微信小程序调用后端接口获取openid,api.weixin.qq.com不能设置安全域名
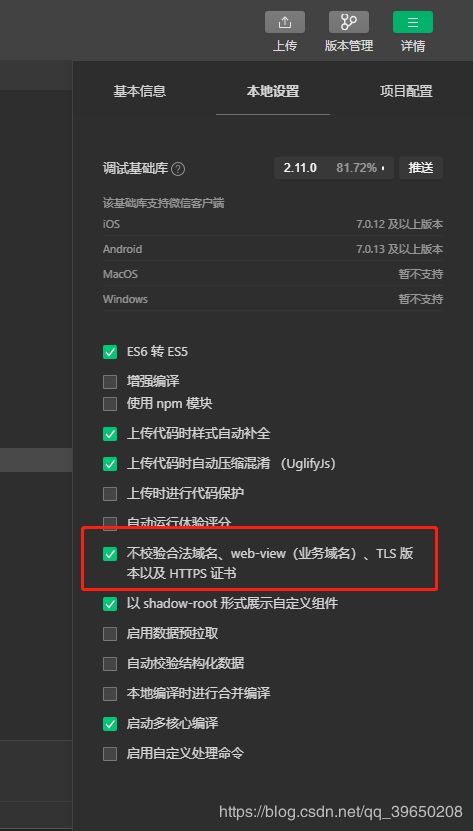
今天在写项目时,用到微信小程序授权获取openid的需求,然后在网上找了下,很快就写出来了,也获取到了openid(前提是要将微信开发工具--详情里面的不检验合法域名花√,这样才可以),然后代码如下(代码是在app.js里面写,进入项目时就执行):
//app.js
App({
//onLaunch,onShow: options(path,query,scene,shareTicket,referrerInfo(appId,extraData))
onLaunch: function() {
// const { code } = await login();
wx.login({
success: function (res) {
var code = res.code;
if (res.code) {
//发起网络请求
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=小程序后台的appid&secret=小程序后台的secret&js_code=${code}&grant_type=authorization_code`,
success:function(response){
console.log('openid:' + response.data.openid);
},
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
},
onShow: function(options) {
},
onHide: function() {
},
onError: function(msg) {
},
//options(path,query,isEntryPage)
onPageNotFound: function(options) {
}
});以上是已经实现了小程序获取openid的问题,要将api.weixin.qq.com添加到后台的安全域名中,发现不能行,果然心急吃不了热豆腐,是因为这种方式,很容易让有心之人拿到secret,不太友好,所以需要让后端通过接口来进行访问这个链接,将获取到的openid返回给前端,下面是通过后端拿到openid的代码,也需要在app.js中写
request目录下index.js文件内容:
// 同时发送异步代码的次数
let ajaxTimes=0;
export const request=(params)=>{
// 判断 url中是否带有 /my/ 请求的是私有的路径 带上header token
let header={...params.header};
if(params.url.includes("/my/")){
// 拼接header 带上token
header["Authorization"]=wx.getStorageSync("token");
}
ajaxTimes++;
// 显示加载中 效果
wx.showLoading({
title: "加载中",
mask: true
});
// 定义公共的url
const baseUrl="项目基本目录";
return new Promise((resolve,reject)=>{
wx.request({
...params,
header:header,
url:baseUrl+params.url,
success:(result)=>{
resolve(result.data);
},
fail:(err)=>{
reject(err);
},
complete:()=>{
ajaxTimes--;
if(ajaxTimes===0){
// 关闭正在等待的图标
wx.hideLoading();
}
}
});
})
}第一种方法:可以直接拿到openid app.js文件中
import { request } from "./request/index.js";
//app.js
App({
//onLaunch,onShow: options(path,query,scene,shareTicket,referrerInfo(appId,extraData))
onLaunch: function() {
const _this = this
wx.login({
success: function (res) {
var code = res.code;
console.log(code)
_this.getOpenid(code)
}
});
},
async getOpenid (val) {
const getOpenidParams = {code: val}
// 3 发送请求 获取用户的openid
const res = await request({url:"/user/getXCXOpenid",data:getOpenidParams});
const openid = JSON.parse(res.data).openid
console.log('resp', JSON.parse(res.data).openid)
wx.setStorageSync("openid", openid);
},
onShow: function(options) {
},
onHide: function() {
},
onError: function(msg) {
},
//options(path,query,isEntryPage)
onPageNotFound: function(options) {
}
});
第二种方法:
util文件夹下asyncWx.js文件内容:
/**
* promise 形式 login
*/
export const login=()=>{
return new Promise((resolve,reject)=>{
wx.login({
timeout:10000,
success: (result) => {
resolve(result);
},
fail: (err) => {
reject(err);
}
});
})
}
import { request } from "./request/index.js";
import { login } from "./utils/asyncWx.js";
//app.js
App({
//onLaunch,onShow: options(path,query,scene,shareTicket,referrerInfo(appId,extraData))
onLaunch: function() {
this.getOpenid()
},
async getOpenid () {
const { code } = await login();
console.log('code:', code)
const getOpenidParams = {code: code}
const resp = request({url:"/user/getXCXOpenid",data:getOpenidParams});
console.log('resp', resp)
},
onShow: function(options) {
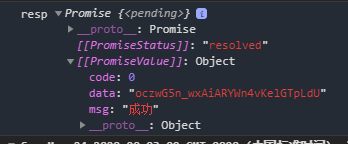
},但是这种方法,返回的resp格式是以下这样,我还不清楚如何解析拿到openid,等我之后研究出来了,再编辑这篇文章