PhotoShop学习笔记
一、图像的打开
-
从资源管理器中直接拖动(网页中无法拖动的可以用QQ截图功能,然后点击PhotoShop中的“文件”->“新建”,预设:剪贴板)
-
双击PhotoShop主面板
-
点击PhotoShop中的“文件”->“打开”
二、图形种类
点阵图:有一个一个像素组成,每一个像素点都只有一种颜色(.jpg、.gif、.psd等都是以点阵图作为存储方式)
矢量图:平滑的曲线组成,只能构造简单的图形,适合存储特定性状,不适合存储照片
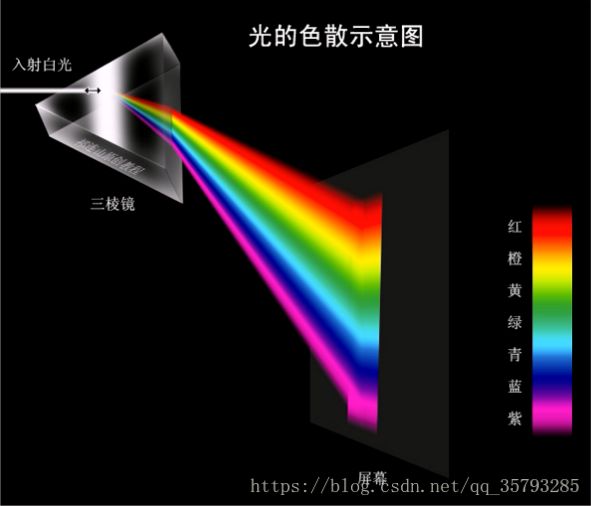
三、光的原理
- 不能再分解的光叫单色光(红绿蓝)
- 由单色光混合而成的光叫复色光
- (等量)红+绿 = 黄
- (等量)绿 + 蓝 = 青
- (等量)红 + 蓝 = 品红
- (等量)红 + 绿 + 蓝 = 白
- (等量)红 + 绿 + 蓝 混合没有对齐,周围会有一圈彩色光带,叫做紫边现象
光源:自身可以发光的物体(太阳、灯泡、烟火等)
光源色:光源所带的颜色
固有色:物体本身的颜色特征
物体的固有色是它反射色光的特性
光源为太阳,发出白光(等量的红蓝绿),照射在有颜色的物体(红花)上时,红花吸收了大量的绿色光和蓝色光,而反射的是红色光,反射光照射到眼睛上时,人就看到了有颜色的物体
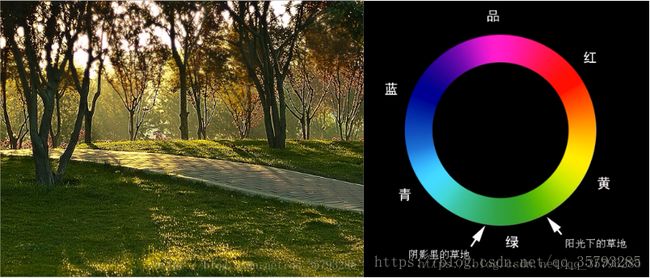
一种较深的颜色(深绿的草)+一种较浅的颜色(偏黄的阳光) = 偏向较深颜色的另一种颜色(阳光下的草地)
草地不会发光,所以它的颜色一定是反射的某个物体的光线,阴影下的草地光源是青蓝色的天空
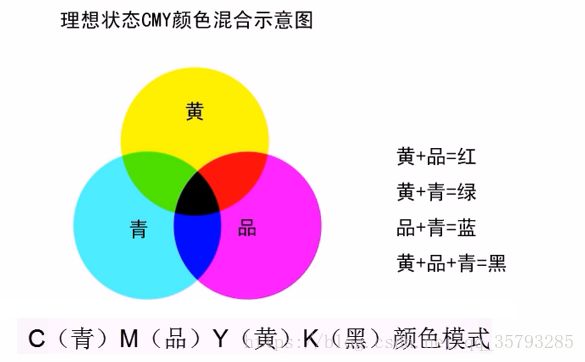
四、颜料的混合
颜料的三原色(品红、黄、青)
红 + 绿 = 黄 反向推导 -> 黄色光可以反射红色光和绿色光,吸收掉蓝色光
