Django实现教育平台---个人用户中心管理
修改用户头像
django文件--上传
下面的html的样式省去,上传文件一定要定义enctype
modelform
class UpLoadImgForm(forms.ModelForm):
class Meta:
model = UserProfile
fields = ['image']views 有a,b 2种保存的形式
class UploadImg(View):
"""替换头像"""
def post(self,request):
# upload_form = UpLoadImgForm(request.POST,request.FILES,instance=request.user) # a
upload_form = UpLoadImgForm(request.POST,request.FILES) # b
if upload_form.is_valid():
# upload_form.save() # a
# request.user.image = request.FILES['image'] # b
request.user.image = upload_form.cleaned_data['image'] # b
request.user.save()通过用户中心修改密码
注:js代码复杂(比如邮箱输入错误的提示等都是js),只罗列基本思想
更新发送邮件逻辑,原来的见 https://blog.csdn.net/qq_34964399/article/details/80369321
def send_register_email(email,send_type="register"):
email_record = EmailVerifyRecord()
if send_type == "update":
code = random_str(4)
else:
code = random_str(16)
。。。。。。省略。。。。。。
elif send_type == "update":
email_title = "邮箱验证码"
email_body = "您的邮箱验证码为: {0}".format(code)
send_status = send_mail(email_title,email_body,EMAIL_FROM,[email])
if send_status:
passform表单简写(去除了css)
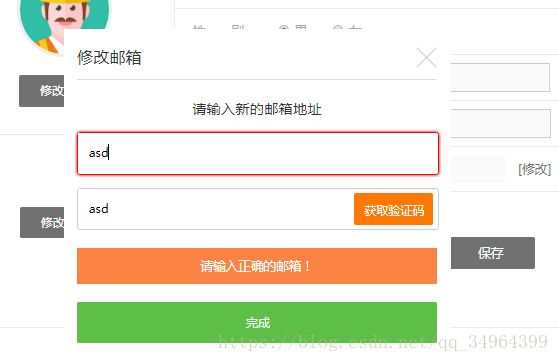
修改邮箱

请输入新的邮箱地址
1. 先点击获取验证码,将验证码发送至邮箱。
# 发送邮箱验证码
url(r'sendemail_code/$',SendEmailCodeView.as_view(),name="sendemail_code"),
class SendEmailCodeView(View):
def get(self,request):
email = request.GET.get('email','')
if UserProfile.objects.filter(email=email):
return HttpResponse(json.dumps({"email":"邮箱已经存在"}))
send_register_email(email,'update')
return HttpResponse(json.dumps({'status':'success'}))js:只写部分提交的代码
$.ajax({
cache: false,
type: "get",
dataType:'json',
url:"/user/sendemail_code/",
data:$('#jsChangeEmailForm').serialize(),
async: true,
beforeSend:function(XMLHttpRequest){
$btn.val("发送中...");
$btn.attr('disabled',true);
},
success: function(data){
if(data.email){
Dml.fun.showValidateError($('#jsChangeEmail'), data.email);
}else if(data.status == 'success'){
Dml.fun.showErrorTips($('#jsChangeEmailTips'), "邮箱验证码已发送");
}else if(data.status == 'failure'){
Dml.fun.showValidateError($('#jsChangeEmail'), "邮箱验证码发送失败");
}else if(data.status == 'success'){
}
},
complete: function(XMLHttpRequest){
$btn.val("获取验证码");
$btn.removeAttr("disabled");
}
});2. 点击完成,重置邮箱
url:
# 重置邮箱
url(r'update_email/$',UpdateEmailView.as_view(),name="update_email"),views:
class UpdateEmailView(View):
"""个人中心邮箱重置"""
def post(self,request):
email = request.POST.get('email',"")
code = request.POST.get('code',"")
exist_record = EmailVerifyRecord.objects.filter(email=email,code=code)
if exist_record:
request.user.email = email
request.user.save()
return HttpResponse(json.dumps({'status':'success'}))
else:
return HttpResponse(json.dumps({'email':'验证码错误'}))js:只写部分
$.ajax({
cache: false,
type: 'post',
dataType:'json',
url:"/user/update_email/ ",
data:$('#jsChangeEmailForm').serialize(),
async: true,
beforeSend:function(XMLHttpRequest){
$btn.val("发送中...");
$btn.attr('disabled',true);
$("#jsChangeEmailTips").html("验证中...").show(500);
},
success: function(data) {
if(data.email){
Dml.fun.showValidateError($('#jsChangeEmail'), data.email);
}else if(data.status == "success"){
Dml.fun.showErrorTips($('#jsChangePhoneTips'), "邮箱信息更新成功");
setTimeout(function(){location.reload();},1000);
}else{
Dml.fun.showValidateError($('#jsChangeEmail'), "邮箱信息更新失败");
}
},
complete: function(XMLHttpRequest){
$btn.val("完成");
$btn.removeAttr("disabled");
}
});