
)
}
//自定义头部内容
renderForeground={() => (
详情页
)
}
//固定的导航栏样式
renderFixedHeader ={ () => (
{
}}>
{}}>
记录
)
}
>
//自定义内容
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#efefef'
},
header: {
backgroundColor: '#3E71FC'
},
parallaxHeader: {
alignItems: 'center',
flex: 1,
flexDirection: 'column',
paddingTop: 100
},
stickySection: {
flexDirection: 'row',
alignItems: "center",
height: 50,
width: width,
backgroundColor: "#000",
justifyContent: 'space-around'
},
stickySectionText: {
color: 'white',
fontSize: 20,
margin: 10,
},
fixedSection: {
width: width,
position: 'absolute',
height: 50,
flexDirection: "row",
alignItems: "center",
justifyContent: "space-between"
},
});