红 + 蓝 = 品 反向推导 -> 品红色光可以反射红色光和蓝色光,吸收掉绿色光
蓝 + 绿 = 青 反向推导 -> 青色光可以反射蓝色光和绿色光,吸收掉红色光
所以颜料的混合过程是一种减色的过程
理论上讲,品+黄+青混合在一起时,就会吸收掉红色光、绿色光和蓝色光,没有可以共同反射的色光,此时应是纯黑色
但世界上没有纯色的原料,所以只能得到近似的黑色
光的混合是加颜色的过程,颜料的混合过程是减颜色的过程
===========================================================================================
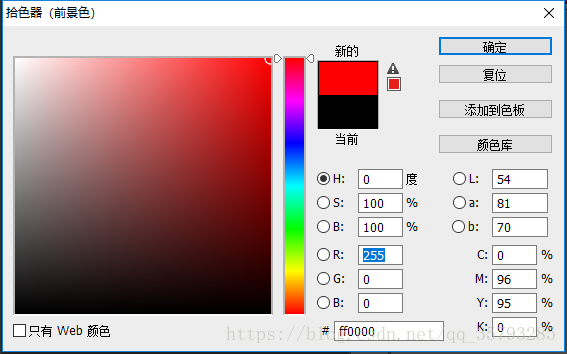
HSB又称HSV,表示一种颜色模式:在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度HSB模式对应的媒介是人眼。
HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不益于长时间的观看。
越向右上角,饱和度和亮度就越高
- #ffffff 为十六进制
- 00-ff 为256个值
- 前两个ff为R
- 中间两个ff为G
- 后两个ff为B
理论上共有256*256*256 = 16777216种颜色
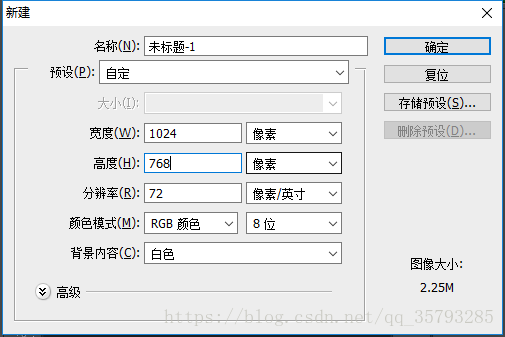
五、建立新图像文件
分辨率为单位面积上像素的多少,一个像素通常被视为图片的最小的完整取样,每个像素可有各自的颜色值,在很多情况下,它们采用点或者方块显示。比如下图,一张图片经过不断放大会发现一个一个只显示某一种颜色的方块
并且分辨率与图像大小成反比,图像越小分辨率越大,图片就越真实
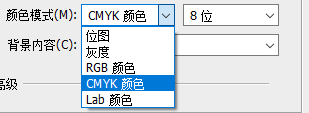
