Visual Studio Code自定义Html自动补全模板、Vue自动引入模板
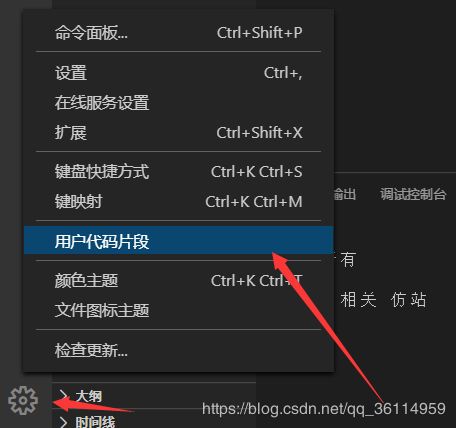
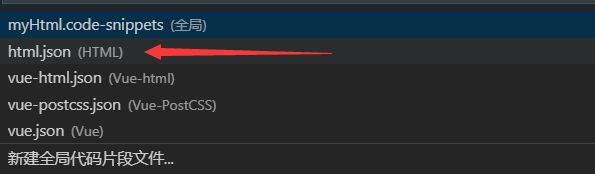
步骤:
{
"Html引入Vue的js文件": {
"prefix": "vue",
"body": [
"",
"\n",
"",
"\t",
"\t",
"\t",
"\tVue快速上手 ",
"\t",
"\t",
"\n",
"",
"\t$1\n",
"\t",
"\n",
""
],
"description": "快速创建在html5编写的vue模板,输入vue再按table键有惊喜!"
},
"Html乱七八糟的个人模板": {
"prefix": "html",
"body": [
"",
"",
"",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t幻生自定义网页模板 ",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"",
"",
"\t\n\t\t$1\n",
"\t",
"",
""
],
"description": "Html乱搞模板幻生自定义,输入html再按table键有惊喜!"
},
"Html5简洁个人模板": {
"prefix": "H5",
"body": [
"",
"",
"",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t",
"\t幻生自定义网页模板 ",
"\t",
"\t",
"\t",
"",
"",
"\t\n\t\t$1\n",
"\t",
"",
""
],
"description": "Html5模板幻生自定义,输入H5再按table键有惊喜!"
}
}
你可以在Html文件里敲上 html 或者 vue 再按下table键,惊喜来了!