颜色模式:
- 位图:亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。
- 灰度:使用黑色调表示物体,即用黑色为基准色,不同的饱和度的黑色来显示图像。
- RGB颜色模式:是从颜色发光的原理来设计定的,通俗点说它的颜色混合方式就好像有红、绿、蓝三盏灯,当它们的光相互叠合的时候,色彩相混,而亮度却等于两者亮度之总和,越混合亮度越高,即加法混合。
- CMYK模式:是阳光照射到一个物体上时,这个物体将吸收一部分光线,并将剩下的光线进行反射,反射的光线就是我们所看见的物体颜色。这是一种减色色彩模式,同时也是与RGB模式的根本不同之处。C代表青色(Cyan),M代表洋红色(Magenta),Y代表黄色(Yellow),K代表黑色(Black)。
- Lab颜色模式:基于人对颜色的感觉。Lab 中的数值描述正常视力的人能够看到的所有颜色。因为 Lab 描述的是颜色的显示方式,而不是设备(如显示器、桌面打印机或数码相机)生成颜色所需的特定色料的数量,所以 Lab 被视为与设备无关的颜色模型。Lab色彩模型是由亮度(L)和有关色彩的a, b三个要素组成。L表示亮度(Luminosity),a表示从洋红色至绿色的范围,b表示从黄色至蓝色的范围。L的值域由0到100,L=50时,就相当于50%的黑;a和b的值域都是由+127至-128,其中+127 a就是红色,渐渐过渡到-128 a的时候就变成绿色;同样原理,+127 b是黄色,-128 b是蓝色。所有的颜色就以这三个值交互变化所组成。例如,一块色彩的Lab值是L = 100,a = 30, b = 0, 这块色彩就是粉红色。(注:此模式中的a轴,b轴颜色与RGB不同,洋红色更偏红,绿色更偏青,黄色略带红,蓝色有点偏青色),Lab颜色模式不仅包含了RGB,CMYK的所有色域,还能表现它们不能表现的色彩。人的肉眼能感知的色彩,都能通过Lab模型表现出来。另外,Lab色彩模型弥补了RGB色彩模型色彩分布不均的不足,因为RGB模型在蓝色到绿色之间的过渡色彩过多,而在绿色到红色之间又缺少黄色和其他色彩。
- 图像的位数:色彩深度越高,可用的颜色就越多。若色彩深度是n位,即有2^n种颜色选择,而储存每像素所用的位数就是n。(在电脑上查看图像,8位就可以满足对色彩表达的需要)
===========================================================================================
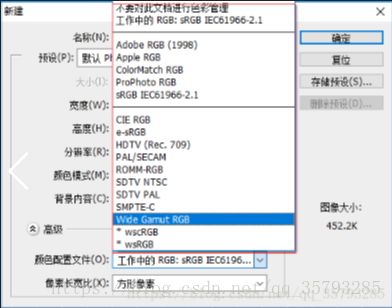
颜色配置文件:
- sRGB色彩空间:兼容性非常强,适合对于色彩配置不太了解的初学者
- Adobe RGB(1998):专业人员使用较多
背景内容:
- 透明类似于在透明的塑料布上进行绘画
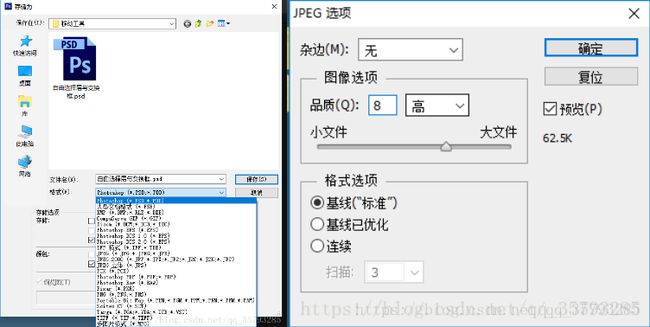
六、图像文件保存
如果打开了一个JPG格式图像,给该图像添加了一个图层或是JPG不能保存的一些操作设置,可以用PSD格式来保存,PSD格式可以存储图层、通道等等PhotoShop中常用的编辑内容,如果用JPG格式保存的话,JPG格式不能保存的内容将会被丢弃。
- 小文件,品质低,画质差
- 大文件,品质高,画质好
格式选项:
- 基线(“标准”):生成标准JPG格式,兼容性最好
- 基线已优化:对图像进行优化,将画质提高一些,但并不是所有浏览器都能显示这种图片
- 连续:生成一个相对比较大的文件,在网页上显示时,先显示一个比较模糊的图像,然后显示相对比较清晰的图像,最终显示非常清晰的图像
- 扫描次数:在图像载入浏览器的时候,分次的进行显示
七、PhotoShop界面显示
- Ctrl + F2 将界面越变越浅
- Ctrl + F1 将界面越变越深
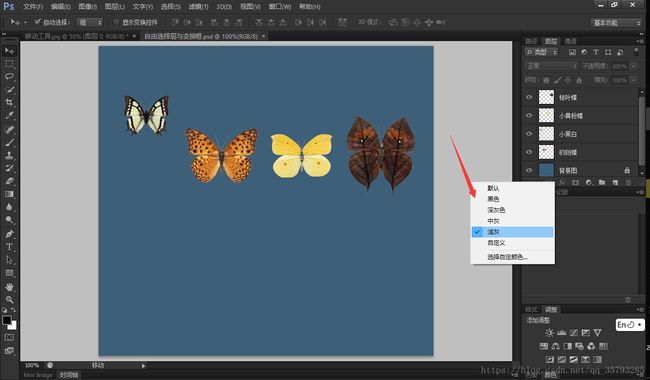
更改画布颜色
在图像周围单击右键可以更改画布颜色
全屏模式
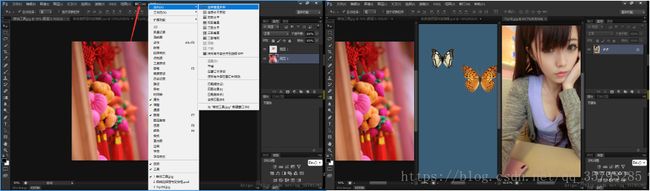
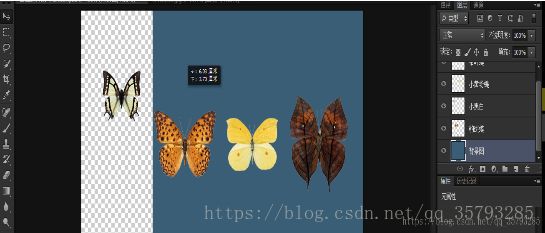
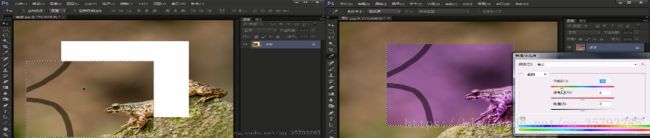
将多张图片以不同方式进行拼贴
八、移动工具
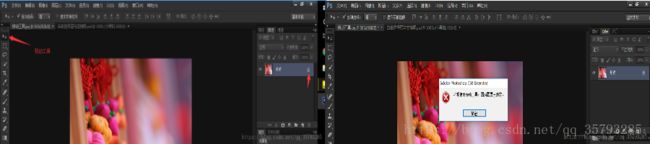
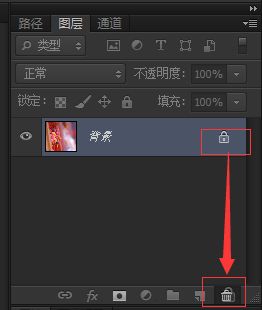
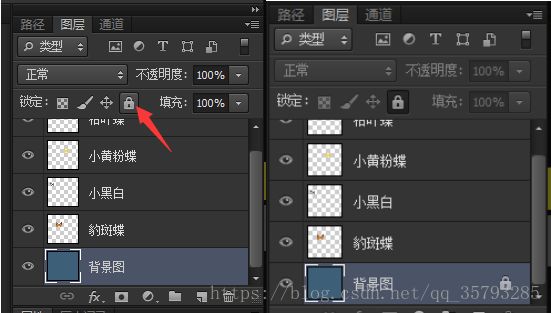
移动工具(快捷键 v ),当打开一张图片,该图片在图层面板中只有背景这一层并且后边有一个锁型的图标,说明当前图像的背景是锁定的,此时移动工具是无法使用的
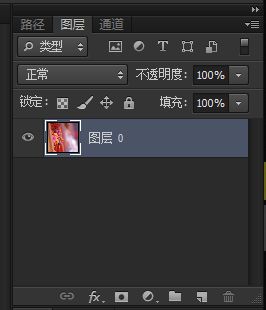
如果想要移动这个图层就要让这个图层变为普通的图层,可以将这个锁拖到垃圾箱里边
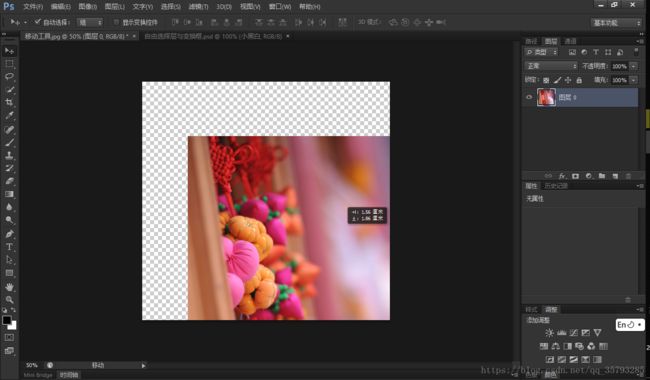
此时就可以将它移动了
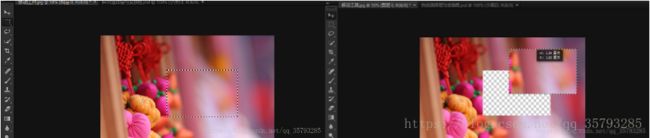
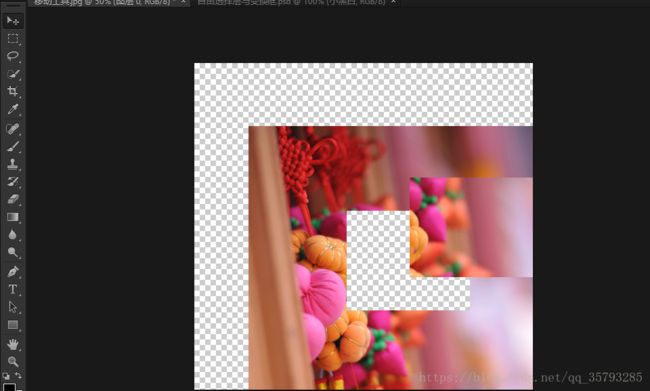
如果这个图像用矩形选框工具(快捷键M)选择了的话,可以用移动工具将这块选择区移走
如果之后再取消选择区,然后使用移动工具的话,就是对整个图层的移动了
所以最好不要再一个单独的层上移动某一部分
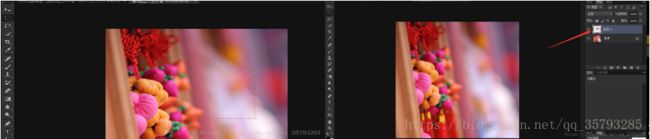
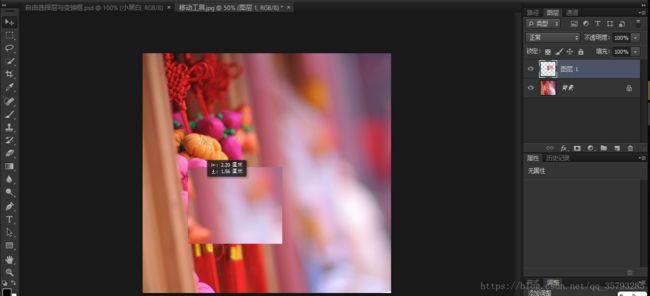
可以在图层用矩形选框工具(快捷键M)选择后按 Ctrl+J 创建新图层
此时可以将新图层移来移去,而不影响原来的图层
勾选自动选择,拖动哪一个元素就会自动选择哪一个图层
此时背景图层没有被锁定,可以被移动工具拖动,可以点击图中位置给背景图层上锁
此时如果在背景层上用移动工具拖动鼠标会发现变成了一个选择框,如果选择框拖到了某些图层上,那么移动工具就可以同时移动这些图层
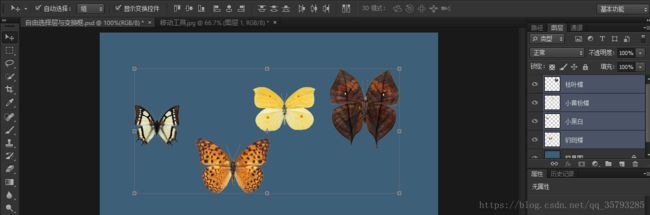
勾选显示变换控件,当选择某一层或多个层时,可以将它同时作为一个单位,同时进行变换,选中的图层周围会出现变换框
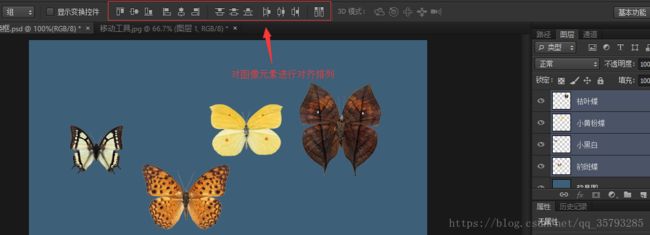
显示变换控件 右边一大串图标是用来对图像元素进行对齐排列的
九、规则选框工具(M)
选择区是一个保护区域,可以对选择区域进行任意操作而没有被选择的区域则不受影响
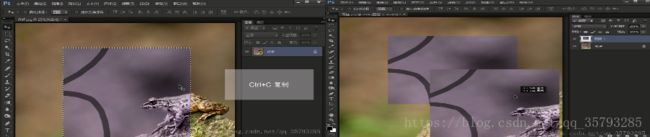
同时也可以将选择区域 Ctrl+C 进行复制,然后按 Ctrl+V,自动创建了一个新图层
在矩形选框工具图标单击右键,可以发现它由矩形选框工具、椭圆选框工具、单行选框工具、单列选框工具组成
在选区内部移动鼠标可以拖动选区
在选取外部单击鼠标左键或者按 Ctrl + D 可以取消选区
在建立选区时按住 shift键,可以建立正方形选择区域,按住alt键则以鼠标按下的点为准呈放射状的向周围建立选择区
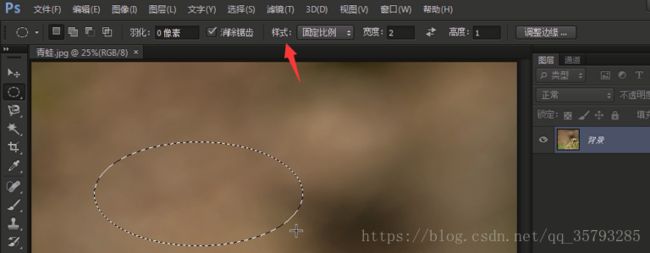
可以在样式这里选择固定大小或固定比例的选择区
消除锯齿可以将选择区进行圆滑化处理
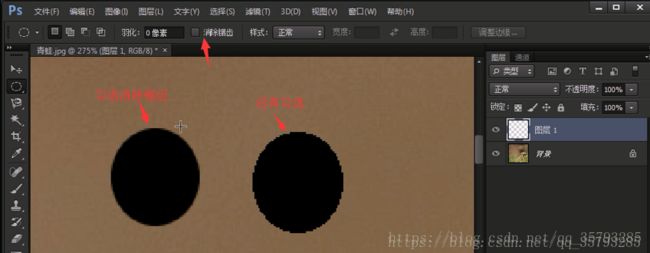
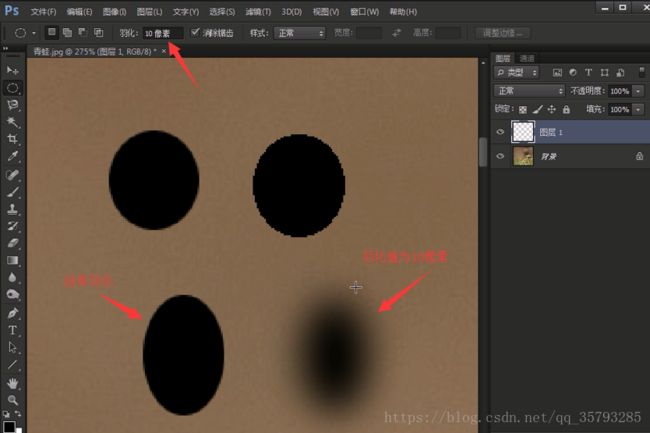
羽化可以软化选区边缘,有过渡效果
十、不规则选框工具(L)
由套索工具、多边形套索工具、磁性套索工具组成
套索工具:可以使用鼠标框出选区,按住鼠标左键拖动即可,对鼠标的使用要求非常高,不实用
多边形套索工具:可以通过鼠标点击建立一个点,通过鼠标的再次点击形成两个点之间的连线,然后通过多次的点击就可以形成一个选择区(使用delete键可以删除之前建立的一个点),最精确的选择工具
磁性套索工具可以沿着选择区的边缘自动建立选择区
宽度:在选择时,鼠标离开多远还是有效的,对于边缘非常清晰的情况,可以设置的高一些
对比度:如果有非常清晰的边缘,对比度可以设置的高一些
频率:在选择时自动插入的点的多少
十一、快速选择工具(W)
![]()
自动增强:在选择时自动检测边缘,并将边缘进行优化减少出现色斑和不平滑选择边缘的情况
对所有图层取样:如果图像中有多个图层,它会将多个图层当做一个图层来对待
魔棒工具
![]()
消除锯齿:使用魔棒工具时,边缘处有较大的弧度的话会自动将比较生硬的边缘进行平滑化处理
连续:如果不勾选的话,图像中任何部位相似的颜色都会被选择
容差:选择的颜色差异范围,如果容差很小的话,只有非常相似的颜色才会被选择
shift + Ctrl + i 反选
Ctrl + D 取消选择区
Ctrl + Z 后退一步
在实战中要注意各个工具之间的配合
- 使用快速选择工具(W)
- 使用不规则选框工具(L)进行精细操作
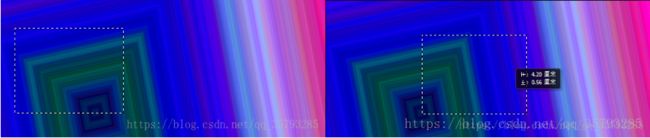
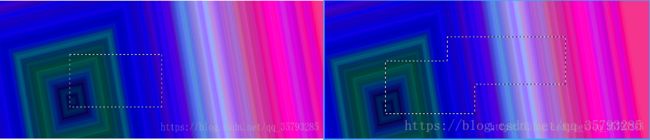
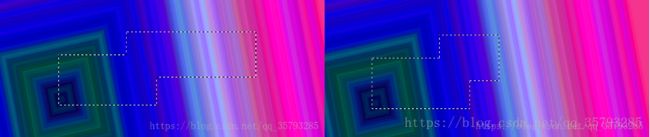
十二、选择区的运算
建立新选区:每次选择都会覆盖掉上一个选择区
添加到选区:两个选区加在一起
从选区减去:
与选区交叉:
(不断更新中...........)